标签:console search ie9 ted type 元素 数值 高度 源码
只说ie8+的浏览器的方法。
在转vue之前,一直使用jquery来获取元素的高度,最近转vue,发现了一个问题。使用vue的时候,部分操作需要在mounted这个生命周期里面去做,官网对mounted的解释是:

如果不在vm.$nextTick里面做操作的时候,是很有可能获取不到组件内部元素的宽高的。刚开始的时候,我没有仔细看官网,所以在mounted里面是直接获取不到子孙元素的宽高的。
后来,看了iview的一个组件的源码,看到了getComputedStyle方法获取宽高,对getComputedStyle好奇起来。下面梳理一下,怎么使用js获取元素的宽高的几种比较靠谱的方法。
可以看下面的实例:
html代码:
<div class="parent">
<div class="child"></div>
</div>
css代码:
.parent{
width: 600px;
border: 1px solid #ccc;
padding: 30px;
height: 100px;
margin: 100px auto 0;
background: red;
overflow: auto;
}
.child{
width: 700px;
height: 200px;
}
js代码:
var dom = document.getElementsByClassName("parent")[0];
var w0 = dom.style.width, //不建议
w1 = window.getComputedStyle(dom, null).width,
w2 = dom.clientWidth ,
w3 = dom.offsetWidth,
w4 = dom.scrollWidth;
console.log(w0);
console.log(typeof w0);
console.log(w1);
console.log(w2);
console.log(w3);
console.log(w4);
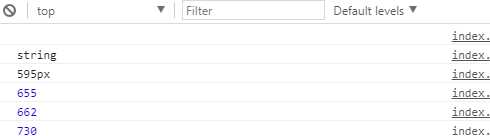
结果输出:

标签:console search ie9 ted type 元素 数值 高度 源码
原文地址:http://www.cnblogs.com/yanyalun/p/7604647.html