标签:order bsp img 设置 相等 style 长度 height border

.

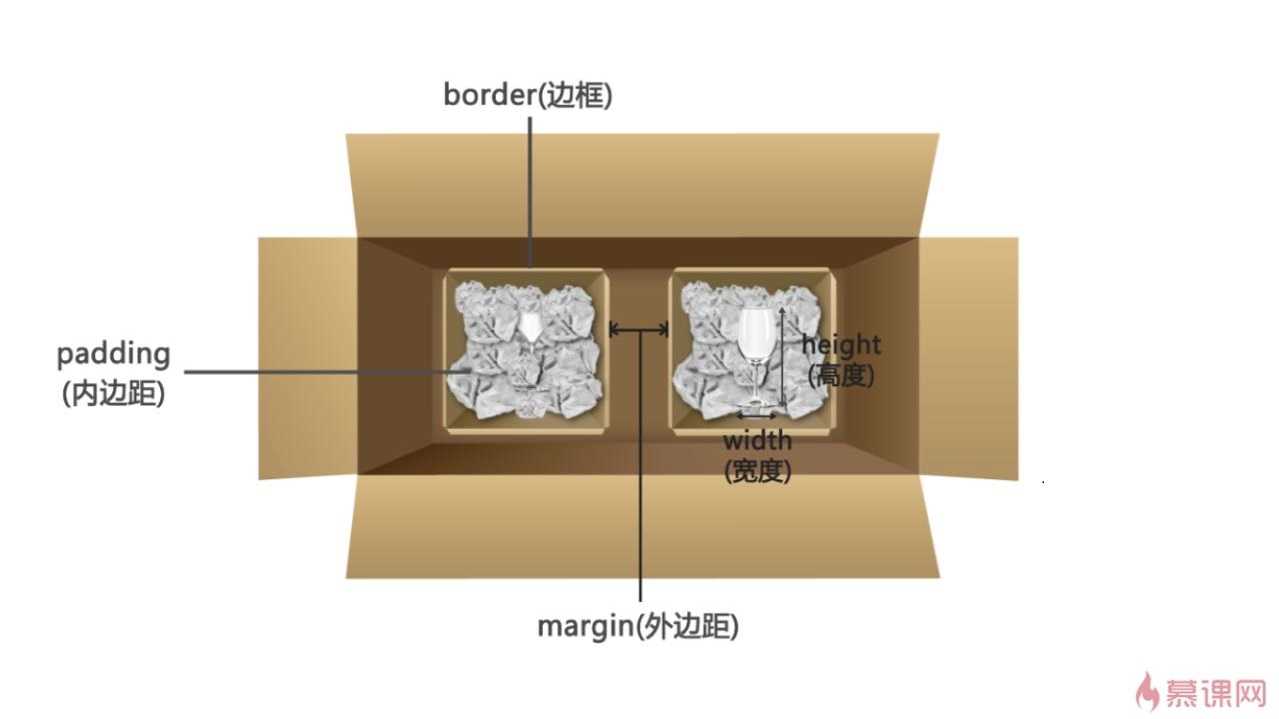
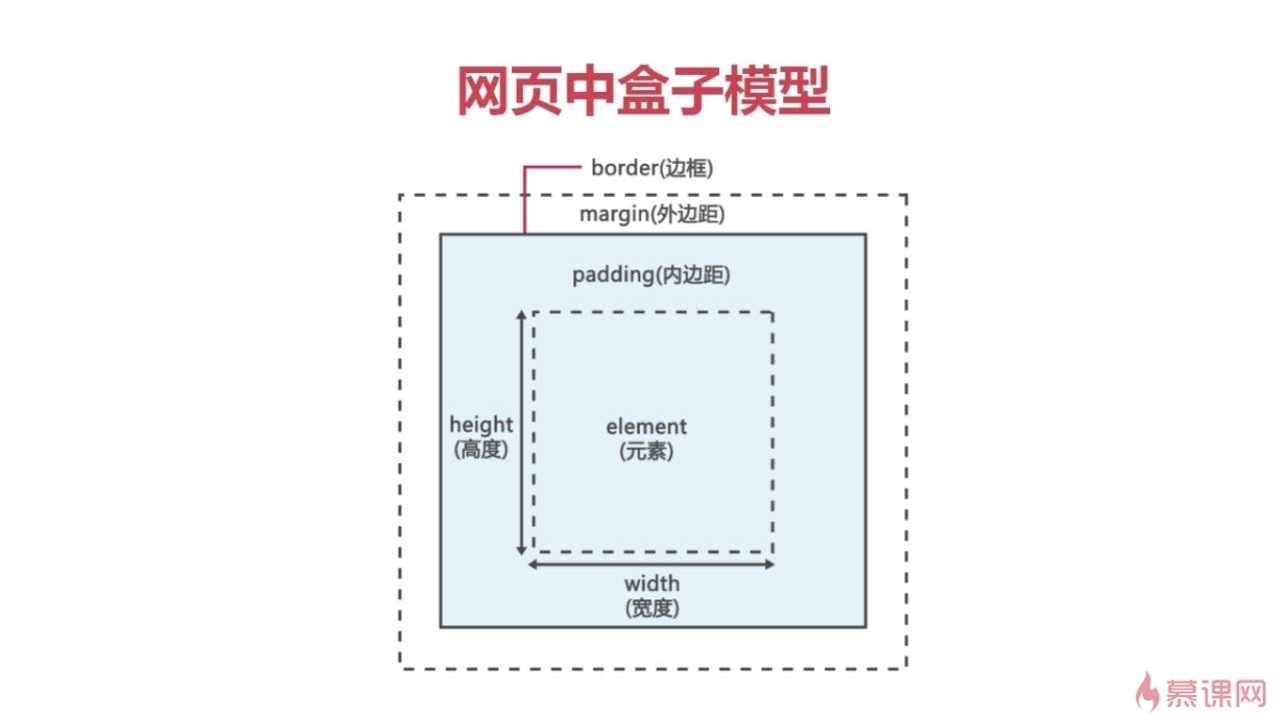
A、指盒子内容到盒子边框的距离
B、设置四边的距离
C、简写
padding:a; a = 上 下 左 右
padding:a b; a = 上 下 b = 左 右
padding:a b c; a = 上 b = 左右 c = 下
padding:a b c d; a b c d = 上 右 下 左
A、指盒子与盒子之间的距离
B、设置四边的距离
与padding设置一样;
