标签:传递 浏览器 image 帮助 完全 报错 .com pre split
大家都知道,Json是一种轻量级的数据交换格式,对JS处理数据来说是很理想滴!
熟练写过xxx.json文件和操作的小伙伴来说,我说的问题都不是什么大问题啦,可以忽略本宝宝的文章,更希望各位大佬指点一番(●‘?‘●)
?
问题一,数据格式问题
第①种,完全正确的写法;
[
{"name":"aaa中文测试","payment":"999","url":"http://www.bejson.com","asdf":"asdf"},
{"name":"bbb","payment":"888","url":"http://www.bejson.com","asdf":"asdf"},
{"name":"ccc中文测试","payment":"777","url":"http://www.bejson.com","asdf":"asdf"},
{"name":"ddd","payment":"666","url":"http://www.bejson.com","asdf":"asdf
]
第②种,雷区错误的写法:
[
{name:"aaa中文测试",payment:"999",url:"http://www.bejson.com",asdf:"asdf"},
{name:"bbb",payment:"888",url:"http://www.bejson.com",asdf:"asdf"},
{name:"ccc中文测试",payment:"777",url:"http://www.bejson.com",asdf:"asdf"},
{name:"ddd",payment:"666",url:"http://www.bejson.com",asdf:"asdf"}
]
看清楚了啊各位,没有引号的key ↑ 这种,你放在xxx.json文件中检验是通不过的,所以就会报错的哇,这是一个特大的误区!
你要是放在xxx.js中这样写没人管你啊,但你现在要是在xxx.json中这样写是绝对不行的;
JSON官网最新规范有规定啊,只要是字符串,不管是key还是value都需要用引号引起来,不要小看这个引号,就像本宝宝,写js写习惯了没有加引号,结果硬是没发现这个问题,白白浪费了大好时光/(ㄒoㄒ)/~~
不要反驳为什么要加引号,官网就是这么定义的。
?
问题二,数据结构问题
JSON就是一串字符串,只不过元素会使用特定的符号标注。
{ } 双括号表示对象
[ ] 中括号表示数组
" " 双引号内是属性或值
总结来说:{"key" : "value"}
key定义的属性名啦,value可以是字符串、数字、布尔、数组、对象等值;
所以可以使用这样的结构来写json:
{"name": "chuyue0"}
{"name":["chuyue0","chuyue1"]}
[{"name": "chuyue0"},{"name": "chuyue1"}]//第二种分开写,本宝宝习惯用这种??
我想到了个问题,看到的大佬解答下,JS有集合的说法么,如有,形式是怎样的呢,同数组吗?
?问题一二都是平时应该注意的小问题,只要仔细、熟练,问题就不大!
?
问题三,相互转换问题
在数据传输过程中,Json是以字符串的形式传递的;JS操作的是Json对象,所以需要使用特定方法来转换!
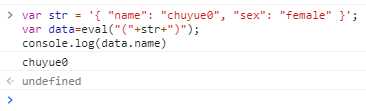
var str = ‘{ "name": "chuyue0", "sex": "female" }‘; //json字符串 var data=eval("("+str+")"); //转换为Json对象 console.log(data.name)

?使用eval()解析Json不安全
现在大部分现代浏览器(IE9+)都自带原生JSON对象,提供方法解析!
① Json字符串转换为Json对象
var str = ‘{ "name": "chuyue0", "sex": "female" }‘; var data=JSON.parse(str); console.log(data);

如果parse()方法抛异常,加入对Json字符串的判断试试(typeof(str)===‘string‘)
jQuery使用方法:$.parseJSON( str); 或者jQuery.parseJSON(str);
转换为对象后就可以进行其他的操作啦o(* ̄▽ ̄*)ブ
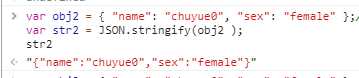
② Json对象转换为Json字符串
var obj2 = { "name": "chuyue0", "sex": "female" };//Json对象 var str2 = JSON.stringify(obj2 ); console.log(str2);

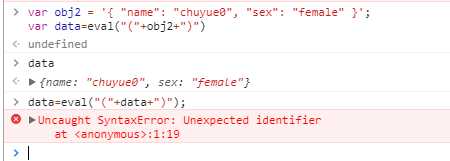
?如果data已经是Json对象,进行eval()转换后就会报错,如下图:

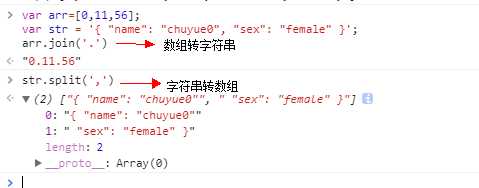
补充,
数组转字符串: array.join(‘,‘)
字符串转数组: str.split(‘,‘)

?
以上就是在操作Json的时候遇到各种的问题,希望通过自己的错误认识来帮助到大家~~~~~~
全篇笔心哦~~~
标签:传递 浏览器 image 帮助 完全 报错 .com pre split
原文地址:http://www.cnblogs.com/anniey/p/7615758.html