标签:man bdr rip contain 也会 class 生成 一半 click
Selenium下的Webdriver工具支持FireFox(geckodriver)、 IE(InternetExplorerDriver)、Chrome(ChromeDriver)、 Opera(OperaDriver), 它还支持AndriodDriver和Iphone(IphoneDriver)的移动应用测试。
而做测试的主流三款浏览器:Chrome、Firefox和IE,今天就介绍下,Selenium下配置这三款浏览器驱动的方法与用法。
Selenium在3.0以前中的火狐Webdriver, 是火狐浏览器自带的功能,但是3.0以后是实现geckodriver,要使用FireFox浏览器需要自己下载geckodriver.exe,这个程序是由FireFox团队提供的,可以看做它是链接WebDriver和FireFox浏览器的桥梁。
优点:geckodriver对页面的自动化测试支持得比较好,很直观地模拟页面的操作,对JavaScript的支持也非常完善,基本上页面上做的所有操作geckodriver都可以模拟。
缺点:启动很慢,运行也比较慢,不过,启动之后Webdriver的操作速度虽然不快但还是可以接受的,建议不要频繁启动停止geckodriver。
geckodriver.exe下载地址:https://github.com/mozilla/geckodriver/releases/
①.把geckodriver放入java安装的bin目录下,使用如下代码实现:
WebDriver driver = new FirefoxDriver();
②.把geckodriver放入火狐的根目录,写如下代码:
System.setProperty("webdriver.gecko.driver","C:\\Program Files(x86)\\Mozilla Firefox\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
webdriver没有实现chromedriver, 要使用chrome浏览器需要自己下载chromedriver.exe, 这个程序是由Chrome团队提供的, 可以看做它是链接WebDriver和Chrome浏览器的桥梁。
chromedriver下载地址:http://chromedriver.storage.googleapis.com/index.html,chromedriver与chrome的对应关系表如下所示:
| chromedriver版本 | 支持的Chrome版本 |
| v2.32 | v59-61 |
| v2.31 | v58-60 |
| v2.30 | v58-60 |
| v2.29 | v56-58 |
| v2.28 | v55-57 |
| v2.27 | v54-56 |
| v2.26 | v53-55 |
| v2.25 | v53-55 |
| v2.24 | v52-54 |
| v2.23 | v51-53 |
| v2.22 | v49-52 |
| v2.21 | v46-50 |
| v2.20 | v43-48 |
| v2.19 | v43-47 |
| v2.18 | v43-46 |
| v2.17 | v42-43 |
| v2.13 | v42-45 |
| v2.15 | v40-43 |
| v2.14 | v39-42 |
| v2.13 | v38-41 |
| v2.12 | v36-40 |
| v2.11 | v36-40 |
| v2.10 | v33-36 |
| v2.9 | v31-34 |
| v2.8 | v30-33 |
| v2.7 | v30-33 |
| v2.6 | v29-32 |
| v2.5 | v29-32 |
| v2.4 | v29-32 |
根据自己安装的chrome浏览器版本再去下载相对应的驱动,不然会出现版本不兼容的情况,而导致配置失败。
①.把chromedriver.exe放入java安装的bin目录下,使用如下代码实现:
WebDriver driver = new ChromeDriver();
②.把chromedriver放入浏览器的根目录,写如下代码:
System.setProperty("webdriver.chrome.driver","C:\\Program Files(x86)\\Google\\Chrome\\Application\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
