标签:btn 数码 middle 旧金山 hid 加盟 har isp 效果
任务要求:


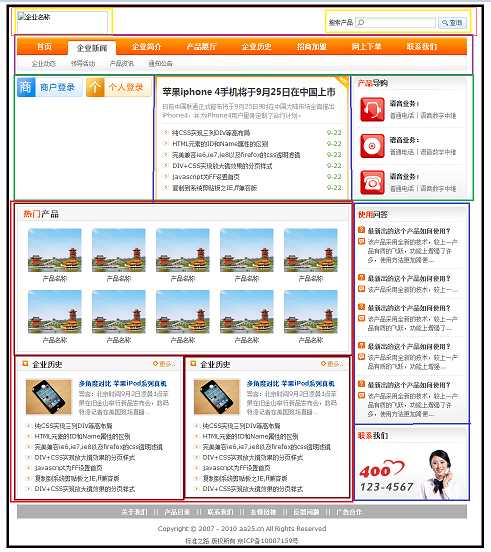
简单对网页进行分割布局,基本思路上中下三部分,然后在每一部分细分

<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <link href="qiyecss/qiye.css" type="text/css" rel="stylesheet"> </head> <body> <div id="body"> <div id="top"> <div class="logo"></div> <div class="search">搜索产品 <input class="text" type="text" name="" value="" > <input class="button" type="button" name="" value=""> </div> </div> <div id="back_top"> <div class="back_a"></div> <div class="back_b"></div> <div class="back_one"> <ul> <li><a href="#">首页</a></li> <li><a href="#"><span >企业新闻</span></a></li> <li><a href="#">企业简介</a></li> <li><a href="#">产品展厅</a></li> <li><a href="#">企业历史</a></li> <li><a href="#">招商加盟</a></li> <li><a href="#">网上下单</a></li> <li><a href="#">联系我们</a></li> </ul> </div> <!--<div style="clear: both"></div>--> <div class="back_two"> <ul> <li><a herf="#">企业动态</a></li> <li><a herf="#">领导产品</a></li> <li><a herf="#">产品咨询</a></li> <li><a herf="#">通知公告</a></li> </ul> </div> </div> <div id="content_top"> <div class="content_left"> <div clss="sign_she"><img src="images/pic.jpg" alt=""></div> <div class="sign_shang"></div> <div class="sign_ren"></div> </div> <div class="content_middle"> <div class="xuxian"> <p class="p">苹果iphone 4手机将于9月25日在中国上市</p> <p>日前中国联通正式宣布将于9月25日9时在中国大陆市场全面推出iPhone4,并为iPhone4用户量身定制了合约计划。</p> </div> <!-- <hr>--> <ul> <li><a href="#">纯CSS实现三列DIV等高布局</a><span>9-22</span></li> <li><a href="#">HTML元素的ID和Name属性的区别</a><span>9-22</span></li> <li><a href="#">完美兼容ie6,ie7,ie8以及firefox的css透明滤镜</a><span>9-22</span></li> <li><a href="#">DIV+CSS实现放大镜效果的分页样式</a><span>9-22</span></li> <li><a href="#">javascript为FF设置首页</a><span>9-22</span></li> <li><a href="#">复制到系统剪贴板之IE,ff兼容版</a><span>9-22</span></li> </ul> </div> <div class="content_right"> <div class="right_one"><span style="color: red"> 产品</span>导购</div> <div class="right_two"> <div class="yuyin"><b>语音业务</b><br> 普通电话 | 语音数字中继</div> </div> <div class="right_three"> <div class="yuyin"><b>语音业务</b><br> 普通电话 | 语音数字中继</div> </div> <div class="right_four"> <div class="yuyin"><b>语音业务</b><br> 普通电话 | 语音数字中继</div> </div> <div class="right_five"></div> </div> </div> <!--内容图片去--> <div id="content_two"> <div class="zuobian"> <div class="images"> <div class="zuobian_top"> <b><span>热门</span>产品</b></div> <div class="xiangce"> <ul> <li><a href="#"><img src="images/pic4.gif" alt="">产品名称</a></li> <li><a href="#"><img src="images/pic4.gif" alt="">产品名称</a></li> <li><a href="#"><img src="images/pic4.gif" alt="">产品名称</a></li> <li><a href="#"><img src="images/pic4.gif" alt="">产品名称</a></li> <li><a href="#"><img src="images/pic4.gif" alt="">产品名称</a></li> <li><a href="#"><img src="images/pic4.gif" alt="">产品名称</a></li> <li><a href="#"><img src="images/pic4.gif" alt="">产品名称</a></li> <li><a href="#"><img src="images/pic4.gif" alt="">产品名称</a></li> <li><a href="#"><img src="images/pic4.gif" alt="">产品名称</a></li> <li><a href="#"><img src="images/pic4.gif" alt="">产品名称</a></li> </ul> </div> </div> <div class="history_left"> <div class="history_lefttop"> <span style="padding: 30px"><b>企业历史</b></span><!--设置padding-left无效--> <div class="more"> <span style="padding:0px 0px 0px 30px ;font-size: 14px;"><a href="#">更多..