标签:col jpg 注意 内容 红色 应用 orange alt ora
我们通过一个实例来看一下:
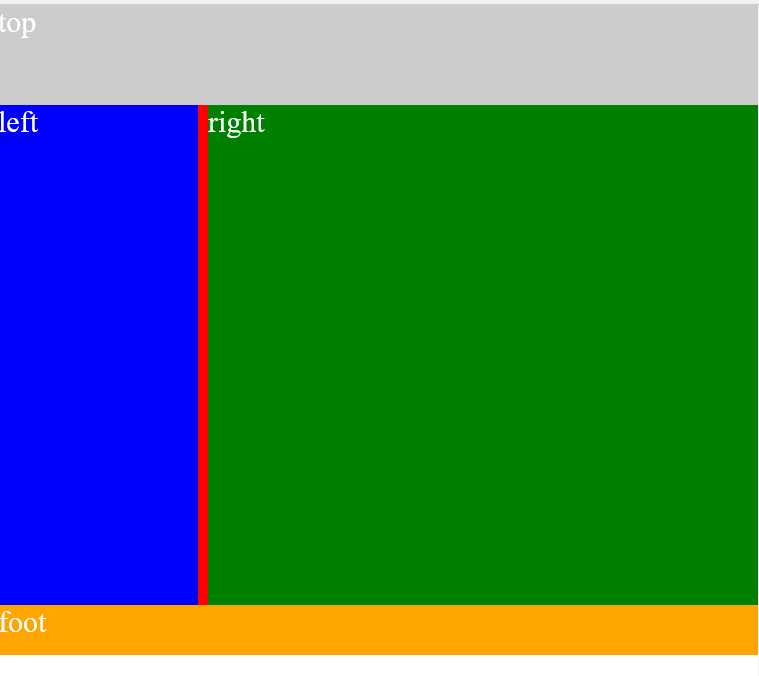
本编程题目,完成一个混合布局的编写吧!最终效果如下图:
任务1:完成顶部(top)、底部(foot)宽度自适应
任务2:中间分为2两栏,其中,左侧(left)宽度为200px, 右侧(right)宽度自适应
任务3:要求右侧(right)先加载,左侧(left)后加载
任务4:编写的代码要兼容ie6
css代码:
<title>混合布局编程挑战</title> <style type="text/css"> body { margin: 0; padding: 0; font-size: 30px; color: #fff } .top { height: 100px; background: #ccc; } .main { height: 500px; background: red; margin: 0 auto; } .left { position: absolute; left: 0; top: 100px; width: 200px; height: 500px; background: blue; } .right { height: 500px; background: green; margin-left: 210px; } .foot { height: 50px; background: orange; } </style> </head>
HTML代码:
<body> <div class="top">top</div> <div class="main"> <!--注意此处的right和left顺序--> <div class="right">right</div> <div class="left">left</div> </div> <div class="foot">foot</div> </body>
代码中的背景颜色,没有按照图中的设置(因为懒哈 没有用ps吸取颜色代码)
做出来的效果图

先说一下怎么完成的任务二,1.先用绝对定位把固定宽度的左栏固定到左侧,然后再用 margin-left值等于左栏的宽度200px(此处为了和题中的效果图一样所以多加了10px,即红色部分)。从而达到了右栏宽度自适应的要求。
下面我们来说一下关于优先加载的问题:
这句话其实就是html结构中的:
<div class="main"> <div class="right">right</div> <div class="left">left</div> </div>
上面的带码有没有发现在 先写的right后写的 left,
因为代码是顺序执行的,所以也就是题目要求中的 右栏(right)先加载,左栏(left)后加载。因为实际应用中很明显右栏(一般为网页主要内容)的栏目比左栏(一半为导航内容什么的)的栏目内容重要。
标签:col jpg 注意 内容 红色 应用 orange alt ora
原文地址:http://www.cnblogs.com/peachblossom/p/7616052.html