标签:rectangle type script 简化 height set 开发 模拟 tle
一、引言
自学two.js第三方绘图工具库,认识到这是一个非常强大的类似转换器的工具,提供一套固定的接口,可用在各种技术下,包括:Canvas、Svg、WebGL,极大的简化了应用的开发。这里,我使用two.js手册里教的一些方法,做一个小练习,模拟绘制太阳-月亮-地球自转公转的类银河系转动的动画效果。
二、原理
在Two.js中和Canvas、SVG都不同的有这么几个地方:
三、简单模型
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
svg,canvas{
background: #ddd;
}
</style>
</head>
<body>
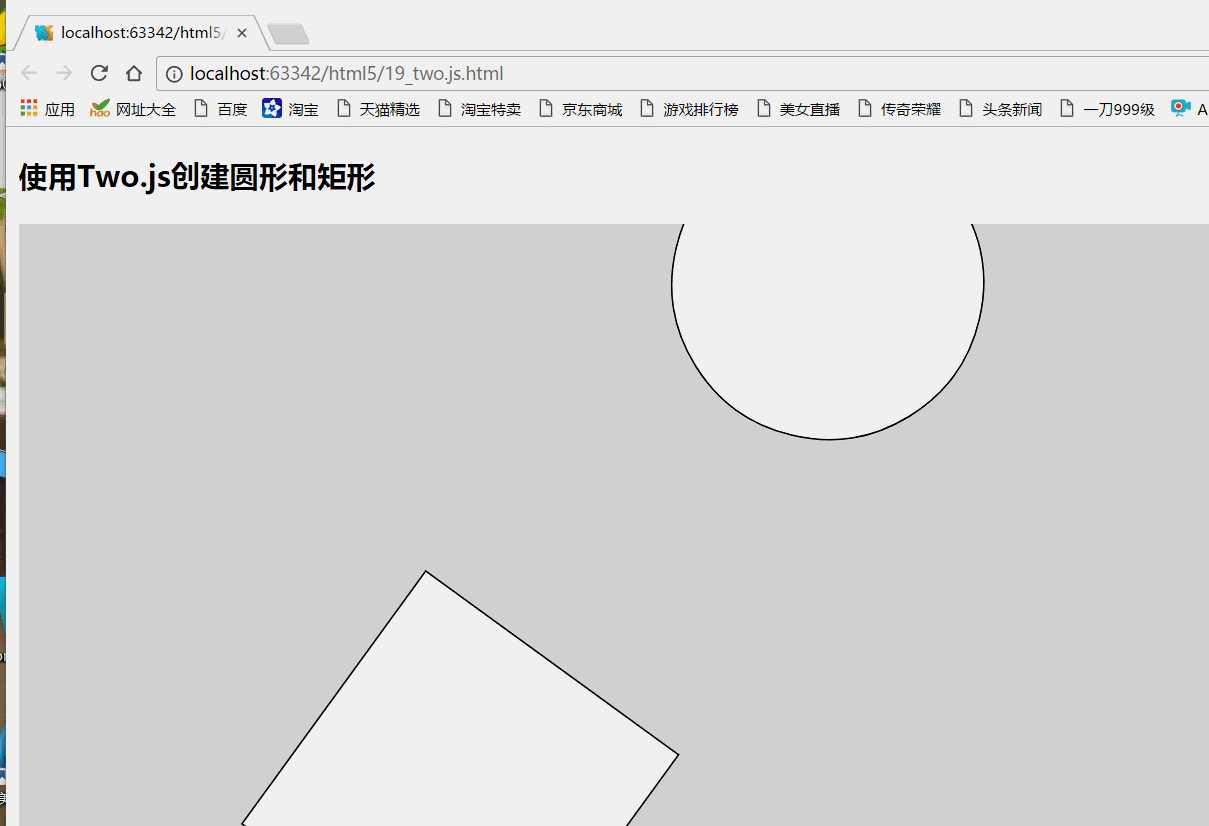
<h3>使用Two.js创建圆形和矩形说明动画原理</h3>
<div id="box"></div>
<script src="js/two.js"></script>
<script>
//创建一个2D绘图对象
var two = new Two({
width:800,
height:400,
type:Two.Types.svg
}).appendTo(box);
//画一个圆形和矩形——矩形定位点在矩形中心
var c = two.makeCircle(-200,0,100);
var r = two.makeRectangle(200,0,200,200);
//创建小组,平移小组的原点
var g = two.makeGroup(r,c);
g.translation.set(400,200);
g.rotation = 30*Math.PI/180;
//动画原理:调用two.play()方法
var deg = 0;
two.on(‘update‘,function(){
deg += 3;
g.rotation = deg*Math.PI/180;
});
two.play();
</script>
</body>
</html>
效果:

四、太阳-月亮-地球自转公转
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/two.js"></script>
<style>
svg {
background: #222;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
var two =new Two({width:600, height: 600}).appendTo(container);
var sun = two.makeCircle(0,0,100);
sun.fill = ‘red‘;
sun.stroke = ‘transparent‘;
var sunOrbit = two.makeCircle(0,0,200);
sunOrbit.fill = ‘transparent‘;
sunOrbit.stroke = ‘#ccc‘;
var earth = two.makeCircle(200, 0, 30);
earth.fill = ‘blue‘;
earth.stroke = ‘transparent‘;
var earthOrbit = two.makeCircle(200, 0, 50);
earthOrbit.fill = ‘transparent‘;
earthOrbit.stroke = ‘#ccc‘;
var moon = two.makeCircle(50,0, 5);
moon.fill = ‘gold‘;
moon.stroke = ‘transparent‘;
moon.rotation = 0;
var moonGroup = two.makeGroup(moon);
moonGroup.translation.set(200,0);
var earthGroup = two.makeGroup(earth,earthOrbit,moonGroup);
var sunGroup = two.makeGroup(sun,sunOrbit,earthGroup);
sunGroup.translation.set(two.width/2, two.height/2);
//two.update();
two.bind(‘update‘, function(){
moonGroup.rotation += 10*Math.PI/180;
moonGroup.rotation %= 2*Math.PI;
earthGroup.rotation += 2*Math.PI/180;
earthGroup.rotation %= 2*Math.PI;
})
two.play();
</script>
</body>
</html>
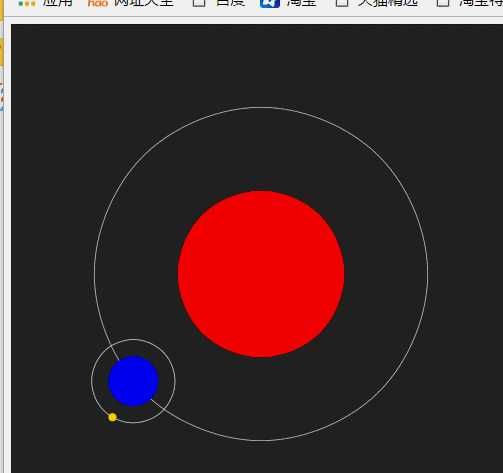
效果:

标签:rectangle type script 简化 height set 开发 模拟 tle
原文地址:http://www.cnblogs.com/ljq66/p/7623936.html