标签:alt ipad toc input bsp python white style post
想要实现的功能:点击提交以后,让数据发到后台进行验证,但是页面不刷新。悄悄提交用Ajax
1.先写1个标签,增加“悄悄提交”的功能

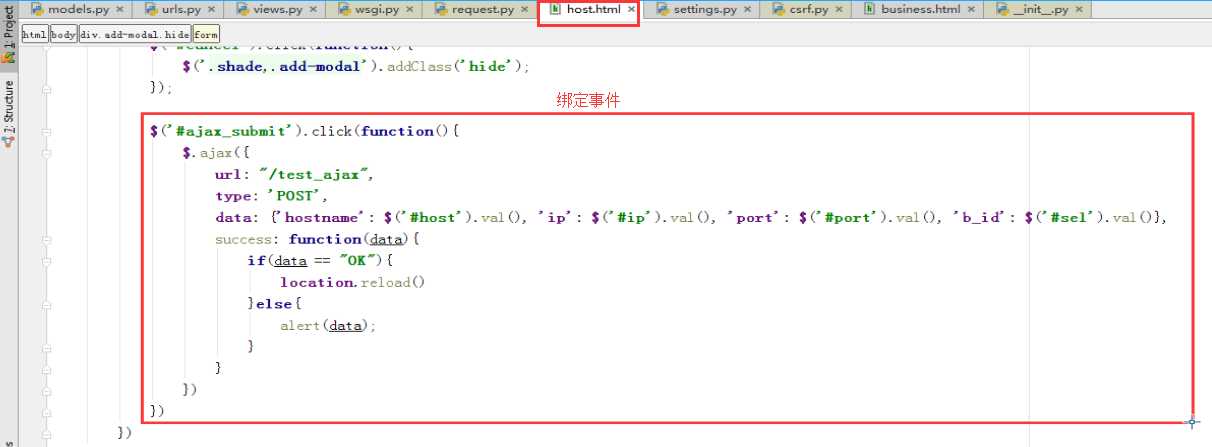
2.绑定事件

3.后台在views.py中写一个函数

4.增加路由条目

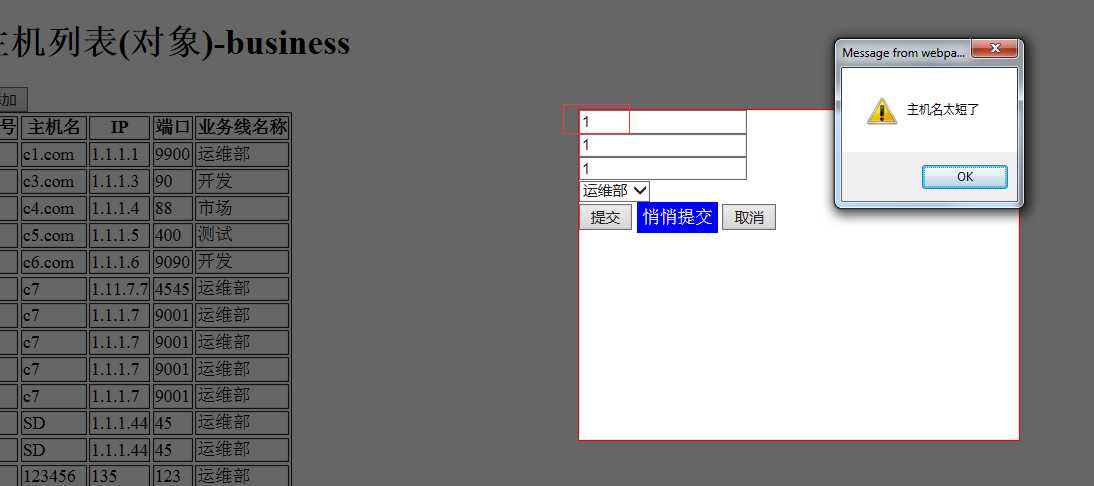
效果:做了验证

粘贴部分程序:
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r‘^admin/‘, admin.site.urls),
url(r‘^business/‘, views.business),
url(r‘^host/‘, views.host),
url(r‘^test_ajax/‘,views.test_ajax),
]
views.py
from django.shortcuts import render,HttpResponse,redirect
from app01 import models
# Create your views here.
def business(request):
v1 = models.Business.objects.all()
#QuerySet类型,里面存放的是对象。[obj(id,caption,code),obj,obj]
v2 = models.Business.objects.all().values(‘id‘,‘caption‘)
# QuerySet类型,里面存放的是字典[{‘id‘:1,‘caption‘:‘运维部‘},{‘id‘:1,‘caption‘:‘开发部‘}..]
v3 = models.Business.objects.all().values_list(‘id‘, ‘caption‘)
# QuerySet类型,里面存放的是元组[(1,‘运维部‘),(2,‘开发部‘).....]
return render(request,‘business.html‘,{‘v1‘:v1,‘v2‘:v2,‘v3‘:v3})
# def host(request):
# v1=models.Host.objects.filter(nid__gt=0) #nid>0,其实代表的是所有数据
# # for row in v1:
# # print(row.b)
# # print(row.b.caption,row.b.code,sep=‘\t‘)
# # return HttpResponse("Host")
# v2 = models.Host.objects.filter(nid__gt=0).values(‘nid‘,‘hostname‘,‘b_id‘,‘b__caption‘)
# #QuerySet:[{}]
# for row in v2:
# print(row[‘nid‘],row[‘hostname‘],row[‘b_id‘],row[‘b__caption‘])
#
# v3 = models.Host.objects.filter(nid__gt=0).values_list(‘nid‘, ‘hostname‘, ‘b_id‘, ‘b__caption‘)
#
# return render(request, ‘host.html‘, {‘v1‘: v1,‘v2‘:v2,‘v3‘:v3})
def host(request):
if request.method==‘GET‘:
v1=models.Host.objects.filter(nid__gt=0) #nid>0,其实代表的是所有数据
v2 = models.Host.objects.filter(nid__gt=0).values(‘nid‘,‘hostname‘,‘b_id‘,‘b__caption‘)
v3 = models.Host.objects.filter(nid__gt=0).values_list(‘nid‘, ‘hostname‘, ‘b_id‘, ‘b__caption‘)
b_list=models.Business.objects.all()
return render(request, ‘host.html‘, {‘v1‘: v1,‘v2‘:v2,‘v3‘:v3,‘b_list‘:b_list})
elif request.method==‘POST‘:
