标签:建设 情况 开发人员 同步 第一周 十五周 -128 bug 技术
第一次上手体验
刚打开APP加载画面是一片纯白色,载入时间大概在1S左右,底部是APP的图标和APP的名字,个人感觉加载画面比较空洞不够饱满缺乏设计感。
下面是加载画面图:

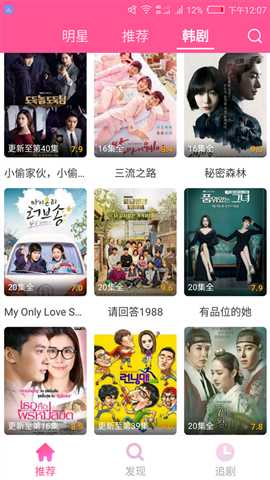
打开APP后首先进入的是APP的主页即APP的推荐板块页面,页面的布局与bilibili的APP比较相似,颜色也是用的相同的粉红色,对于我个人使用感觉来说,用户体验较为友好,能轻易的分清每个板块对应的功能及其对应的内容。首页推荐内容主要是热门的最新热门的韩剧及一些其他衣食住行方面的相关资讯,虽然APP名字是韩剧TV但里面的内容不仅仅是韩剧,我甚至能在里面找到一些美剧。

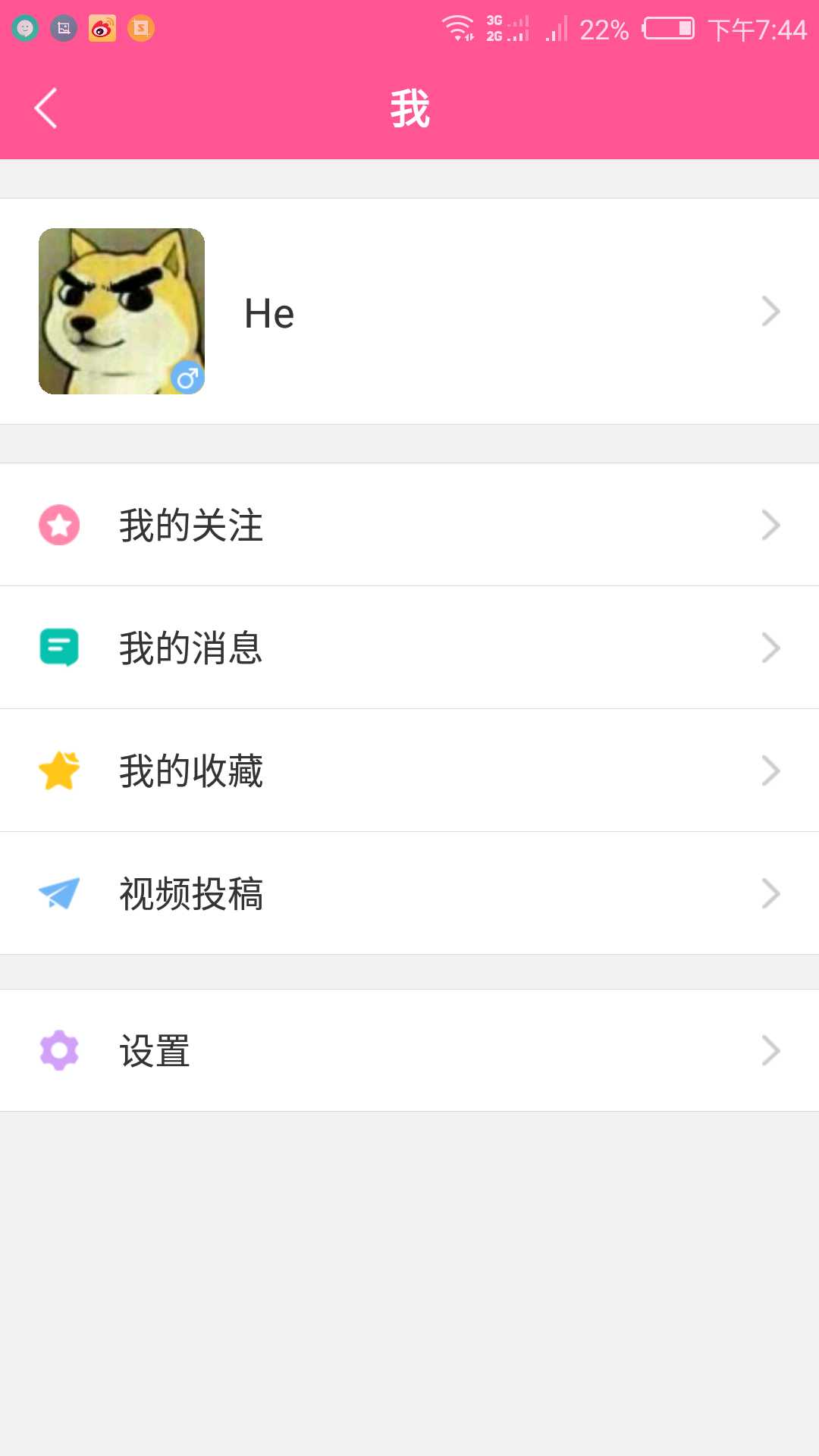
下面的是登陆界面(左)及个人主页(右),该APP不提供注册功能,只能通过微博,微信或者QQ授权登录:
 (我是两张图片的分割线)
(我是两张图片的分割线)
BUG分析
以下为两个在使用过程中遇到的BUG中两个最严重影响体验的功能性BUG。
 (我是左右图片的分割线)
(我是左右图片的分割线)
 (我是左右图分割线)
(我是左右图分割线)
用户采访
本次的采访对象是我的亲妹妹,她是一名使用韩剧TV APP一年多的使用者,我觉得她应该比较适合作为我对于该APP的采访对象。
采访者:你看韩剧的次数多吗?
被采访者:还行吧,吃饭的时候和无聊的时候会看一看。
采访者:你第一次用韩剧TV的原因是什么呢?
