标签:eve java back meta auto body abs cal com
闲得慌,就想着能不能把SELECT标签美化一下。。但是貌似不行啊。。
没办法,自己造了个轮子。。
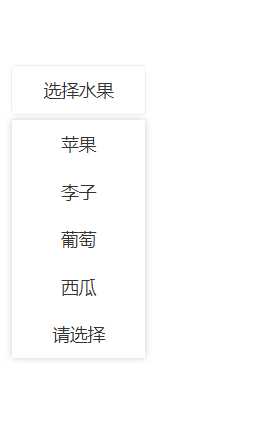
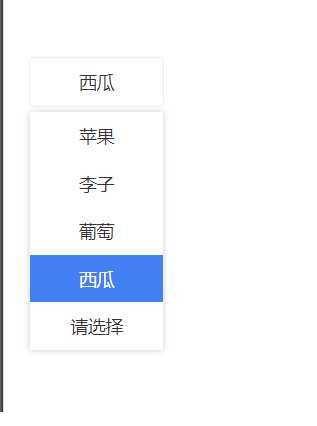
显示效果:


HTML代码:
<html>
<meta charset="utf8">
<head>
<title>Select</title>
<style type="text/css">
body{font-size:14px;font-family:airal,‘Microsoft YaHei‘,\5FAE\8F6F\96C5\9ED1}
#select{
width: 100px;
height: 32px;
border: 1px solid #eee;
background: #fff;
text-align: center;
line-height: 32px;
padding: 3px;
position: absolute;
top: 100px;
left: 20px;
color: #333;
border-radius: 3px;
cursor: pointer;
user-select:none;
}
#option{transition: 0.3s;display:none;height:auto; padding: 0px; background:#fff; color: #333;box-shadow:0px 0px 8px #ccc;position:absolute;top:43px;left:0;width:100%;}
#option a{text-decoration:none;color:#333;display:block;width:100px;padding:3px 3px;transition:0.4s;cursor:default}
#option a:hover{background:#4281F4;color:#fff}
#dis-inp{position:absolute;top:100px;left:220px;}
#dis-inp input{width:123px;height:32px;border:1px solid #eee;box-shadow:0px 0px 8px #eee;padding:3px 12px;}
</style>
</head>
<body>
<div id="select" onclick="dis()" >
<span id="choies" local-value="">选择水果</span><!--span>▼</span-->
<div id="option">
<a href="javascript:void(0)" local-value="apple" >苹果</a>
<a href="javascript:void(0)" local-value="plum" >李子</a>
<a href="javascript:void(0)" local-value="Grape" >葡萄</a>
<a href="javascript:void(0)" local-value="watermelon">西瓜</a>
<a href="javascript:void(0)" local-value="">请选择</a>
</div>
</div>
<!---div id="dis-inp">
<input type="text" readonly="readonly" id="ch">
</div-->
<script type="text/javascript">
var isdown=false;
var se = document.getElementById("select");
var op = document.getElementById("option");
var a = op.getElementsByTagName("a");
var chte=document.getElementById("choies");
for(i=0;i<a.length;i++){
a[i].addEventListener("click",function(){
chte.innerText=this.text;
chte.setAttribute("local-value",(this.getAttribute("local-value")));
})
}
function dis(){
if(!isdown){
op.style.display="block";
//op.style.height="auto";
isdown=true;
}else{
op.style.display="none";
//op.style.height="0px";
isdown=false;
}
}
</script>
</body>
</html>
标签:eve java back meta auto body abs cal com
原文地址:http://www.cnblogs.com/robbits/p/7615978.html