h=request.POST.get(‘hostname‘)
i = request.POST.get(‘ip‘)
p = request.POST.get(‘port‘)
b = request.POST.get(‘b_id‘)
models.Host.objects.create(hostname=h,ip=i,port=p,b_id=b)
return redirect(‘/host/‘)
def test_ajax(request):
h = request.POST.get(‘hostname‘)
i = request.POST.get(‘ip‘)
p = request.POST.get(‘port‘)
b = request.POST.get(‘b_id‘)
if h and len(h)>5:
models.Host.objects.create(hostname=h, ip=i, port=p, b_id=b)
return HttpResponse(‘OK‘)
else:
return HttpResponse(‘主机名太短了‘)
models.py
from django.db import models
# Create your models here.
class Business(models.Model):
#id列,是自动创建的
caption=models.CharField(max_length=32)
code=models.CharField(max_length=32)
class Host(models.Model):
nid=models.AutoField(primary_key=True)
hostname=models.CharField(max_length=32,db_index=True) #加上索引,可以提高查询速度
ip=models.GenericIPAddressField(protocol="ipv4",db_index=True)
port=models.IntegerField()
b=models.ForeignKey("Business",to_field=‘id‘)
host.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display:none;
}
.shade{
position:fixed;
top:0;
bottom:0;
right:0;
left:0;
background:black;
opacity:0.6;
z-index:100;
}
.add-modal{
position:fixed;
height:300px;
width:400px;
top:100px;
left:50%;
z-index:101;
border:1px solid red;
background:white;
margin-left:-200px;
}
</style>
</head>
<body>
<h1>主机列表(对象)-business</h1>
<div>
<input id="add_host" type="button" value="添加"/>
</div>
<table border="1">
<thead>
<tr>
<th>序号</th>
<th>主机名</th>
<th>IP</th>
<th>端口</th>
<th>业务线名称</th>
</tr>
</thead>
<tbody>
{% for row in v1%}
<tr hid="{{row.nid}}" bid="{{row.b_id}}">
<td>{{forloop.counter}}</td>
<td>{{row.hostname}}</td>
<td>{{row.ip}}</td>
<td>{{row.port}}</td>
<td>{{row.b.caption}}</td>
</tr>
{% endfor %}
</tbody>
</table>
<h1>主机列表(字典)-business</h1>
<table border="1">
<thead>
<tr>
<th>主机名</th>
<th>业务线名称</th>
</tr>
</thead>
<tbody>
{% for row in v2%}
<tr hid="{{row.nid}}" bid="{{row.b_id}}">
<td>{{row.hostname}}</td>
<td>{{row.b__caption}}</td>
</tr>
{% endfor %}