</a></span> </div> </div> <div class="history_leftcontent"> <a class="history_apple" href="#"><img src="images/pic5.gif"></a> <a style="text-decoration: none" href="#">多角度对比 苹果iPod系列真机</a><br> 导言:北京时间9月2日凌晨1点苹果在旧金山举行新品发布会,数码特派记者在美国现场直播… </div> <div class="history_leftlist"> <ul> <li><a href="#">纯CSS实现三列DIV等高布局</a></li> <li><a href="#">HTML元素的ID和Name属性的区别</a></li> <li><a href="#">完美兼容ie6,ie7,ie8以及firefox的css透明滤镜</a></li> <li><a href="#">DIV+CSS实现放大镜效果的分页样式</a></li> <li><a href="#">javascript为FF设置首页</a></li> <li><a href="#">复制到系统剪贴板之IE,ff兼容版</a></li> </ul> </div> </div> <div class="history_right"> <div class="history_righttop"> <span style="padding: 30px"><b>企业历史</b></span><!--设置padding-left无效--> <div class="more"> <span style="padding:0px 0px 0px 30px ;font-size: 14px;"><a href="#">更多..</a></span> </div> </div> <div class="history_leftcontent"> <a class="history_apple" href="#"><img src="images/pic5.gif"></a> <a style="text-decoration: none" href="#">多角度对比 苹果iPod系列真机</a><br> 导言:北京时间9月2日凌晨1点苹果在旧金山举行新品发布会,数码特派记者在美国现场直播… </div> <div class="history_leftlist"> <ul> <li><a href="#">纯CSS实现三列DIV等高布局</a></li> <li><a href="#">HTML元素的ID和Name属性的区别</a></li> <li><a href="#">完美兼容ie6,ie7,ie8以及firefox的css透明滤镜</a></li> <li><a href="#">DIV+CSS实现放大镜效果的分页样式</a></li> <li><a href="#">javascript为FF设置首页</a></li> <li><a href="#">复制到系统剪贴板之IE,ff兼容版</a></li> </ul> </div> </div> </div> <div class="youbian"> <div class="questions"> <div class="que1"><span style="color: red"> 使用</span>问答</div> <div class="que2"> <ul> <li>最新出的这个产品如何使用?</li> <li>该产品采用全新的技术,较上一产品有质的飞跃,功能上增强了许多,使用方法更加简便...</li> </ul> </div> <div class="que3"> <ul> <li>最新出的这个产品如何使用??</li> <li>该产品采用全新的技术,较上一...</li> </ul> </div> <div class="que4"> <ul> <li>最新出的这个产品如何使用??</li> <li>该产品采用全新的技术,较上一产品有质的飞跃,功能上增强了....</li> </ul> </div> <div class="que5"> <ul> <li>最新出的这个产品如何使用??</li> <li>该产品采用全新的技术,较上一产品有质的飞跃,功能上增强了....</li> </ul> </div> <div class="que6"> <ul> <li>最新出的这个产品如何使用??</li> <li>该产品采用全新的技术,较上一产品有质的飞跃,功能上增强了许多,使用方法更加简便...</li> </ul> </div> <div class="que7"> </div> </div> <div class="iphone"> <div class="ipone_top"> <span style="color: red"> 联系</span>我们 </div> <div ipone_image> <img src="images/tel.gif" alt=""> </div> </div> </div> </div> <!--底部--> <div id="foot"> <div class="foot_top"> <center> <a href="#">关于我们 || 产品目录 || 联系我们 || 友情链接 || 反馈问题 || 广告合作</a> </center> </div> <div class="foot_foot"> <center> <p>Copyright ? 2007 - 2010 aa25.cn All Rights Reserved</p> <p>标准之路 版权所有 京ICP备10007159号</p> </center> </div> </div> </div> </body> </html>

/* CSS Document */ *{ margin: 0; padding: 0; } #body{ margin: 0 auto; width: 905px; height: 1200px; } /*顶部div*/ #top{ width: 100%; height: 75px; } /*中间div*/ #content_top{ width: 100%; height: 260px; margin-top: 10px; } .logo{ background-image:url(../images/logo.jpg); background-repeat: no-repeat; height: 75px; width: 185px; background-position:0 50%; display: inline-block; float: left;/*即使给div设置了宽,依然独占一行,所以要设置成行内元素*/ } .search{ width: 277px; display: inline-block; float: left; margin-left: 638px; margin-top: -36px; font-size: 13px; } .button{ background:none; background-image: url(../images/btn_srh.gif); width: 58px; height: 23px; border: none; } .text{ background: none; background-image: url(../images/srh_bg.gif); } /*顶部背景图*/ #back_top{ height: 66px; width: 100%; background-image:url(../images/../images/nav_bg.gif); background-repeat: repeat-x; } /*导航栏*/ .back_a{ float: left; height: 66px; width: 4px; background:url(../images/../images/nav_bg.gif) no-repeat; background-position: 0 33%; overflow: hidden; } .back_b{ height: 66px; width: 4px; background:url(../images/../images/nav_bg.gif) no-repeat; background-position: -6px -66px; overflow: hidden; float: right; } .back_one ul li{ list-style: none; float: left; margin: 7px 25px; } .back_one ul li a{ text-decoration: none; color: white; font-weight:bold; } .back_one ul li a span{ background-image: url(../images/../images/nav_bg.gif); overflow: hidden; background-position: -2px -132px; color: #000000; text-align: center; display: inline-block; height: 30px; width: 94px; } .back_two ul li{ font-size: 12px; list-style: none; float: left; margin-left: 29px; margin-top: 6px; } .back_two ul{ position: absolute; /* 添加absoulute目的是脱离文本流,不受上层影响*/ top: 35px; } /*中部部内*/ .content_left{ height: 255px; width: 272px; display: inline-block; float: left; } .sign_shang{ height: 39px; width: 131px; background-image: url(../images/../images/btn_login.gif); display: inline-block; float: left; } .sign_ren{ height: 39px; width: 131px; background-image: url(../images/../images/../images/btn_login1.gif); display: inline-block; float: left; margin-left: 6px; } /*上部中间*/ .content_middle{ height: 255px; width: 390px; background-image: url(../images/../images/hot_bg.gif); background-repeat: no-repeat; display: inline-block; float: left; margin-left: 5px; } .content_middle .p{ font-size: 18px; font-weight: bold; text-align: center; margin-top: 15px; } .content_middle p{ font-size: 13px; margin: 15px; } .content_middle ul li{ list-style-image:url(../images/wuxu.jpg); font-size: 13px; margin:3px 36px 0; } .content_middle span{ display: inline-block; float: right; color: #7B9F11; } .content_middle a{ text-decoration: none; color: #000000; } .conten_middle .xuxian{ border: 1px #CCCCCC dashed; width: 350px; height: 80px; } /*不显示,设置边框无用*/ /*上部右方*/ .content_right{ height: 255px; width: 230px; float: left; margin-left: 7px; background-image: url(../images/side_bg.gif); } .right_one{ height: 28px; width: 100%; line-height: 28px; margin: auto; } .right_two{ height: 74px; width: 207px; background-image: url(../images/../images/icon2.gif) ; background-repeat: no-repeat; background-position: 10px 11px; border-bottom-style:dashed; border-width: 0.1px; margin-left: 4px; font-size: 14px; } .yuyin { position: relative; top:17px; right: -62px; } .right_three{ height: 74px; width: 207px; background-image: url(../images/../images/icon2.gif) ; background-repeat: no-repeat; background-position: 10px -60px; border-bottom-style:dashed; border-width: 0.1px; margin-left: 4px; font-size: 14px; } .right_four{ height: 74px; width: 207px; background-image: url(../images/../images/icon2.gif) ; background-repeat: no-repeat; background-position: 10px -134px; margin-left: 4px; font-size: 14px; } .right_five{ height: 5px; width: 100%; background-image: url(../images/side_bg.gif); background-position: 0% 100%; } /*内容第二部分*/ #content_two{ height: 630px; width: 100%; margin:auto; } .images{ border: 1px solid #DBDBDB; height: 293px; width: 660px; display: inline-block; float: left; margin-top: 10px; /*为什么之右images也浮动起来,下面的才能上来*/ } .zuobian_top{ height: 30px; width: 100%; background-color: #F7F7F7; line-height: 30px; } .xiangce ul