标签:下载 生成 应用程序 构建 不能 png 传统 模块 功能性


我们常说 都是前端框架:
Angular:更多的是构建整个应用程序的解决方案<=功能性
Bootstrap:样式库,更多是定义了一套构建界面的解决方案<=界面性


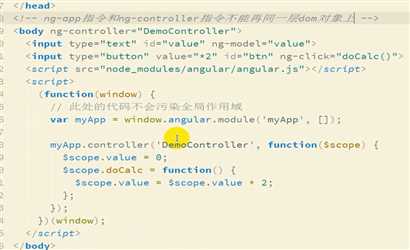
一个模块 module中可以有多个控制器 controller的,ng-app 放到 html标签上面去。
===========
将后台的MVC模式写入了前端语言中。我总觉得前端语言将来会很叼,从node.js开始我就又一种这样的感觉。可能在很久之后取代后端语言不是没有可能的。
就是一系列函数的集合,当应用被启动时,这些函数就会被执行。主要利用angular.module来定义模块。也是Angular.js的亮点。
我自己的理解就是比html标签更加具有能力的指令标签;
传统的数据绑定是单向绑定,数据只能从model和controller生成需要的html,但是不能返过来使用。只是单方向的。双向数据绑定:也就是说我在前面填写,后面直接生成代码,将填写的显示出来。双向的意思就是如果view修改了属性值,那么model机会看到这个改变。相反也是一样的。
=============
标签:下载 生成 应用程序 构建 不能 png 传统 模块 功能性
原文地址:http://www.cnblogs.com/rogge7/p/7600819.html