标签:sha 颜色 是什么 操作 二维 cpu nbsp unit 光栅化
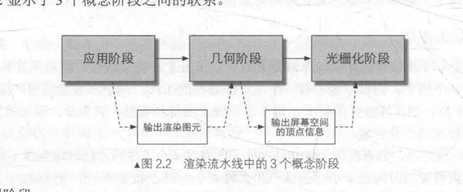
渲染流程包括:应用阶段、几何阶段和光栅化阶段。

应用阶段是由我们的应用主导的,通常由CPU负责。
在这一阶段开发者有三个主要任务
几何阶段用于处理所有和我们要绘制的几何相关的事情。例如:决定需要绘制的图元是什么,怎么绘制他们,在哪里绘制他们。这一阶段通常在GPU上进行。
几何阶段负责和每个渲染图元打交道,进行逐顶点、逐多边形的操作。
几何阶段的一个重要的任务就是把顶点坐标转换到屏幕空间中,在交给光栅器进行处理,经过对输入的土元处理后,这一阶段将会输出屏幕空间的二维顶点坐标、每个顶点对应的深度值、着色等相关信息,并传递给下一阶段。
这一阶段将会使用上个阶段传递的数据来产生屏幕上的像素,并渲染出最终的图像。这一阶段在GPU上进行。
光栅化的任务主要是决定每个渲染图元中的哪个像素应该绘制在屏幕上。他需要对上一阶段得到的逐定点数据进行差值,然后在进行逐像素处理 。
标签:sha 颜色 是什么 操作 二维 cpu nbsp unit 光栅化
原文地址:http://www.cnblogs.com/kanekiken/p/7611034.html