li{ list-style: none; float: left; } .xiangce ul li img{ display: block; margin:0 auto; } .xiangce ul li a{ display:block; text-align: center; margin: 20px 0px 0px 20px; text-decoration: none; color: #000000; font-size: 14px } /*企业历史左边的*/ .history_left{ border: 1px solid #DBDBDB; height: 288px; width: 327px; float: left; display:inline-block; margin-top: 10px; } .history_lefttop{ height: 30px; width: 100%; background-color: #F7F7F7; line-height: 30px; background-image: url(../images/icon.gif) ;/*如何用img实现backgrondposition的效果*/ background-repeat: no-repeat; background-position: 10px 5px; overflow: hidden; } .more{ width: 70px; height: 30px; background-image: url(../images/icon.gif) ; background-repeat: no-repeat; background-position: 10px 5px; overflow: hidden; display: inline-block; float: right; } .history_leftcontent{ font-size: 13px; margin: 17px; color: #A7A3A4; } .history_leftcontent .history_apple{ margin-right: 15px; float: left; } .history_leftlist a{ text-decoration: none; color: #000000; } .history_leftlist ul li{ list-style-image:url(../images/wuxu.jpg); font-size: 13px; margin:3px 0px 3px 32px; } .history_right{ border: 1px solid #DBDBDB; height: 288px; width: 327px; float: left; display: inline-block; margin-top: 10px; margin-left: 5px; } .history_righttop{ height: 30px; width: 100%; background-color: #F7F7F7; line-height: 30px; background-image: url(../images/icon.gif) ;/*如何用img实现backgrondposition的效果*/ background-repeat: no-repeat; background-position: 10px 5px; overflow: hidden; } /*右边问答区*/ .questions{ height: 434px; width: 229px; margin-top: 10px; font-size: 13px; display: inline-block; margin-left: 12px; background-image: url(../images/side_bg.gif); background-repeat: no-repeat; overflow: hidden; background-position: 0% 0%; } .que1{ font-size: 16px; height: 28px; width: 100%; line-height: 28px; margin: auto; } .que2,.que6{ margin: 5px 5px 0px 30px; } .questions ul{ list-style-image: url( ../images/wuxu.jpg); margin-bottom: 10px; } .que3{ border: 1px dashed #DCDCDC; margin: 5px 5px 0px 30px; border-left-style: hidden; border-right-style: hidden; } .que4,.que5{ border: 1px dashed #DCDCDC; margin: 5px 5px 0px 30px; border-left-style: hidden; border-right-style: hidden; border-top-style: hidden; } .que7{ background-image: url(../images/side_bg.gif); background-position: 0% 100%; margin-top: -5px; margin-left: 0px; line-height: 33px; } .iphone{ border: 1px solid #A29D9E; border-top-style: hidden; border-left-style: hidden; border-right-style: hidden; height: 142px; width: 226px; margin-left: 14px; display: inline-block; margin-top: 10px; background-image: url(../images/side_bg.gif); background-repeat: no-repeat; overflow: hidden; background-position: 0% 0%; } .iphone_top{ font-size: 16px; height: 28px; width: 100%; line-height: 28px; margin: auto; } .ipone_image{ height: 110px; width: 100%; background-image: url(../images/tel.gif); } /*顶部*/ #foot{ width: 100%; height: 90px; margin-top: -13px; } .foot_top{ height: 30px; width: 100%; background-color: #AFAFAF; } .foot_top a{ text-decoration: none; line-height: 30px; text-align: center; color: white; } .foot_foot{ font-size: 13px; color: #666666; } span { color: red; } .back_two { position: relative; }
标签:btn 数码 middle 旧金山 hid 加盟 har isp 效果
原文地址:http://www.cnblogs.com/xiandong/p/7610875.html