标签:不能 absolute images relative 20px overflow 避免 存在 isp
CSS 定位
Static:元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
相对定位(relative):与最近的一个元素进行定位。相对于原始的位置进行移动
注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
绝对定位(absolute):设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。(是以html的边框为参照的)
注意:因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素。可以通过设置 z-index 属性来控制这些框的堆放次序。
在下面这个例子中,与上面一个元素出现了层叠:
设置top:20px;导致了间距不够,就进行覆盖。

1 <html> 2 <head> 3 <style type="text/css"> 4 h2.pos_abs 5 { 6 position:absolute; 7 left:100px; 8 top:20px 9 } 10 </style> 11 </head> 12 13 <body> 14 <h2 class="pos_abs">这是带有绝对定位的标题</h2> 15 <p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p> 16 </body> 17 18 </html>
固定定位(fixed):在页面滚动时,具有固定定位的位置不会改变。固定定位只在特定的情况下才会使用,一般不会使用。
浮动
浮动(float):浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。有(left,right,none,inherit)四个属性。
浮动是自动脱离了文档流
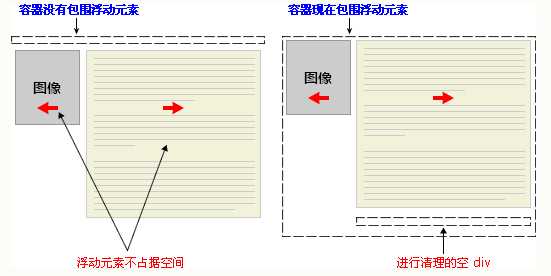
清除浮动:
在使用浮动之后,会导致一些问题,浮动的内容不能很好的进行定位,在定位时由于脱离了文档流,宽度和高度会受到影响,不能设置成理想的效果,所以有时可以通过清除浮动解决。

清除浮动可以使用:
一个对象里面有两个子对象都设置为了浮动,前面的浮动就要清除
Overflow:hidden;可以清除浮动,同时也可以,将元素溢出的部分隐藏起来,在写轮播时也会使用到。
overflow:auto;
Clear:both(left,right,none,inherit)
同时也带来了一些多余的元素。
使用伪after元素:
一、该方法中必须为需要清除浮动元素的伪对象中设置height:0,否则该元素会比实际高出若干像素;
二、content属性是必须的,但其值可以为空,蓝色理想讨论该方法的时候content属性的值设为”.”,
在写html+css时,我习惯使用无序列表,然后使用float来将li进行排列,也出现了很多的问题,使用浮动导致不能达到想要的定位效果,同时在将屏幕大小进行调整时,定位也会受到影响,导致结构被破坏。(所以要清除浮动,或者避免使用浮动的方法),尽可能的少使用float属性。
display:inline-block;将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内.可以解决浮动的脱离文档流,对高度和宽度都可以进行定义.
可以解决浮动在进行定位时的问题。
标签:不能 absolute images relative 20px overflow 避免 存在 isp
原文地址:http://www.cnblogs.com/zzzha/p/7592614.html