标签:html str ntc img 空格 es2017 child font 创建
在JS中获取子节点有以下几种方法:
firstElementChild、firstChild、childNodes和children
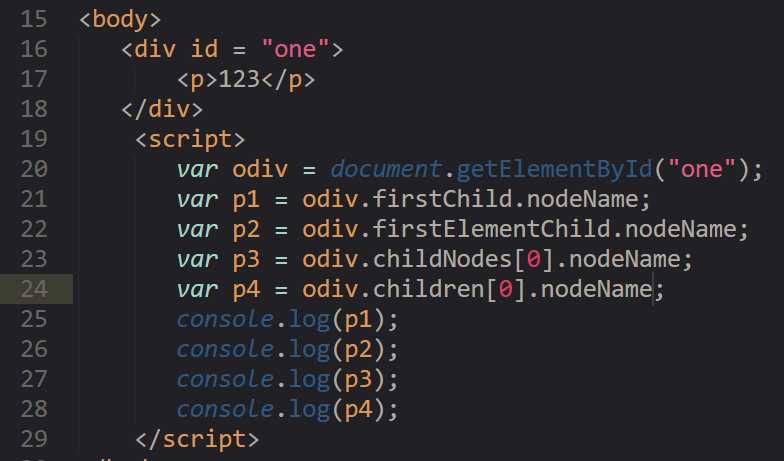
我们通过一个例子来分析这几种方法的区别(获取div下的p标签)

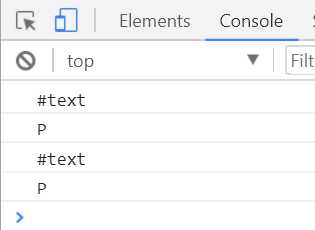
输出结果是这样的:

firstElementChild和Children 都成功获取到了p标签,那另外两个文本(#text)是什么东西呢?
其实是因为现在的标准浏览器会为空白符创建文本节点(标签之间换行或空格之类的都会产生空白符),而ie9以前的浏览器却不会。
我们知道DOM节点分为三大类
1.元素节点
2.文本节点
3.属性节点
firstElementChild和Children比较针对,只会返回指定元素里面的元素节点,其他一概不管,但firstElementChildren 在ie9以前不兼容,会返回undefined。
而firstChild、childNodes就厉害了,事无巨细,无论是元素、文本、属性啥都给你获取过来,所以上面那个例子里获取到的是空白符,
所以使用这俩的时候要小心一些,最好使用Children来获取比较保险。
但也不是没有办法,附上几种取巧的办法
解决办法:
1.标签之间不换行
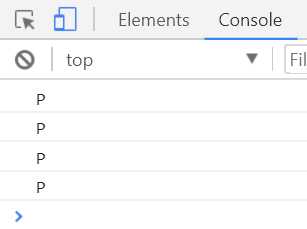
可以这样写 <div><p>123</p></div>,结果就都一样了

更多方法请看 http://www.cnblogs.com/Gesangs/p/7193425.html
标签:html str ntc img 空格 es2017 child font 创建
原文地址:http://www.cnblogs.com/Gesangs/p/7615949.html