标签:img 图片 src 视角 height 视图 为什么 ota pos
一、transform: rotateX() rotateY()
先要将图片进行旋转。

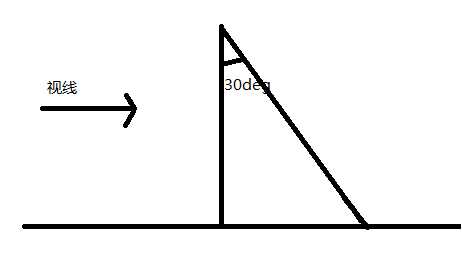
rotateX(30deg)变成了

有点难理解。附上几何图(侧面视角):

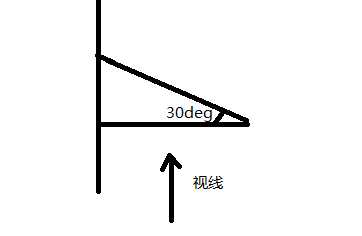
rotateY(30deg):

同样的道理,几何图(顶部视角):

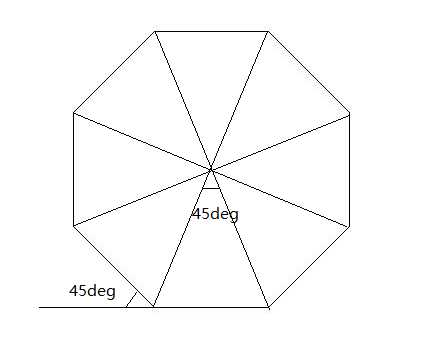
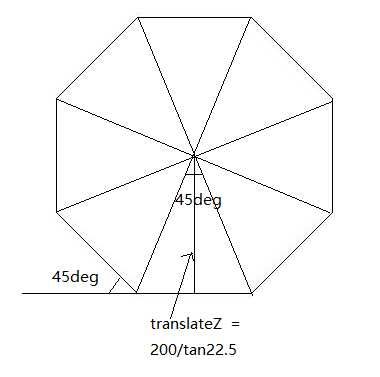
然后就可以将图片进行旋转,准备了8张图片需要旋转的角度为(360/8 = 45deg)。

<style type="text/css">
._container{width: 300px;height: 150px;margin: 0 auto;}
img{width: 300px;height: 150px;position: absolute;cursor: pointer;}
img:nth-child(1){transform: rotateY(0deg);}
img:nth-child(2){transform: rotateY(45deg);}
img:nth-child(3){transform: rotateY(90deg);}
img:nth-child(4){transform: rotateY(135deg);}
img:nth-child(5){transform: rotateY(180deg);}
img:nth-child(6){ransform: rotateY(225deg);}
img:nth-child(7){transform: rotateY(270deg);}
img:nth-child(8){transform: rotateY(315deg);}
</style>
<body>
<div class="_container">
<img src="img/rotate_translate1.jpg"/>
<img src="img/rotate_translate2.jpg"/>
<img src="img/rotate_translate3.jpg"/>
<img src="img/rotate_translate4.jpg"/>
<img src="img/rotate_translate5.jpg"/>
<img src="img/rotate_translate6.jpg"/>
<img src="img/rotate_translate7.jpg"/>
<img src="img/rotate_translate8.jpg"/>
</div>
</body>
= =接着我们发现图片都堆成一堆

二、transform-style: preserve-3d;
由于图片堆在了一起我们给他加个transform-style: preserve-3d;
这样图片将以3d视角展示
._container{width: 300px;height: 150px;margin: 0px auto;transform-style: preserve-3d; }
效果图:

额.......图片都黏在一起了。
三、transform: translateZ()

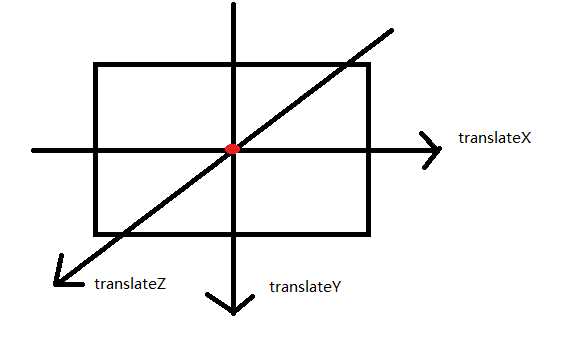
这是tranlate的正负值图。因此我们需要将图片都沿着Z轴方向平移一定长度。
注意 :这里的translate坐标为图片坐标,因此当图片rotate的时候,坐标也跟着rotate,所以可以将img的tranlateZ都置为相同的值
这样的话所有图片都离远点的Z方向是相同的。

算出了translateZ的值约等于482.86px
img:nth-child(1){transform: rotateY(0deg) translateZ(482.86px); }
img:nth-child(2){transform: rotateY(45deg) translateZ(482.86px); }
img:nth-child(3){transform: rotateY(90deg) translateZ(482.86px); }
img:nth-child(4){transform: rotateY(135deg) translateZ(482.86px); }
img:nth-child(5){transform: rotateY(180deg) translateZ(482.86px); }
img:nth-child(6){transform: rotateY(225deg) translateZ(482.86px); }
img:nth-child(7){transform: rotateY(270deg) translateZ(482.86px); }
img:nth-child(8){transform: rotateY(315deg) translateZ(482.86px); }
效果图:

有人说看过去怎么跟2d一样。博主你在逗我么?其实已经是3d视角了。只是我们是从正面看过的。即几何模型的主视图。
我们可以将容器_container向前旋转10deg即(rotateX(-10deg)).
._container{width: 300px;height: 150px;margin: 100px auto;transform-style: preserve-3d;transform: rotateX(-10deg); }
结果图:

有点样子出来了。
四、perspective
这个是个好东西。
为什么有些图看过去像3d图呢?
就好比一个正方体在你的面前。当你的视角慢慢的从0~远离。你看到的正方体会从原来0视角的正方形慢慢的变成正方体。
perspective干的事就是讲我们距离屏幕一定视角的图片成现在显示器中
所以我们假设perspective:3000px;
就是我们眼睛距离屏幕3000px时观看到的效果。呈现在显示器中。
效果图:

标签:img 图片 src 视角 height 视图 为什么 ota pos
原文地址:http://www.cnblogs.com/cquptzy/p/7610207.html