标签:style blog http color os io java ar strong
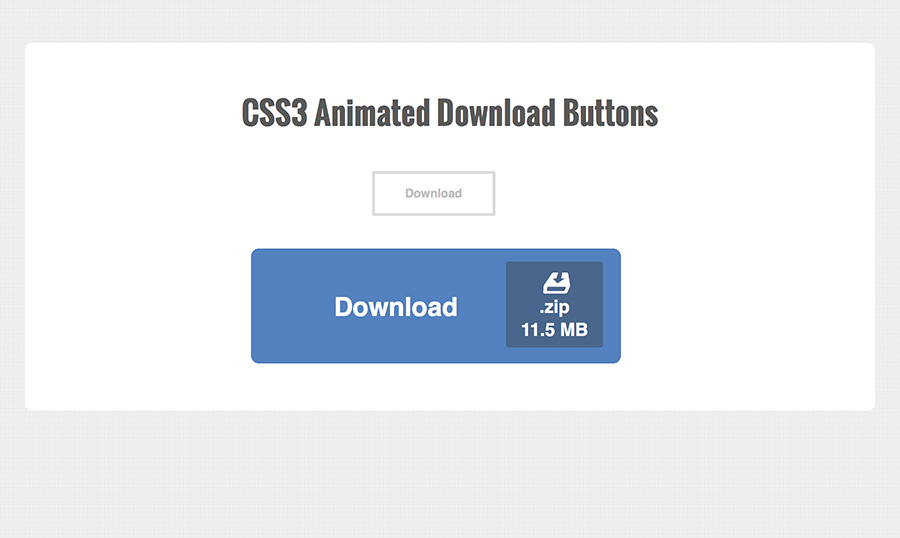
一个网站的下载按钮应尽量吸引读者的注意。 这意味着网页设计师应该非常重视文件的下载界面。一个页面这么多的文件,如图片,视频和插件可以通过直接HTTP下载共享。许多免费网站甚至发布图标集和PSD文件供用户免费下载。在这些元素很多的网页下载按钮非常重要。下面就给大家带来一款动画的下载按钮,效果图如下:
这里不需要任何JavaScript。我们需要的是引用一个外部的样式文件styles.css。这里所有的CSS文件和index.html文件在同一目录下面。
html代码:
<div id="wrapper"> <h1> CSS3 Animated Download Buttons</h1> <div class="center"> <a target=_blank href="http://www.w2bc.com/shili" class="dlbtn">Download<span class="details">.zip<span class="size">11.5 MB</span></span></a></div> <br> <br> <div class="centerbig"> <a target=_blank href="http://www.w2bc.com/shili" class="dlbtn big">Download<span class="details"><span class="dlicon"><i class="entypo"></i></span>.zip<span class="size">11.5 MB</span></span></a></div> </div>
css代码:

@font-face { font-family: ‘entypo‘; src: url(‘entypo/entypo.eot‘); src: url(‘entypo/entypo.eot?#iefix‘) format(‘embedded-opentype‘), url(‘entypo/entypo.woff‘) format(‘woff‘), url(‘entypo/entypo.ttf‘) format(‘truetype‘), url(‘entypo/entypo.svg#svgFontName‘) format(‘svg‘); } html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; outline: none; -webkit-font-smoothing: antialiased; -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } html { overflow-y: scroll; } body { font-family: ‘Helvetica‘, Arial, sans-serif; font-size: 62.5%; line-height: 1; color: #414141; margin: 45px 15px; background: #ececec url(‘bg.png‘); } br { display: block; margin: 10px 0;} article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } ol, ul { list-style: none; } input, textarea { -webkit-font-smoothing: antialiased; -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; outline: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ‘‘; content: none; } strong, b { font-weight: bold; } em, i { font-style: italic; } table { border-collapse: collapse; border-spacing: 0; } img { border: 0; max-width: 100%; height: auto; width: 100%; } h1 { font-size: 3.1em; line-height: 1.55em; text-align: center; font-weight: bold; font-family: ‘Oswald‘, ‘Helvetica‘, Arial, sans-serif; margin-bottom: 35px; color: #595959; } .entypo { font-family: ‘entypo‘, sans-serif; } /** page structure **/ #wrapper { display: block; max-width: 850px; padding: 45px 35px; margin: 0 auto; background: #fff; -webkit-border-radius: 7px; -moz-border-radius: 7px; border-radius: 7px; } .center { width: 20%; margin: 0 auto; } .centerbig { width: 40%; margin: 0 auto; } /** download button effect **/ a.dlbtn { display: inline-block; position: relative; height: 45px; line-height: 40px; overflow: hidden; padding: 0 30px; font-size: 12px; font-weight: bold; color: #c0c0c0; background-color: #fff; text-decoration: none; cursor: pointer; border: 3px solid #ddd; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; -webkit-transition: all 0.4s; -moz-transition: all 0.4s; transition: all 0.4s; } a.dlbtn:hover, a.dlbtn:focus { color: #fff; padding-right: 90px; background-color: #5381bf; border-color: #5381bf; } a.dlbtn .details { position: absolute; line-height: 11px; top: 4px; right: -15px; opacity: 0; background: #49668c; color: #fff; text-align: center; padding: 3px 4px; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; -webkit-transition: right 0.4s linear, opacity 0.25s; -moz-transition: right 0.4s linear, opacity 0.25s; transition: right 0.4s linear, opacity 0.25s; } a.dlbtn .details .size { display: block; padding-top: 3px; } a.dlbtn:hover .details, a.dlbtn:focus .details { right: 8px; opacity: 1; } /** large download button **/ a.dlbtn.big { height: 115px; line-height: 115px; padding: 0 80px; font-size: 26px; -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; } a.dlbtn.big:hover, a.dlbtn.big:focus { padding-right: 160px; } a.dlbtn.big .details { top: 10px; font-size: 18px; line-height: 20px; padding: 6px 15px; } a.dlbtn.big:hover .details, a.dlbtn.big:focus .details { right: 15px; } a.dlbtn .dlicon { display: block; font-size: 55px; line-height: 30px; } /** responsive styles **/ @media screen and (max-width: 620px) { h1 { font-size: 2.7em; } .center { width: 30%; } .centerbig { width: 70%; } } @media screen and (max-width: 480px) { h1 { font-size: 2.2em; } .center { margin-left: 0; } .centerbig { margin-left: -20px; } a.dlbtn.big { padding: 0 70px; } a.dlbtn.big:hover, a.dlbtn.big:focus { padding-right: 150px; } }
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/6364
标签:style blog http color os io java ar strong
原文地址:http://www.cnblogs.com/liaohuolin/p/3963729.html