标签:默认 npm bpa nbsp 引入 config targe color org
首先cnpm install jquery;这时jquery已经安装成功,可以使用jquery,但是jquery不是全局的,需要在使用的组件中引入jquery,jquery的路径是jquery/dist/jquery.min.js,
inport $ from "jquery/dist/jquery.min.js" 就可以使用$了;
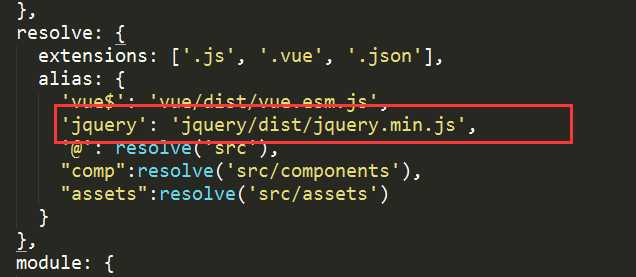
我们也可以在webpack.base.config.js中配置;路径的别名方便引入:

之后我们就可以在使用jquery的组件中这样引入
import $ from ‘jquery‘
tip:在webpack的output.libraryTarget,需要设置为var,默认值就是var(当 library 加载完成,入口起点的返回值将分配给一个变量),如果设置为commonjs等可能会报错,原因见:output.libraryTarget;
如果想要引入不会以commonjs规范书写的js就可以这样引入,在组件中import之后,因为是commonjs规范,所以会按顺序加载,引入成功
标签:默认 npm bpa nbsp 引入 config targe color org
原文地址:http://www.cnblogs.com/xiaofenguo/p/7605912.html