标签:height 系统 san style inter 博客 使用 地址 简单的
| 前言 |
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库( 或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
上一篇博客中,小编给大家展示了jQuery的一大优势,自定义插件。相信这个功能让各位都跃跃欲试,想要制作一个自己的插件了吧!在这里小编祝贺大家在成为大牛的路上向前跨了一步!!今天,小编就实现一个小游戏带大家领略jQuery的最大大优势,相比于原生的简洁,也就是“write Less,Do More”。
| 一、原生JS实现剪刀石头布游戏功能 |
话不多说,直接来代码!
HTML:
1 <body> 2 3 <div id="body"> 4 <div id="tips"> 5 请选择 6 </div> 7 8 <div id="imgs"> 9 <img src="插件/img/jiandao.png" id="jiandao" onclick="jianDao()"class="img1"/> 10 <img src="插件/img/shitou.png" id="shitou" onclick="shiTou()"class="img1"/> 11 <img src="插件/img/bu.png" id="bu" onclick="bU()" class="img1"/> 12 </div> 13 14 <div id="jieguo"> 15 <div class="jieguo"> 16 <div>您选择了</div> 17 <img src="插件/img/daiding.png" id="myImg" /> 18 </div> 19 20 <div class="pk">PK</div> 21 22 <div class="jieguo"> 23 <div>系统选择了</div> 24 <img src="插件/img/daiding.png" id="computer" /> 25 </div> 26 </div> 27 28 <div id="score"> 29 等待结果中.... 30 </div> 31 32 <div id="scoreFen"> 33 <span>00</span>:<span>00</span> 34 </div> 35 </div> 36 </body>
css:
1 <style type="text/css"> 2 *{ 3 margin: 0px; 4 padding: 0px; 5 } 6 7 #body{ 8 width: 100%; 9 height: 700px; 10 max-width: 500px; 11 margin: 0 auto; 12 background-color: #FAE738; 13 overflow: hidden; 14 } 15 16 #tips{ 17 margin-top: 40px; 18 text-align: center; 19 color: white; 20 font-size: 36px; 21 font-weight: bold; 22 } 23 24 #imgs{ 25 width: 90%; 26 margin: 20px auto; 27 display: flex; 28 justify-content: space-around; 29 } 30 31 #jieguo{ 32 width: 90%; 33 margin: 30px auto; 34 display: flex; 35 justify-content: space-around; 36 } 37 38 #jieguo .jieguo div{ 39 height: 30px; 40 width: 89px; 41 line-height: 30px; 42 text-align: center; 43 color: white; 44 } 45 46 #jieguo .jieguo img{ 47 height: 89px; 48 } 49 50 #jieguo .pk{ 51 height: 120px; 52 line-height: 120px; 53 font-size: 48px; 54 font-weight: bold; 55 } 56 57 #score,#scoreFen{ 58 text-align: center; 59 font-size: 24px; 60 color: red; 61 padding-top: 10px; 62 } 63 64 </style>
js:
1 <script src="JS/jquery-3.1.1.js" type="text/javascript"></script>
1 <script type="text/javascript"> 2 3 var jiandao = document.getElementById("jiandao"); 4 var shitou = document.getElementById("shitou"); 5 var bu = document.getElementById("bu"); 6 var myImg = document.getElementById("myImg"); 7 var computer = document.getElementById("computer"); 8 var score = document.getElementById("score"); 9 var scoreFen = document.getElementById("scoreFen"); 10 11 var myScore=0,comScore=0; 12 13 var imgs = ["插件/img/jiandao.png","插件/img/shitou.png","插件/img/bu.png"]; 14 console.log(imgs[0]); 15 jiandao.onclick = function(){ 16 var imgSrc = jiandao.getAttribute("src"); 17 18 myImg.setAttribute("src",imgSrc); 19 checkImg(imgSrc); 20 } 21 22 shitou.onclick = function(){ 23 var imgSrc = shitou.getAttribute("src"); 24 myImg.setAttribute("src",imgSrc); 25 checkImg(imgSrc); 26 } 27 28 bu.onclick = function(){ 29 var imgSrc = bu.getAttribute("src"); 30 myImg.setAttribute("src",imgSrc); 31 checkImg(imgSrc); 32 } 33 34 35 function checkImg(imgSrc){ 36 var myIndex = imgs.indexOf(imgSrc); 37 var intervalId = setInterval(function(){ 38 var num = parseInt(Math.random()*3); 39 computer.setAttribute("src",imgs[num]); 40 41 },20); 42 43 setTimeout(function(){ 44 clearInterval(intervalId); 45 var comSrc = computer.getAttribute("src"); 46 var comIndex = imgs.indexOf(comSrc); 47 if(myIndex==comIndex){ 48 score.innerHTML = "平局!再战一轮吧!"; 49 }else if(myIndex==0&&comIndex==2 50 || myIndex==1&&comIndex==0 51 || myIndex==2&&comIndex==1){ 52 score.innerHTML = "赢啦!继续虐他吧!"; 53 myScore++; 54 }else{ 55 score.innerHTML = "输啦!继续努力吧!"; 56 comScore++; 57 } 58 myScore = (myScore+"").length<2?"0"+myScore:myScore+""; 59 comScore = (comScore+"").length<2?"0"+comScore:comScore+""; 60 61 scoreFen.firstElementChild.innerHTML = myScore; 62 scoreFen.lastElementChild.innerHTML = comScore; 63 64 },400); 65 } 66 67 68 69 </script>
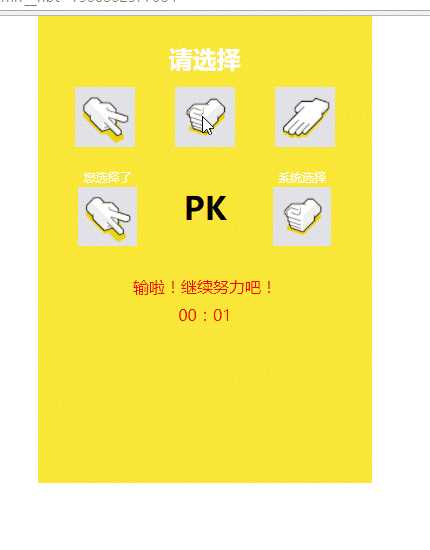
结果:

| 二、jQuery实现剪刀石头布 |
HTML代码与css代码请看上栗,毕竟只是实现功能的方式不用,布局是一样一样滴!
