标签:完整 img 了解 选择器 hidden extend ++ 图片 span
前 言
jQuery是一个功能强大的库,提供了开发JavaScript项目所需的所有核心函数。很多时候我们使用jQuery的原因就是因为其使用插件的功能,然而,有时候我们还是需要使用自定义代码来扩展这些核心函数来提高开发效率。我们知道, jQuery库是为了加快JavaScript的开发速度而设计的,通过简化编写JavaScript的方式,减少代码量。所以,今天就带大家了解一下jQuery自定义插件以及自定义插件案例---banner图滚动。
| 1.1 自定义插件基础知识 |
在正式编写属于自己的插件之前,首先要了解自定义插件的相关知识。
| 3.1 Android 事件基础知识 |
1、全局插件声明:
$.extend({
func1 : function(){}; //func1 --> 插件名
func2 : function(){}; //func2 --> 插件名
});
全局插件调用
$.func1();
$.func2();
2、局部插件声明
$.fn.func = function(){};
局部插件调用
$("选择器").func();
实例代码
$.extend({
say : function(message){
alert("你说了:"+message);
},
});
$.say("哈哈哈哈");
代码效果:
声明:
<body>
<div id="div1">
这是div1 里面的文字
</div>
<div id="div2">
这是div2里面的文字
</div>
</body>
$.fn.setFont = function(obj){
//设置默认值
var defaults = {
"font-size" : "12px",
"font-weight" : "normal",
"font-family" : "宋体",
"color" : "blue"
};
//将默认值的属性值,与对应的传入的obj属性值对比。如果,obj里面有该属性,则使用obj里面的属性
//如果,obj里面没有该属性,则使用默认值
var newObj = $.extend(defaults,obj);
this.css(newObj);
//将调用当前函数的对象(this)返回,可以保证JQuery的链式调用语法
return this;
};
调用:
$("#div1").setFont({
"font-size" : "20px",
"font-weight" : "bold",
"font-family" : "微软雅黑",
//"color" : "red"
}).setBgColor().css("text-align","center");//setBgColor没有返回值,故.css()无法执行
//$("#div1").setFont().css("text-align","center").setBgColor();
//setFont()和.css()有返回值,setBgColor()没有返回值,故可以全部执行。但如果在setBgColor()后面再加函数,则无法执行。
代码效果:

| 2.1 实例讲解 |
经过上面的讲解,相信大家对JQuery自定义插件都有了一定的了解。大家也都发现了,自定义插件的基础知识,比较简单。下面,我们就通过一个习题,再一次的深入的理解下JQuery插件的编写过程。
完整JS代码
/*该插件实现了banner图的滚动效果 * * 1、插件的属性 * images : 接受数组类型,数组的每个值为对象。对象具有属性: src -->图片路径 title--> 图片指上后的提示文字 href-->点击图片跳转页面 * scrollTime : 图片停留时间,单位毫秒 默认 5000 * bannerHeight :banner图的高度 默认 500px * * iconColor :导航默认颜色:white * iconHoverColor : 鼠标指上导航后的颜色 默认:orange * iconPosition :导航的位置,可选值:left、right、center。 默认:center * */ !function($){ $.fn.scrollBanner = function(obj){ $("body").css({ "padding": "0px", "margin": "0px", }); //声明默认值 var defaults = { images : [], scrollTime : 2000, bannerHeight : "500px", iconColor : "white", iconHoverColor : "orange", iconPosition : "center" }; //将默认值与传入的对象进行比对,如果传入的对象有未赋值属性,则使用默认对象的属性 obj = $.extend(defaults,obj); //组建DOM布局 this.empty().append("<div class=‘scrollBanner-banner‘></div>"); $.each(obj.images,function(index,item){ $(".scrollBanner-banner").append("<div class=‘scrollBanner-bannerInner‘><a href=‘"+item.href+"‘target=‘_black‘><img src=‘"+item.src+"‘title=‘"+item.title+"‘/></a></div>"); }); $(".scrollBanner-banner").append("<div class=‘scrollBanner-bannerInner‘><a href=‘"+obj.images[0].href+"‘ target=‘_black‘><img src=‘"+obj.images[0].src+"‘ title=‘"+obj.images[0].title+"‘ /></a></div>"); //设置导航 this.append("<div class=‘scrollBanner-icons‘></div>"); $.each(obj.images,function(index,item){ //data-*属性是H5允许用户自行在HTML标签上保存数据的属性 //保存在data-*中的数据,可以使用JS读取调用 $(".scrollBanner-icons").append("<span class=‘scrollBanner-icon‘data-index = ‘"+index+"‘></span>") }); //设置各种CSS this.css({ "width": "100%", "height": obj.bannerHeight, "overflow": "hidden", "position": "relative", }); $(".scrollBanner-banner").css({ "width": obj.images.length+1+"00%", "height": obj.bannerHeight, "transition":" all .5s ease", }); $(".scrollBanner-bannerInner").css({ "width": 100/(obj.images.length+1)+"%", "height": obj.bannerHeight, "overflow": "hidden", "float": "left", }); $(".scrollBanner-bannerInner img").css({ "width": "1920px", "height": obj.bannerHeight, "position": "relative", "left": "50%", "margin-left":"-960px", }); $(".scrollBanner-icons").css({ "width": 30*obj.images.length+"px", "height": "7px", "position": "absolute", "bottom": "40px", "z-index": "1", }); switch (obj.iconPosition){ case "left": $(".scrollBanner-icons").css({ "left" :"40px" }); break; case "center": $(".scrollBanner-icons").css({ "left" :"50%", "margin-left": "-"+12.5*obj.images.length+"px", }); break; case "right": $(".scrollBanner-icons").css({ "right" :"40px" }); break; } $(".scrollBanner-icon").css({ "width": "15px", "height": "7px", "background-color": obj.iconColor, "display": "inline-block", "margin": "0px 5px", }); //实现banner图滚动 var count = 1; var icons = $(".scrollBanner-icon"); $(".scrollBanner-icon:eq(0)").css("background-color", obj.iconHoverColor); setInterval(function(){ $(".scrollBanner-banner").css({ "margin-left" : "-"+count+"00%", "transition":" all .5s ease", }); $(".scrollBanner-icon").css("background-color", obj.iconColor); $(".scrollBanner-icon:eq("+count+")").css("background-color", obj.iconHoverColor); if (count>=obj.images.length){ $(".scrollBanner-icon:eq(0)").css("background-color", obj.iconHoverColor); } if (count> obj.images.length) { count = 0; $(".scrollBanner-banner").css({ "margin-left" : "0px", "transition":" all .0s ease", }); }; count++; },obj.scrollTime); //导航指上后变色,并切换banner图 $(".scrollBanner-icon").mouseover(function(){ $(".scrollBanner-icon").css("background-color", obj.iconColor); //由span触发mouseover事件,则this指向这个span //但是,这个this时js对象,必须使用$封装成JQuery对象 $(this).css("background-color", obj.iconHoverColor) var index = $(this).attr("data-index"); //将计数器count修改为index的值,让banner滚动的计数器能够刚好滚到所指图片的下一张 count = index; $(".scrollBanner-banner").css({ "margin-left" : "-"+index+"00%", "transition":"none", }); }); } }(jQuery)
调用的HTMl代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>banner图滚动</title> <script src="../JS/jquery-3.1.1.js" type="text/javascript" charset="utf-8"></script> <script src="../JS/jquery,scrollBanner.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="banner"> </div> </body> <script type="text/javascript"> $("#banner").scrollBanner({ images : [ {src : "../img/banner1.jpg",title : "banner1",href :"http://www.baidu.com"}, {src : "../img/banner2.jpg",title : "banner2",href :"http://www.sina.com.cn"}, {src : "../img/banner3.jpg",title : "banner3",href :"http://www.qq.com"}, {src : "../img/banner4.jpg",title : "banner4",href :"http://www.jredu100.com"} ], scrollTime : 2000, bannerHeight : "500px", iconColor : "yellow", iconHoverColor : "blue", iconPosition : "center" }); </script> </html>
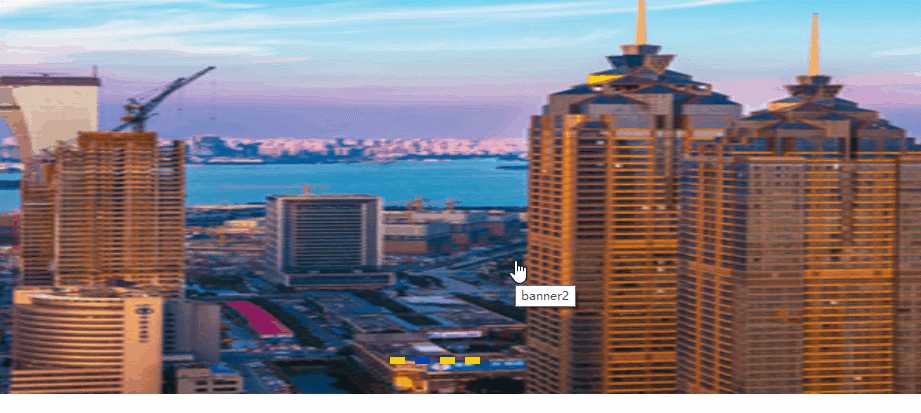
效果图

图片是临时找的,不太清晰,大家将就着看吧。
但是,图片虽不清晰,该有的功能还是有的。到了这里,相信大家,应该也能够独自,编写一个属于自己的插件了吧~~
标签:完整 img 了解 选择器 hidden extend ++ 图片 span
原文地址:http://www.cnblogs.com/2502778498spw/p/7617869.html