标签:windows save install 报错 cache 路径 -- lua es2017
1.卸载先前安装的Angular/cli
npm uninstall -g angular-cli
npm uninstall --save-dev angular-cli
npm uninstall -g @angular/cli
2..删除 C:\Users\lenovo\AppData\Roaming 下的npm 和 npm cache文件夹。
3.卸载node.js 下载安装最新版本, 安装路径默认即可。
4. node -v npm -v 查看版本

5.用npm安装typescript和typings
npm install -g typescript typings
6.安装Angluar/cli
npm install -g @angular/cli@latest
安装期间可能报错提示 需要 python和其他软件环境依赖(本人未安装依赖的软件,使用期间暂未出现相关异常信息)。
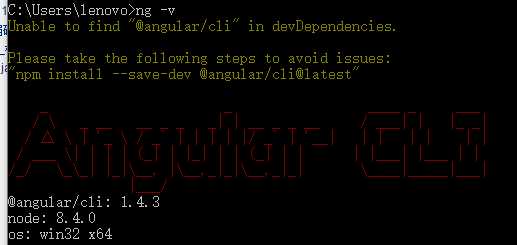
7.检验ng 版本
ng -v
若安装成功,则提示如下信息:

8.安装成功。
标签:windows save install 报错 cache 路径 -- lua es2017
原文地址:http://www.cnblogs.com/watchfree/p/7606075.html