被采访者:以前看韩剧在各大视频网站都会有同步更新,自从被国家XXXX部门限制之后老得自己去找资源比较麻烦,一次偶然在网上别人推荐了这个APP。
采访者:你认为这个APP对你来说重要的功能是什么呢?
被采访者:追韩剧,不需要自己去找资源,基本大部分的韩剧上面都有。
采访者:对你来说,这款APP的用户体验如何呢?
被采访者:如果满分10分的话可以有个七八分吧,简单易用,基本满足我对这个APP的预期。
采访者:你认为韩剧TV 这个APP在使用中有哪些缺点呢?
被采访者:里面的韩剧都没有分类,全部都是一个韩剧大类,如果目标不明确想逛逛看某些类别的剧的话十分不方便。
采访者:你觉得这个APP有哪些方面需要改进的呢?
被采访者:最好弄个弹幕设置吧,不要只有一个开关功能。有时想要屏蔽特定位置的字幕却没办法只屏蔽影响看剧的字幕。
采访者:感谢你接受采访。
被采访者:要不,你给我开发个更好用的APP让我看韩剧呗。
采访者:溜了溜了。。。。
我们可以从采访中感受到,虽然APP有一些不足,但基本满足了该APP面向的用户群体所需要的功能,用户体验也较为不错,所以我认为该APP是一款挺好的APP。
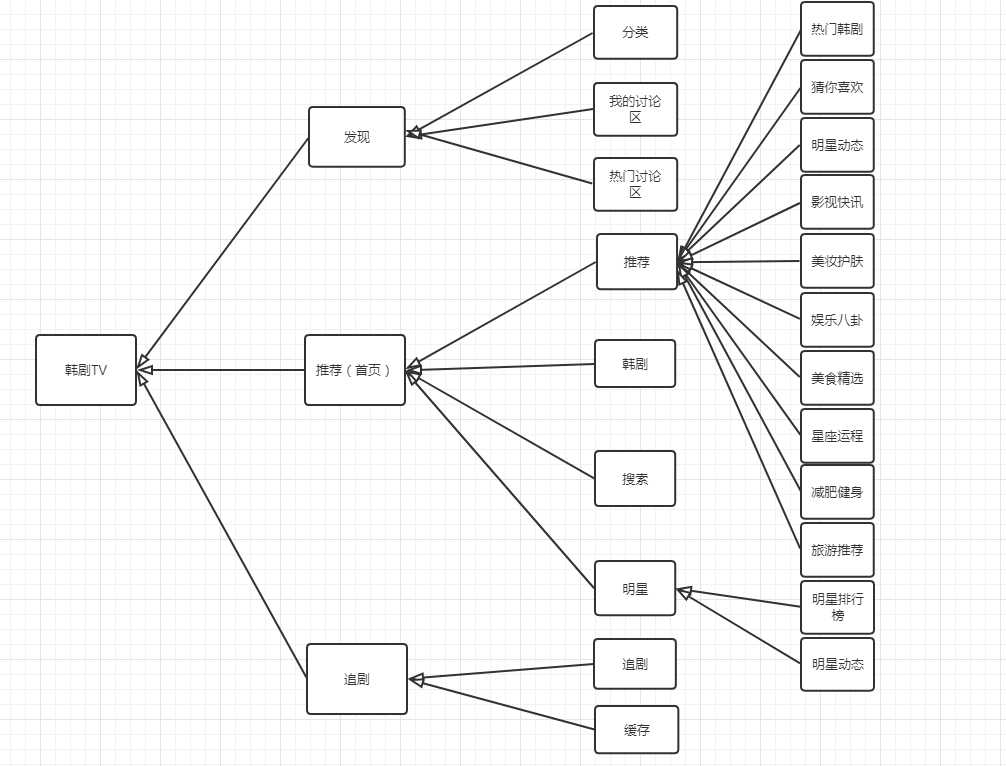
这个软件的所有功能模块及各功能模块之间的对应关系如下图所示:

同类产品对比:
| 韩剧TV | 追啊 | |
| 界面风格 | 粉色主题,主要突出颜色为粉色 | 浅粉色主题,主要突出颜色为白色 |
| 资源 | 主要为韩剧,韩综 | 不仅仅有韩剧,还有许多国内的新剧 |
| 推荐内容 | 根据你的观看历史推荐相关的剧 | 推荐热门的剧 |