webdriver要使用IE浏览器需要下载InternetExplorerDriver.exe,根据浏览器的版本下载32位或者64位的driver。
IEdriver下载地址:http://selenium-release.storage.googleapis.com/index.html,X86为32位
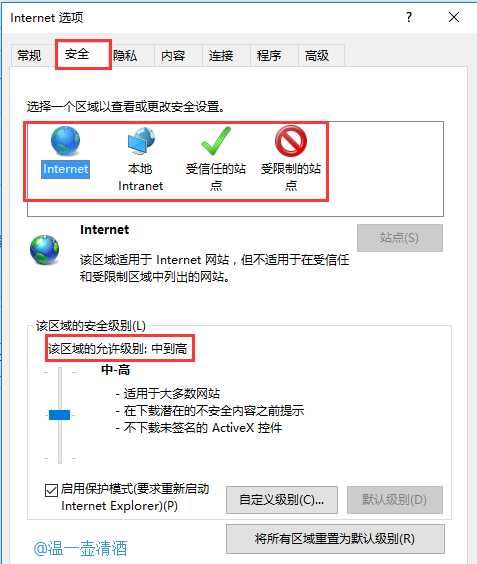
在使用IE浏览器的时候,需要注意的是,将IE浏览器各个区域的保护模式设置的一样,要么全设置为高级,要么全设置为低级,工具--Internet选项--安全,还需要将页面的缩放比例设置为100%。操作如下图所示:

①.把IEDriverServer.exe放入java安装的bin目录下,使用如下代码实现:
WebDriver driver = new InternetExplorerDriver();
②. 把IEDriverServer.exe放置在IE的安装路径下,使用代码如下:
System.setProperty("webdriver.ie.driver","C:\\Program Files\\InternetExplorer\\IEDriverServer.exe");
WebDriver driver = new InternetExplorerDriver();
优点:直观地模拟用户的实际操作,对JavaScript提供完善的支持。
缺点: 是所有浏览器中运行速度最慢的, 并且只能在Windows下运行, 对css以及xpath的支持也不够好。
备注:如果自动启动浏览器报错,请仔细检查是否如下地方
1.selenium版本和浏览器版本不兼容
2.driver版本与浏览器版本不兼容
3.浏览器没有安装在默认路径
通过鼠标在浏览器中做的操作,基本都可以使用代码来实现,首先来看如下十个基本的用法:
1.浏览器中加载URL: get() --首先要启动浏览器
实例:driver.get("https://www.baidu.com");
2.浏览器最大化: window().maximize()
实例:driver.manage().window().maximize();
3.刷新:refresh()
实例:driver.navigate().refresh();
4.返回上一页:back()
实例:driver.navigate().back();
5.向前进一页:forward()
实例:driver.navigate().back();
6.截图:getScreenshotAs()
File screenfile=((TakesScreenshot)driver).getScreenshotAs(OutputType.FILE); FileUtils.copyFile(screenfile,new File("D:/12306.png"));
7.获取当前页的URL:getCurrentUrl()
String url = driver.getCurrentUrl();
System.out.println(url);
8.关闭当前tab页面:close()
实例:driver.close();
9.退出当前driver:quit()
10.获取当前页的title:getTitle()
String title = driver.getTitle();
System.out.println(title);
整体代码实现如下:
1 package com.ui.day1; 2 3 import org.apache.commons.io.*; 4 import java.io.File; 5 import java.io.IOException; 6 7 import org.openqa.selenium.By; 8 import org.openqa.selenium.OutputType; 9 import org.openqa.selenium.TakesScreenshot; 10 import org.openqa.selenium.WebDriver; 11 import org.openqa.selenium.WebElement; 12 import org.openqa.selenium.chrome.ChromeDriver; 13 14 public class yihuqingjiu_test_demo1 { 15 16 public static void main(String[] args) throws IOException { 17 System.setProperty("webdriver.chrome.driver", "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chromedriver.exe"); 18 WebDriver driver=new ChromeDriver(); 19 //浏览器要加载的url 20 driver.get("https://www.baidu.com"); 21 //窗口最大化 22 driver.manage().window().maximize(); 23 //kw是输入框的id,12306是在输入框中药输入的内容 24 driver.findElement(By.id("kw")).sendKeys("12306"); 25 //su是搜索按钮的id 26 WebElement btn=driver.findElement(By.id("su")); 27 //点击事件 28 btn.click(); 29 //刷新 30 driver.navigate().refresh(); 31 //后退一页 32 driver.navigate().back(); 33 //前进一页 34 driver.navigate().forward(); 35 //截图 36 File screenfile=((TakesScreenshot)driver).getScreenshotAs(OutputType.FILE); 37 FileUtils.copyFile(screenfile,new File("D:/12306.png")); 38 //获取url 39 String url = driver.getCurrentUrl(); 40 System.out.println(url); 41 //获取标题 42 String title = driver.getTitle(); 43 System.out.println(title); 44 //关闭当前页 45 driver.close(); 46 } 47 48 }
我们要明白,对象的定位和操作是自动化测试的核心部分,其中操作又是建立在定位的基础上的,比如说:一个对象就是一个人,我们可以通过身份证号、姓名或者他的住址找到这个人。那么一个web对象也是一样的,我们可以通过唯一区别于其它对象的属性来定位这个元素。
首先来了解在元素定位中要使用到的工具:
Firebug是网页浏览器 Mozilla Firefox下的一款开发类插件,它集HTML查看和编辑、 Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。
安装Firebug:
方法①Mozilla Firefox菜单--附加组件--插件--搜索Firebug--安装--重启浏览器
方法②可以把插件下载好后,下载地址为:https://getfirebug.com/,在附件中,导入即可,需要重启浏览器
firepath安装方法与firebug方法一样,需要注意的是,Firefox版本不能太高,不然插件是安装不成功的,我用的是42.0版本
FirePath是Firebug的扩展插件,添加了开发工具,可以编辑,监测和生成XPath 1.0表达式、 CSS 3选择符和JQuery的选择符。可以快速度的帮助我们通过xPATH和css定义页面上的元素。
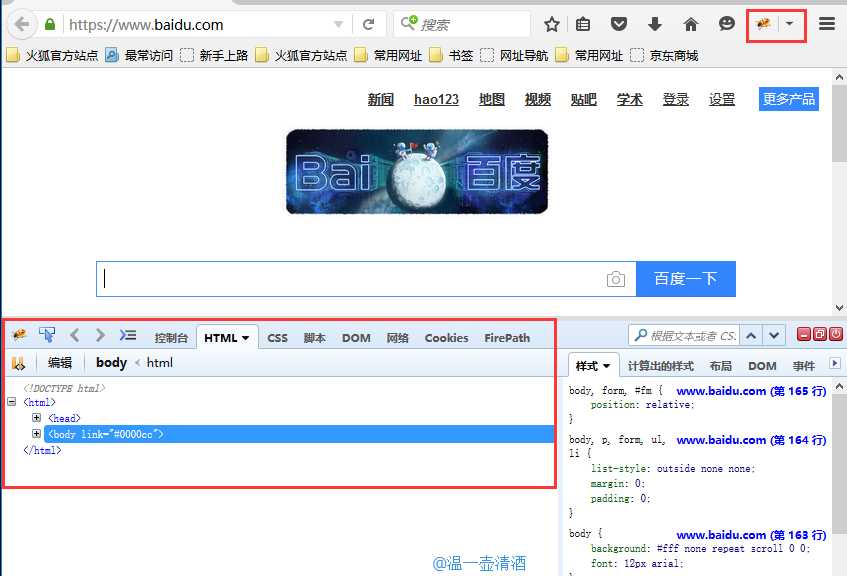
这两款工具都是Firefox的插件,在火狐浏览器中添加或直接下载即可,安装好了在浏览器右上角会有一只虫子一样的图标,如下界面:

chrome 浏览器自带开发者工具,浏览器右上的小扳手,在下拉菜单中选择“工具”--“开发者工具” 即可打开,也可以使用快捷键Ctrl+Shift+I或者F12直接打开
一般是使用谷歌浏览器运行自动化代码,火狐做元素定位,IE用的较少
有如下七种,分别是:
1.通过id定位元素:findElement(By.id("id_vaule"))
2.通过name定位元素:findElement(By.name("name_vaule"))
3.通过class_name定位元素:findElement(By.className("class_name"))
4.通过tag_name定位元素:findElement(By.tagName("tag_name"))
5.通过link定位:findElement(By.linkText("text_vaule"))或: findElement(By.partialLinkText("text_vaule")),前者是精确link中的文字,后者是在当前页面只有唯一link文字情况下,可只写一半或一个汉字