jQuery:
1 <script type="text/javascript"> 2 $("#imgs>img").click(function(){ 3 checkImg($(this).attr("src")); 4 }); 5 6 var imgs = ["插件/img/jiandao.png","插件/img/shitou.png","插件/img/bu.png"]; 7 function checkImg(imgSrc){ 8 $("#myImg").attr("src",imgSrc); 9 var id = setInterval(function(){ 10 var num = parseInt(Math.random()*3); 11 $("#computer").attr("src",imgs[num]); 12 },20); 13 14 setTimeout(function(){ 15 clearInterval(id); 16 var my = imgs.indexOf(imgSrc); 17 var com = imgs.indexOf($("#computer").attr("src")); 18 if(my==0&&com==2 || my==1&&com==0 || my==2&&com==1){ 19 $("#score").html("恭喜!您赢啦!"); 20 var mf = parseInt($("#scoreFen span:eq(0)").text())+1; 21 mf = mf<10 ? "0"+mf : mf; 22 $("#scoreFen span:eq(0)").text(mf); 23 }else if(my==0&&com==0 || my==1&&com==1 || my==2&&com==2){ 24 $("#score").html("平局!再战一轮吧!"); 25 }else{ 26 $("#score").html("哈哈哈哈你输啦!!!"); 27 var cf = parseInt($("#scoreFen span:eq(1)").text())+1; 28 cf = cf<10 ? "0"+cf : cf; 29 $("#scoreFen span:eq(1)").text(cf); 30 } 31 },500); 32 } 33 </script> 34
结果:

| 三、JS&jQuery |
大家从上边的例子也发现了,功能的实现上,原生用了60多行代码,而jQuery则用了30多行代码。少了将近的一般,这只是一个小游戏就有这么大的差距。
现在,小编带大家分析一下其中的原因:
1、jQuery在语法上,必须使用jQuery必须先导入JQuery.x.x.x.js文件;这个是必须的,小编就不多说了;
2、JQuery中的选择器:
$("选择器").函数();
原生中:获取节点要用.document.getElementById();
从这里就发现了吧,jQuery的简洁,这也是jQuery相对于原生最体现简洁的地方;
大家从上栗来看个例子:实现图片点击事件,并在下方改变更换图片,也就是替换图片url地址:
JS:
1 bu.onclick = function(){ 2 var imgSrc = bu.getAttribute("src"); 3 myImg.setAttribute("src",imgSrc); 4 checkImg(imgSrc); 5 }
jQuery:
1 function checkImg(imgSrc){ 2 $("#myImg").attr("src",imgSrc); 3 }
①使用$("")选中的对象是jQuery对象,只能调用jQuery的函数,而不能使用元素js的事件与函数;
$("#p").click(); √
$("#p").onclick = function(){}; ×
解释:$("#p")是jQuery对象,.onclick是原生JS事件
同理,使用document.getElement系列获取的原生JS对象,也不能使用jQuery相关函数。
②原生JS对象转为jQuery对象
可以使用$()包裹原生JS对象即可转为jQuery对象。
var p = document.getElementsByTagName("p");
$(p).click(); √ 原生JS的对象p已转为jQuery对象;
③jQuery对象转为原生JS对象。使用.get(index)或[index]:
$("#p").get(0).onclick = function(){} √
$("#p")[0].onclick = function(){} √
| 四、作者编 |
从上边,大家可以看出来了,jQuery真心很简洁而且好用!!但是,不可否认,原生JS真心灰常的强大,毕竟原生就是原生,有着无法取代的地位!只是代码的复杂性确实让我们又爱又恨!
而且,jQuery也是他的一个框架,虽然现在jQuery的地位已经和原生差不多相等了。但是小编提醒大家,一定要学号原生哟!
而且,小编听某位自称浩哥的帅锅说过,程序猿是一种非常懒得生物,所以大神们研究了这么多的框架,重要的是,有了这简单的jQuery,为何不用!
标签:height 系统 san style inter 博客 使用 地址 简单的
原文地址:http://www.cnblogs.com/zxt-17862802783/p/7617976.html