标签:class ext 创建 ons 技术 提升 地方 rip .com
不管任何文章,一遍不懂,两遍,两遍不懂,继续看,技术在不断提升,直到有一天你突然发现就这么明白了。。。。。。
原型这一块一直想总结一下,值到今天才动笔
原型
定义:
Js所有的函数都有一个prototype属性,这个属性引用了一个对象,即原型对象,也简称原型。我们讲的更多是构造函数的原型,但是也不能否定普通函数也有原型。
javascript中一切皆对象,每个对象都有一个 __proto__的属性;函数的__proto__对应“function(){}”对像。
函数还有prototype属性。
一个实例的__proto__===构造函数的prototype。
作用:
原型用于对象添加属性及方法
构造函数 原型等之间的关系:
function P(){};
var p=new P();
当一个构造函数P创建时,会拥有一个prototype属性,当new一个实例p时,其实例p的__proto__属性对应构造函数P的prototype属性;(P.prototype===p.__proto__)
实例p的__proto__.constructor对应构造函数P;( p.__proto__.constructor===P(){} )
从而p.__proto__.constructor.prototype指向P.prototype(p.__proto__.constructor.prototype===P.prototype)
p.constructor===p.__proto__.constructor
p.constructor.prototype与的内部_proto_是两码事,实例化对象时用的是_proto_,实例p是没有prototype属性的,但是有内部的__proto__,通过__proto__来取得原型链上的原型属性和原型方法
原型链
定义:
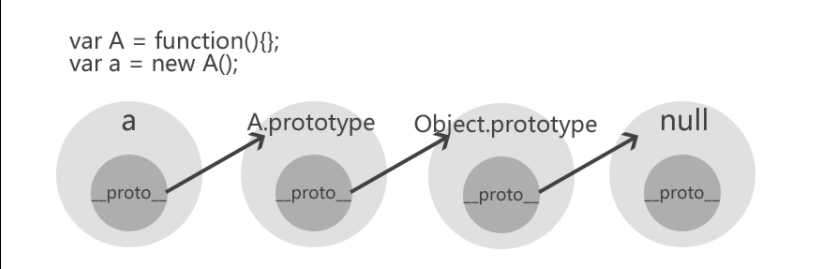
javascript中一切皆对象,每个对象有__proto__属性,而__proto__属性指向其实例化它的构造函数原型............所以会形成一条__proto__连起来的链条

原型链作用:
实现对象属性与方法的继承
ES6 的Class 可以通过extends关键字实现继承,更加方便
如有不对的地方,请多多指教! ——RLflash
标签:class ext 创建 ons 技术 提升 地方 rip .com
原文地址:http://www.cnblogs.com/RLflash/p/7613180.html