6.通过css定位元素:findElement(By.cssSelector())
7.通过xpath定位元素:findElement(By.xpath())
前五种方法实现代码如下:
1 package com.ui.day1; 2 3 import java.io.IOException; 4 5 import org.openqa.selenium.By; 6 import org.openqa.selenium.WebDriver; 7 import org.openqa.selenium.chrome.ChromeDriver; 8 9 public class yihuqingjiu_test_demo1 { 10 11 public static void main(String[] args) throws IOException { 12 System.setProperty("webdriver.chrome.driver", "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chromedriver.exe"); 13 WebDriver driver=new ChromeDriver(); 14 //浏览器要加载的url 15 driver.get("https://www.baidu.com"); 16 //窗口最大化 17 driver.manage().window().maximize(); 18 //1.通过id定位 19 // driver.findElement(By.id("kw")).sendKeys("12306"); 20 //2.通过name定位 21 // driver.findElement(By.name("wd")).sendKeys("12306"); 22 //3.通过classname定位 23 // driver.findElement(By.className("s_ipt")).sendKeys("12306"); 24 //4.通过tagname定位 tagname:不能识别去操作,因为有很多重复标签 ,所以定位不到 25 // driver.findElement(By.tagName("input")).sendKeys("12306"); 26 //5.通过link定位 27 // driver.findElement(By.linkText("新闻")).click(); 28 //通过部分link文本定位 29 driver.findElement(By.partialLinkText("新")).click(); 30 //关闭当前页 31 driver.close(); 32 } 33 34 }
xpath是一种在XML文档中定位元素的语言。因为HTML可以看作是XML的一种形式,selenium可使用这种强大语言在web应用中定位元素。
xpath有6种定位元素的方式,分别是:
1.通过绝对路径做定位
xpath的开头是一个斜线(/)代表这是绝对路径。使用firebug等方式可以获取绝对路径。
实例:driver.findElement(By.xpath("/html/body/div[2]/div[1]/div/div[3]/a[1]")).click();//绝对路径定位百度中的新闻
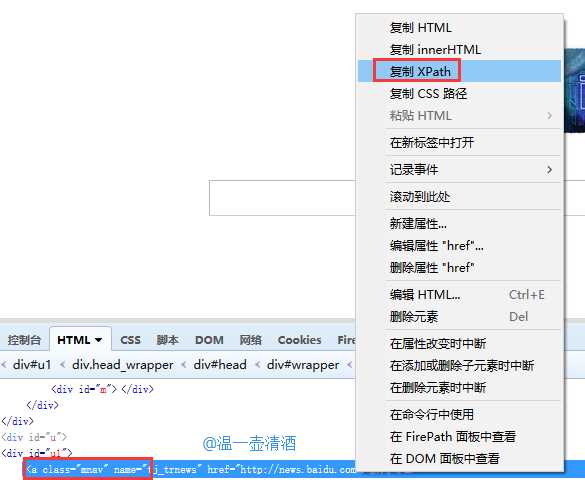
使用firebug等方式可以获取绝对路径:firebug找到元素,右击“复制xpath”,如下图所示:

2.通过相对路径做定位
如果开头是两个斜线(//)表示文件中所有符合模式的元素都会被选出来,即使是处于树中不同的层级也会被选出来。
实例:driver.findElement(By.xpath("//div[2]/div[1]/div/div[3]/a[1]")).click();
3. 通过元素索引定位 , 索引的初始值为1
实例:driver.findElement(By.xpath("//div[3]/a[1]")).click();//定位文件中第1个对象
4. 使用属性定位
//属性定位
driver.findElement(By.xpath("//input[@id=‘kw‘]")).sendKeys("12306"); //双属性定位一个元素 driver.findElement(By.xpath("//a[@class=‘mnav‘ and @name=‘tj_trnews‘]")).click(); //多属性定位一个元素 driver.findElement(By.xpath("//input[@id=‘kw‘ or class=‘s_ipt‘]")).sendKeys("12306");