| 分类 | 韩剧没有进行具体分类 | 分类做的较好 |
| 用户体验 | 较为友好,没出现严重影响体验的现象 | 容易闪退,非常影响体验 |
针对不同的纬度评分:
|
评分项 |
评分 |
原因 |
|
用户体验 |
9分 |
功能很完善,满足用户基本需求,且运行稳定 |
|
UI界面美观度 |
7分 |
虽然简洁的界面给人一种清新的感觉,但感觉不够富有设计感 |
|
核心功能 |
8分 |
看剧相关功能基本完善且稳定 |
|
个性化 |
6分 |
不能更换皮肤主题且各种设定无法个性化设置,有待完善 |
|
综合得分 |
7.5分 |
第一周:市场调查。
第二周:进行需求分析和可行性分析。
第三周:进行原型设计,模块划分和角色分工(一名测试人员,一名美工,三名开发人员。其中三名开发人员包含两名服务端开发和一名客户端开发)。
第四周:确定技术选型和系统架构。
第五周到第六周:进行UI交互设计,通常情况需要10天来进行UI交互设计,若有现成模版则可以缩短至一周。
第七周到第八周:进行客户端开发,客户端开发分为IOS与Android两个系统的开发,开发人员必须参照着UI设计图进行客户端的开发。
第九周到第十二周:进行服务端开发,服务端程序负责实现APP的所有功能。
第十三周:在所有开发完成后对APP进行功能性测试。
第十四周:对功能性测试得到的结果进行完善。
第十五周:对APP进行性能测试。
第十六周到第十七周:对性能方面的问题进行改进。
标签:建设 情况 开发人员 同步 第一周 十五周 -128 bug 技术
原文地址:http://www.cnblogs.com/hezhongpeng/p/7624671.html