标签:blog http 使用 2014 问题 log html on c
目前使用HTML5技术来开发手机跨平台app已经成为了曾经的web开发人员介入移动开发的一条捷径。与此对应也出现了很多新的技术来支撑这样的开发方式,例如国外的phonegap和国内的APPcan等。很多移动端的前端UI框架也层出不穷,其原理都是大同小异,无非都是提供了一些常用的UI组件及其使用demo和js/ajax的API等。其实相对于原生开发,HTML5技术虽然开发成本和周期较小,但是效率上还是有很大差别的。所以选择前端框架就非常重要,如果框架太过于重量级,那么在手机上的表现将是灾难(实际上加载很慢,卡顿现象较多)。例如之前的jQuerymobile,虽然Jquery大名鼎鼎,但是其移动端框架效率确实不敢恭维。我一般使用其重写版appframework(JQMobi)框架,这个框架很轻,一般应用表现还是可以的。
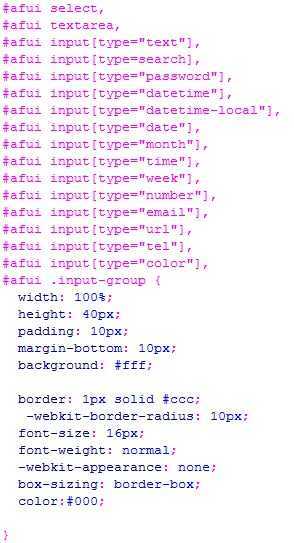
今天使用了它里面的一个input开发一个用户登录界面,发现它的圆角input输入框在真机上是存在bug的,打开其CSS一看,发现它的input样式是这样设置的

对于圆角显示效果是通过border-radius来实现的,这种方式在PC端是没有问题的,但是在安卓手机上,如果你整个页面设置了背景或者背景颜色,显示效果将是矩形框里面有个圆角border,解决这个问题的方法是
给这个样式添加background-clip:padding-box;属性,这样在真机上显示就没有问题了。
标签:blog http 使用 2014 问题 log html on c
原文地址:http://www.cnblogs.com/myzhibie/p/3964290.html