</tbody>
</table>
<h1>主机列表(元组)-business</h1>
<table border="1">
<thead>
<tr>
<th>主机名</th>
<th>业务线名称</th>
</tr>
</thead>
<tbody>
{% for row in v3%}
<tr hid="{{row.0}}" bid="{{row.2}}">
<td>{{row.1}}</td>
<td>{{row.3}}</td>
</tr>
{% endfor %}
</tbody>
</table>
<div class="shade hide"></div>
<div class="add-modal hide">
<form method="POST" action="/host/">
<div class="group">
<input id="host" type="text" placeholder="主机名" name="hostname"/>
</div>
<div class="group">
<input id="ip" type="text" placeholder="IP" name="ip"/>
</div>
<div class="group">
<input id="port" type="text" placeholder="端口" name="port"/>
</div>
<div class="group">
<select id="sel" name="b_id">
{% for op in b_list %}
<option value="{{op.id}}">{{op.caption}}</option>
{% endfor %}
</select>
</div>
<input type="submit" value="提交"/>
<a id="ajax_submit" style="display:inline-block;padding:5px;background:blue;color:white">悄悄提交</a>
<input id="cancel" type="button" value="取消"/>
</form>
</div>
<script src="/static/jquery-1.12.4.js"></script>
<script>
$(function(){
$(‘#add_host‘).click(function(){
$(‘.shade,.add-modal‘).removeClass(‘hide‘);
});
$(‘#cancel‘).click(function(){
$(‘.shade,.add-modal‘).addClass(‘hide‘);
});
$(‘#ajax_submit‘).click(function(){
$.ajax({
url:‘/test_ajax/‘,
type:‘POST‘,
data:{‘hostname‘:$(‘#host‘).val(),‘ip‘:$(‘#ip‘).val(),‘port‘:$(‘#port‘).val(),‘b_id‘:$(‘#sel‘).val()},
success:function(data){
if(data=="OK"){location.reload()}
else{alert(data);}
}
})
})
})
</script>
</body>
</html>
business.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>业务线列表(对象)-business</h1>
{% for row in v1 %}
<li>{{row.id}} - {{row.caption}} - {{row.code}}</li>
{% endfor %}
<h1>业务线列表(字典)-business</h1>
{% for row in v2 %}
<li>{{row.id}} - {{row.caption}}</li>
{% endfor %}
<h1>业务线列表(元组)-business</h1>
{% for row in v3 %}
<li>{{row.0}} - {{row.1}}</li>
{% endfor %}
</body>
</html>
标签:alt ipad toc input bsp python white style post
原文地址:http://www.cnblogs.com/momo8238/p/7614247.html