5. 使用部分属性值匹配
//使用部分属性值定位,以某字符串开头 driver.findElement(By.xpath("//a[starts-with(@name,‘tj_trh‘)]")).click(); //使用部分属性值定位,以某字符串结尾 //driver.findElement(By.xpath("//a[ends-with(@name,‘hao123‘)]")).click();//该方法只在selenium1.0中实现 //字符串截取name=tj_trhao123 driver.findElement(By.xpath("//a[substring(@name,string-length(@name)-5)=‘hao123‘]")).click(); //包含 driver.findElement(By.xpath("//a[contains(@name,‘123‘)]")).click();
6. 使用任意属性值匹配元素
实例:driver.findElement(By.xpath("//input[@*=‘kw‘]")).sendKeys("12306");
7. 使用xpath的text函数
实例: //两种方式 driver.findElement(By.xpath("//a[text()=‘新闻‘]")).click(); driver.findElement(By.xpath("//a[contains(text(),‘新‘)]")).click();
代码如下:
1 package com.ui.day1; 2 3 import org.openqa.selenium.By; 4 import org.openqa.selenium.WebDriver; 5 import org.openqa.selenium.chrome.ChromeDriver; 6 7 public class yihuqingjiu_test_demo_xpath { 8 9 public static void main(String[] args) { 10 System.setProperty("webdriver.chrome.driver", "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chromedriver.exe"); 11 WebDriver driver=new ChromeDriver(); 12 //浏览器要加载的url 13 driver.get("https://www.baidu.com"); 14 //窗口最大化 15 driver.manage().window().maximize(); 16 //绝对路径定位百度中的新闻 17 //driver.findElement(By.xpath("/html/body/div[2]/div[1]/div/div[3]/a[1]")).click(); 18 //相对路径定位百度中的新闻 19 //driver.findElement(By.xpath("//div[2]/div[1]/div/div[3]/a[1]")).click(); 20 //通过元素索引定位 21 //driver.findElement(By.xpath("//div[3]/a[1]")).click(); 22 //属性定位 23 //driver.findElement(By.xpath("//input[@id=‘kw‘]")).sendKeys("12306"); 24 //driver.findElement(By.xpath("//input[@*=‘kw‘]")).sendKeys("12306"); 25 //双属性定位一个元素 26 //driver.findElement(By.xpath("//a[@class=‘mnav‘ and @name=‘tj_trnews‘]")).click(); 27 //多属性定位一个元素 28 //driver.findElement(By.xpath("//input[@id=‘kw‘ or class=‘s_ipt‘]")).sendKeys("12306"); 29 //使用部分属性值定位,以某字符串开头 30 //driver.findElement(By.xpath("//a[starts-with(@name,‘tj_trh‘)]")).click(); 31 //使用部分属性值定位,以某字符串结尾 32 //driver.findElement(By.xpath("//a[ends-with(@name,‘hao123‘)]")).click();//该方法只在xpath2.0中实现,浏览器实现的都是xpath1.0 33 //字符串截取name=tj_trhao123 34 //driver.findElement(By.xpath("//a[substring(@name,string-length(@name)-5)=‘hao123‘]")).click(); 35 //包含 36 //driver.findElement(By.xpath("//a[contains(@name,‘123‘)]")).click(); 37 //xpath的text函数 38 //driver.findElement(By.xpath("//a[text()=‘新闻‘]")).click(); 39 driver.findElement(By.xpath("//a[contains(text(),‘新‘)]")).click(); 40 41 42 } 43 44 }
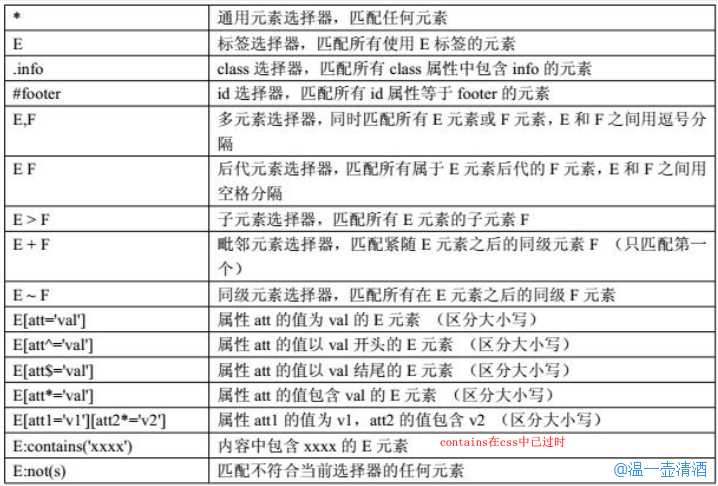
常用CSS定位语法如下,class就用.代替再接class中的属性值,id用#代替再接id中的属性值,跟样式一样
1.使用绝对路径来定位元素。
CSS绝对路径指的是在DOM结构中具体的位置,使用绝对路径来定位用户名输入字段, 在使用绝对路径的时候,每个元素之间要有一个空格。
实例:driver.findElement(By.cssSelector("html body div#wrapper div#head div.head_wrapper div#u1 a.mnav")).click();
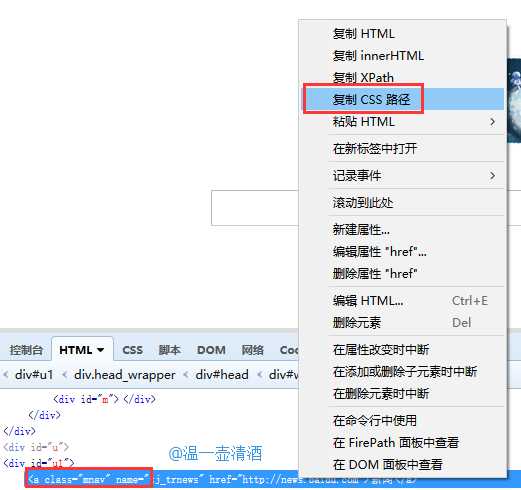
也可以使用firebug工具复制css路径即可,如下图所示:

2.使用相对路径来定位元素
当使用CSS选择器来查找元素的时候,我们可以使用class属性来定位元素,我们可以先指定一个HTML的标签,然后加上一个” .” 符合,跟上class属性的值。
实例:driver.findElement(By.cssSelector("div#u1 a.mnav")).click();
若是同一列表中,可使用下一节点方法实现,代码如下:
driver.findElement(By.cssSelector("div#u1 a.mnav + a +a")).click();
3.使用相对ID选择器来定位元素
可以使用元素的ID来定位元素, 先指定一个HTML标签, 然后加上一个” #”符号, 跟上id的属性值。
driver.findElement(By.cssSelector("input#kw")).sendKeys("12306");
4.使用属性值选择器来定位元素
通过指定元素中属性值来定位元素
//单属性 driver.findElement(By.cssSelector("a[name=‘tj_trnews‘]")).click(); //多属性 driver.findElement(By.cssSelector("a[name=‘tj_trnews‘][class=‘mnav‘]")).click();
5.部分属性值的匹配
CSS选择器提供了一个部分属性值匹配定位元素的方法,这为了测试那些页面上具有动态变化的属性的元素是非常有用的,例如界面技术EXTJS的id,className是动态变化的。
匹配前缀: ^= 匹配后缀: $= 匹配字符串: *=
//以href属性值http://news.开头 driver.findElement(By.cssSelector("a[href^=‘http://news.‘][class=‘mnav‘]")).click(); //以href属性值preferences.html结尾 driver.findElement(By.cssSelector("a[href$=‘preferences.html‘][class=‘pf‘]")).click(); //以href属性值包含hao123 driver.findElement(By.cssSelector("a[href*=‘hao123‘][class=‘mnav‘]")).click();
6.列表选择具体的匹配
