标签:本地 hybrid 访问 spec adb 方案 e30 nbsp src
调试基于WebView的Hybrid App最舒服的工具当然是Chrome自带的开发者工具,其中有我们熟悉的Dom树调试,JS调试,Network监视等等功能。
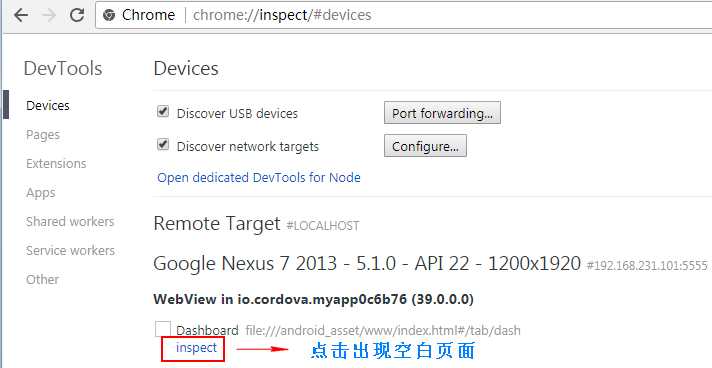
Google提供的调试Android上WebView的步骤:

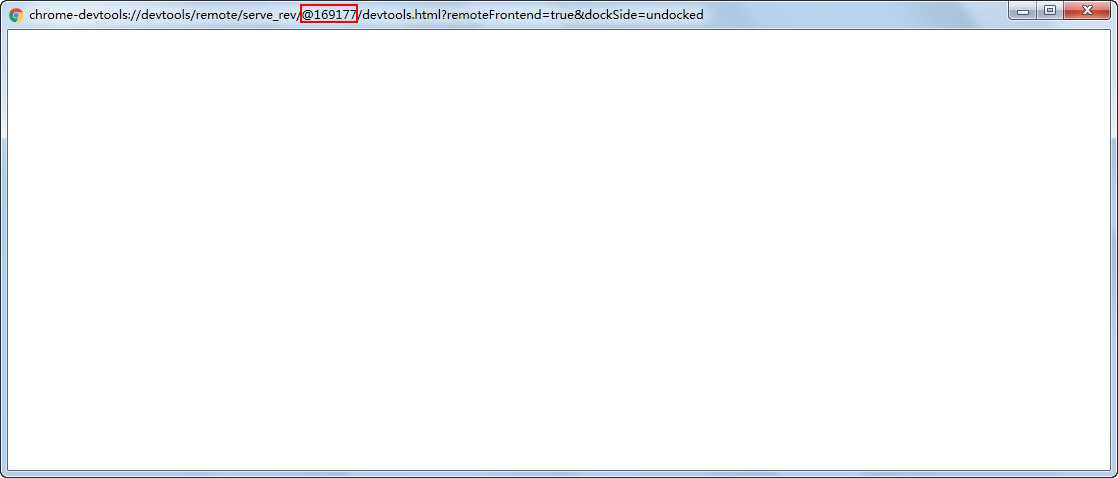
问题就出现在这里,对于国内的程序猿来说,由于无法访问 https://chrome-devtools-frontend.appspot.com,只能出现空白页面:

Chrome为什么要去访问那个网址呢?而不是提供本地的解决方案?我猜想是版本问题,对于海量版本,都打包到Chrome安装程序里,势必会大大增加安装包的体积。
例如上面的 @169177 就是其中的一个版本号,当你换一种设备或模拟器,版本号可能就不一样了。
目前支持的版本号(不断更新中):
@169177 chrome/33.0.0.0
@178678 chrome/36.0.1985.135
@180870 chrome/37.0.2062.117
@183147 chrome/38.0.2125.114
@185626 chrome/39.0.2171.93
@186555 chrome/39.0.2171.95/99
@189407 chrome/40.0.2214.109
@189455 chrome/40.0.2214.120
@193433 chrome/42.0.2311.111
@196332 chrome/43.0.2357.93
@199588 chrome/44.0.2403.133
@200258 chrome/44.0.2403.117/119
@202161 chrome/45.0.2454.94
@56034b7e9233e7f8b0890dcd45094695a41082aa chrome/46.0.2490.76
@9c8ad225d4242d37d93a157e084f9532ada53365 chrome/47.0.2526.83
@10b809a56f75356820ad54f308f183b0a76abecc chrome/48.0.2564.95
@eb37b99908e3a6290792690b6eb4e4de2da8f374 chrome/49.0.2623.105
@78c36d241d8eebad599e33e13fe50f05393635ab chrome/50.0.2661.89
@211d45a5b74b06d12bb016f3c4d54095faf2646f chrome/51.0.2704.81
@f6f109cac2aba90ba6f01d89bd216f6b614357f5 chrome/51.0.2704.91
@799386cbf7c1cbf70c12c0e593b2b2e23e39ba30 chrome/52.0.2743.98
@7f5781e9210f9b7c8914adbc018590eec1ede150 chrome/53.0.2785.124
@e5934e0f324e72f35dac7868c9b554a4295b2ceb chrome/54.0.2840.68
@29f276b1ed3d8a76a0a1ae59734cca523f0c29c7 chrome/55.0.2883.84
@0e9a9a6f3676ae439b78cd9b3f62b4193c3ac7d5 chrome/56.0.2924.87
@a000f5daeaac3f79102a0c8f6eaab57aa0e00ae9 chrome/57.0.2987.108
@e76cc6b93d194dac46a61d88327a96a0d5cf9894 chrome/58.0.3029.83
@b0dab3af93f242c5e6e3a71a7319d060dc42a7c2 chrome/59.0.3071.92
@2375e691ad5e90a85748ddfc132e670208c9b07d chrome/60.0.3112.97
@6f76561d02fabc51d3afba83eefdd69e309a8b8c chrome/61.0.3163.81
Android通过Chrome Inspect调试WebView的H5 App出现空白页面的解决方法(不需要FQ)
标签:本地 hybrid 访问 spec adb 方案 e30 nbsp src
原文地址:http://www.cnblogs.com/slmk/p/7591126.html