C、简写
与padding设置一样;
D、盒子居中摆放
E、注意事项
当两个盒子的margin产生交集时取大值,相等时只取一个值;
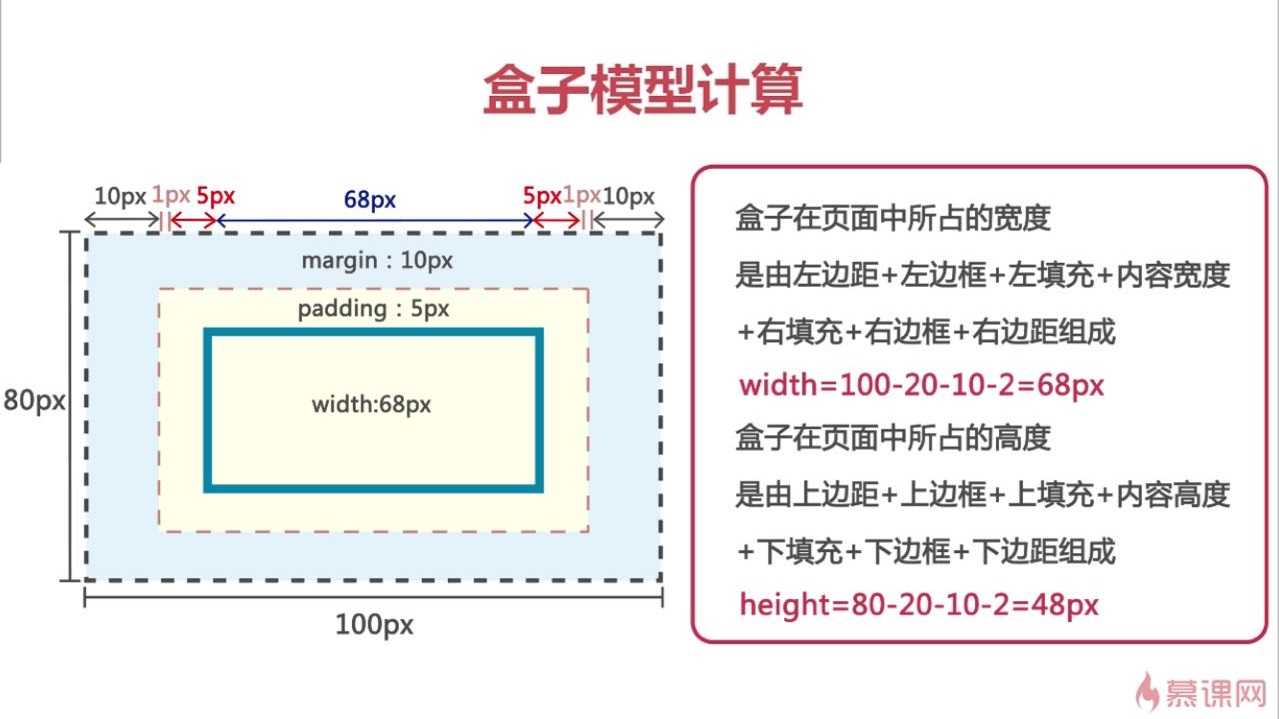
三、盒子的宽度计算规则
A、宽 = 左外边距 + 左边框 + 左内边距 +内容宽度 + 右外边距 + 右边框 + 右内边距
示例

A、宽度
border-width: thin(窄)| medium(中) | thick(厚) | 长度值
B、颜色
border-color: 颜色 | transparent
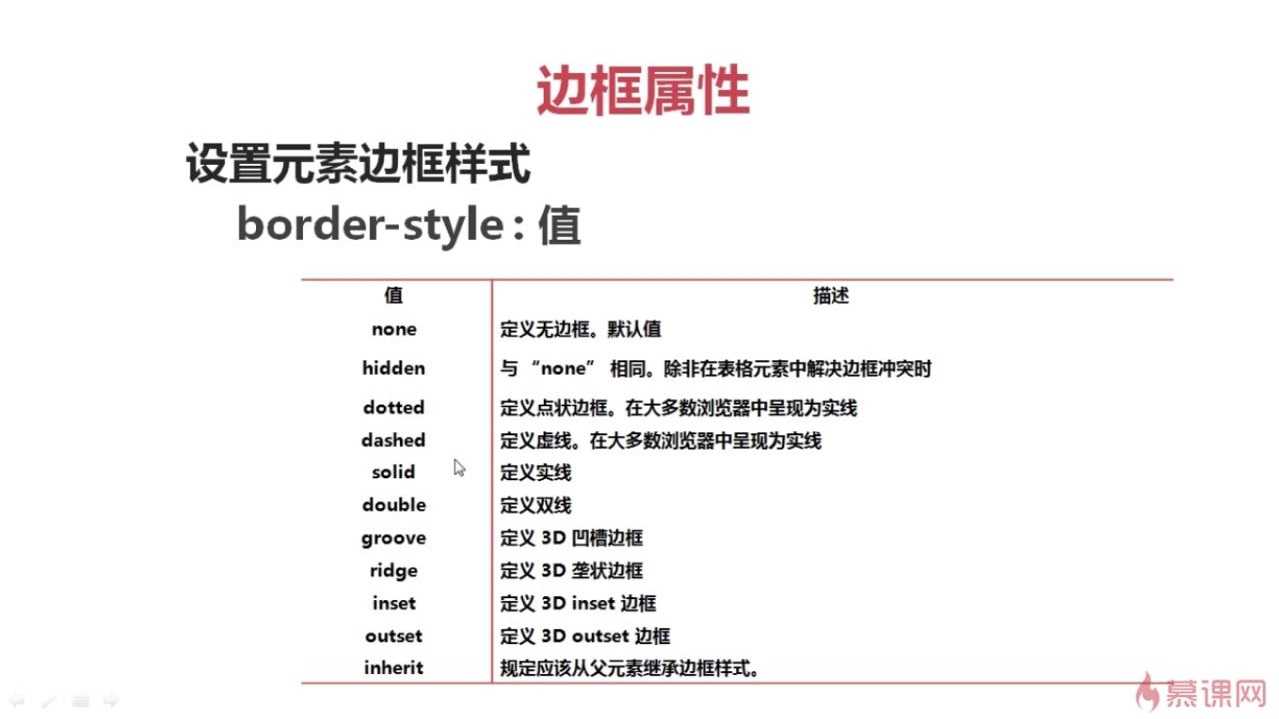
C、边框样式
border-style: none | solid | dashed
示例

D、简写
border-style:像素 | 颜色 | 样式 | 方向
border-style-方向:像素 | 颜色 | 样式 | 方向
E、注意
.....
A、转行内
display:inline
B、转块级
display:block
C、兼备二者的功能
display:inline-block
D、隐藏该标签
display:none
标签:order bsp img 设置 相等 style 长度 height border
原文地址:http://www.cnblogs.com/learn-python-M/p/7615744.html