Selenium中的CSS选择器允许我们更细致的浏览列表下的元素,我想选择第三个链接,可以用nth-of-type或者nth-child
driver.findElement(By.cssSelector("div a[class=‘mnav‘]:nth-of-type(3)")).click();
driver.findElement(By.cssSelector("div a[class=‘mnav‘]:nth-child(3)")).click();
整体代码如下:
1 package com.ui.day1; 2 3 import org.openqa.selenium.By; 4 import org.openqa.selenium.WebDriver; 5 import org.openqa.selenium.chrome.ChromeDriver; 6 7 public class yihuqingjiu_test_demo_css { 8 9 public static void main(String[] args) { 10 System.setProperty("webdriver.chrome.driver", "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chromedriver.exe"); 11 WebDriver driver=new ChromeDriver(); 12 //浏览器要加载的url 13 driver.get("https://www.baidu.com"); 14 //窗口最大化 15 driver.manage().window().maximize(); 16 //绝对路径 17 //driver.findElement(By.cssSelector("html body div#wrapper div#head div.head_wrapper div#u1 a.mnav")).click(); 18 //相对路径 19 //driver.findElement(By.cssSelector("div#u1 a.mnav")).click(); 20 //id定位 21 //driver.findElement(By.cssSelector("input#kw")).sendKeys("12306"); 22 //单属性 23 //driver.findElement(By.cssSelector("a[name=‘tj_trnews‘]")).click(); 24 //多属性 25 //driver.findElement(By.cssSelector("a[name=‘tj_trnews‘][class=‘mnav‘]")).click(); 26 //以href属性值http://news.开头 27 //driver.findElement(By.cssSelector("a[href^=‘http://news.‘][class=‘mnav‘]")).click(); 28 //以href属性值preferences.html结尾 29 //driver.findElement(By.cssSelector("a[href$=‘preferences.html‘][class=‘pf‘]")).click(); 30 //以href属性值包含hao123 31 //driver.findElement(By.cssSelector("a[href*=‘hao123‘][class=‘mnav‘]")).click(); 32 driver.findElement(By.cssSelector("div a[class=‘mnav‘]:nth-of-type(3)")).click(); 33 34 } 35 36 }
常用css定位语法如下:

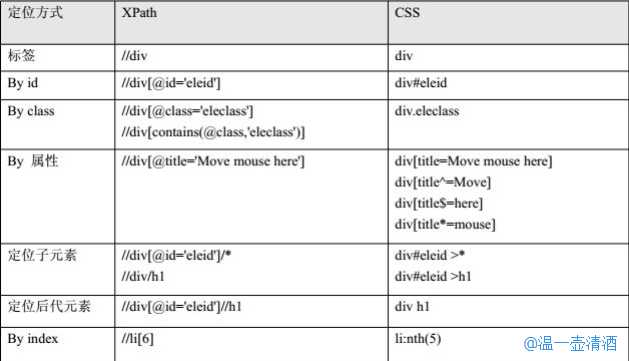
css定位与xpath定位的对比:

进行元素定位,xpath与css普遍使用,从上述对比中,可看出css定位方法比xpath方法要简洁一些,css优于xpath。
本文仅代表作者观点,系作者@温一壶清酒发表。转载请注明出处:http://www.cnblogs.com/hong-fithing/
UI自动化测试(二)浏览器操作及对元素的定位方法(xpath定位和css定位详解)
标签:man bdr rip contain 也会 class 生成 一半 click
原文地址:http://www.cnblogs.com/hong-fithing/p/7623838.html