标签:margin 技术 居中 20px ack image 添加内容 它的 调整
今天上午老师给我们从头一步步讲解了这个国务院网页的制作,使我感觉条理清晰了许多,不那么乱了,还有许多要记住的样式。
如果一个元素设有margin-top这个属性,并且他是一个子元素,属于第一个子元素的话,那么这个margin-top将会作用在它的父元素上,也就是上级元素,需要给父元素添加内容。
居中属性 margin:0 auto; 第一个0的意思是距上下外边距为0,auto的意思是左右自动调整,
↑ ↑
代表上下 代表左右
还有center标签
text-indent:10px 代表距离开头多少距离开始显示
还有就是box-sizing: border-box; 我自己研究了半个多小时,终于知道用法了
意思就是 比如一个div
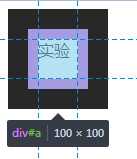
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <style> #a{ width: 100px; height: 100px; border: 20px solid black; padding: 10px; box-sizing: border-box; } </style> </head> <body> <div id="a">实验</div> </body> </html>
那么是这样的结果

里面的大小就是设置的div大小
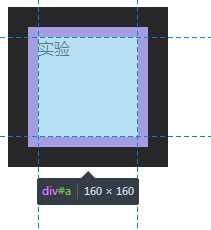
如果去掉box-sizing: border-box; 那么就会

可以看到多了60,左右或者上下边框(20+20=40px),左右或者上下内边距(10+10=20px),也就是说把border(边框)跟padding(内边距)的像素也算进去了,这样div就不再是设定的数值了,当然光设置border或者padding也会这样的,不是两者都写了才能写box-sizing: border-box;
所以加入box-sizing: border-box; 这个属性,会使变形的div回到原来的样子。
子元素超出父元素的情况,而且不需要多余的子元素,那么可以用 overflow:hidden 用来隐藏多余的子元素。
text-decoration:none 可以吧a标签的下划线去掉,还有别的可以把下划线弄到上面去,用的时候可以查。
标签:margin 技术 居中 20px ack image 添加内容 它的 调整
原文地址:http://www.cnblogs.com/wang95529/p/7603854.html