标签:col none syn red 根目录 解压 asc div css
在平时的网站维护使用过程中,富文本编辑器是网站必不可少的元素之一。现在市面上各种编辑器功能设计参差不齐,自己做了几个网站都是用蝉知建站系统做的,而蝉知默认内置的编辑器是KindEditor,功能简单,已经满足不了我的需求了,比如多图上传、视频发布、代码高亮等功能。
所以想换个编辑器,听说百度的UEditro还不错,所以就打算把UEditor集成到蝉知系统中。操作也不是很麻烦,下面分享下过程,考虑到大家通用性,设计蝉知系统的改动我就不过多讲解了,这里主要分享在网站中集成UEditor的主要流程。
首先去百度UEditor官网(http://ueditor.baidu.com/website/)下载适用自己网站程序的最新UEditor。解压将文件夹放到网站自定义目录下,下面我以根目录为例,具体目录自行调整。
找到内容编辑、创建的页面文件,引入下面代码(注意调整路径):
<script type="text/javascript" src="ueditor.config.js"></script> <script type="text/javascript" src="ueditor.all.js"></script>
内容编辑处添加下面代码:
<script id="container" name="content" type="text/plain"> 内容 </script> <script type="text/javascript"> var ue = UE.getEditor(‘container‘); </script>
itor()参数里大家可以根据自己情况进行配置。
如果要使用代码高亮功能,可以在前台内容展示页面文件中引入下面代码即可:
<script type="text/javascript" src="/ueditor/third-party/SyntaxHighlighter/shCore.js"></script> <link rel="stylesheet" type="text/css" href="/ueditor/third-party/SyntaxHighlighter/shCoreDefault.css"> <script> SyntaxHighlighter.all(); </script>
整体流程非常简单,剩下的就是根据自己的具体需求,配置一些参数了,最后秀一下最终效果图。
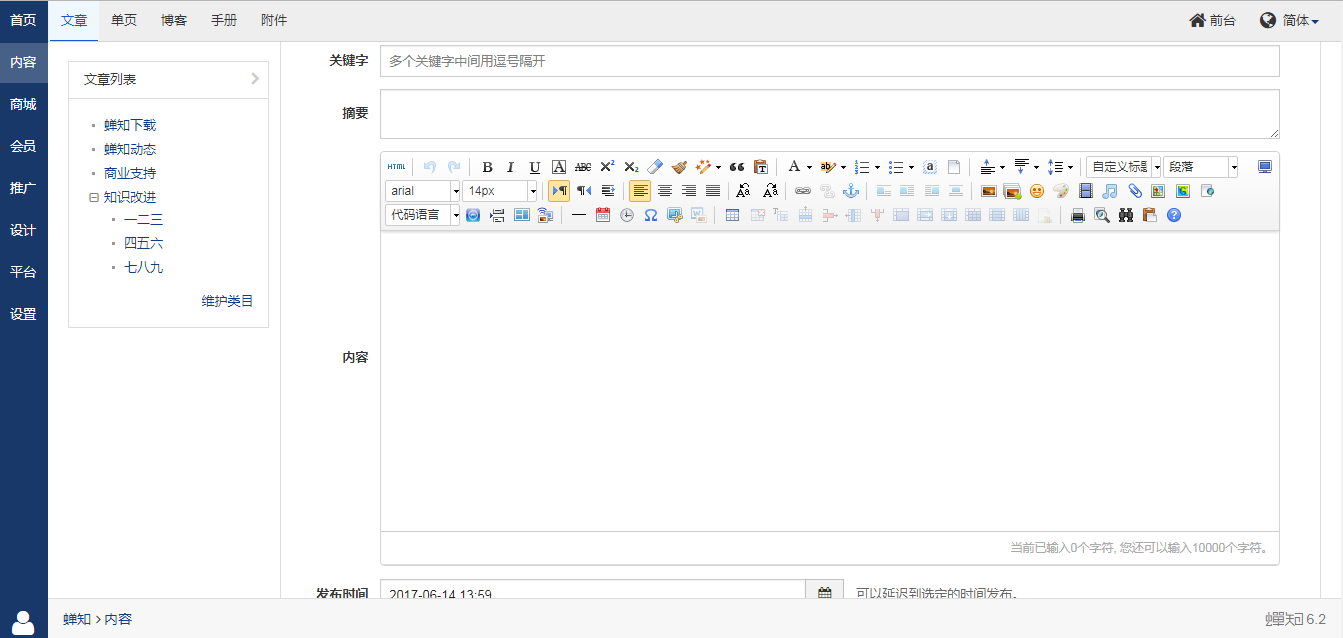
后台文章内容编辑:

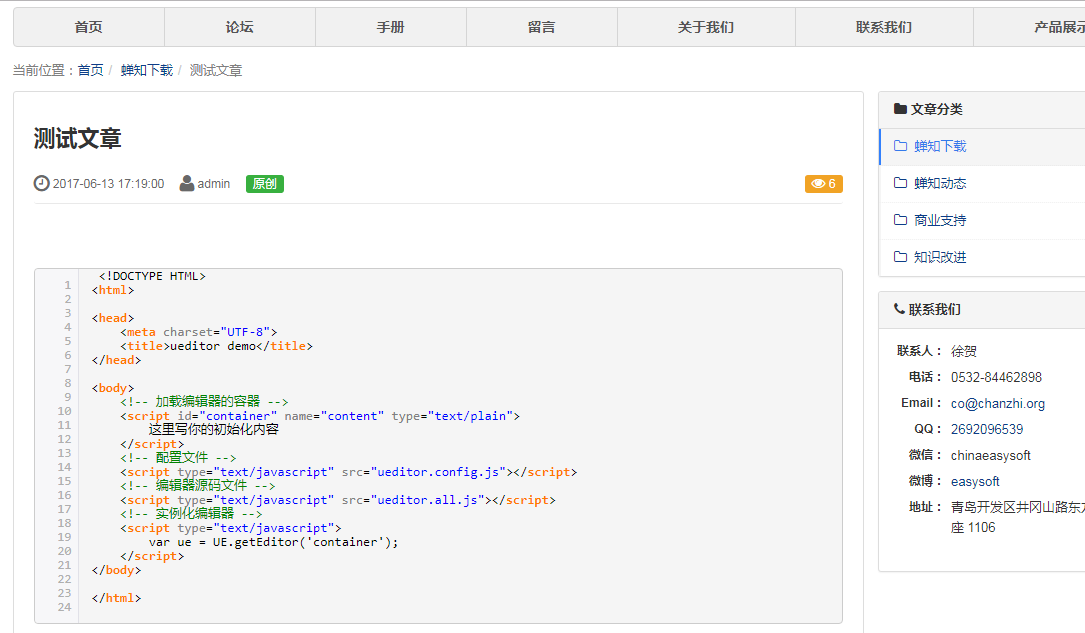
代码高亮:


标签:col none syn red 根目录 解压 asc div css
原文地址:http://www.cnblogs.com/chanzhi/p/7604795.html