标签:style back art section oat alt col cti sid
H5C3网站制作总结:
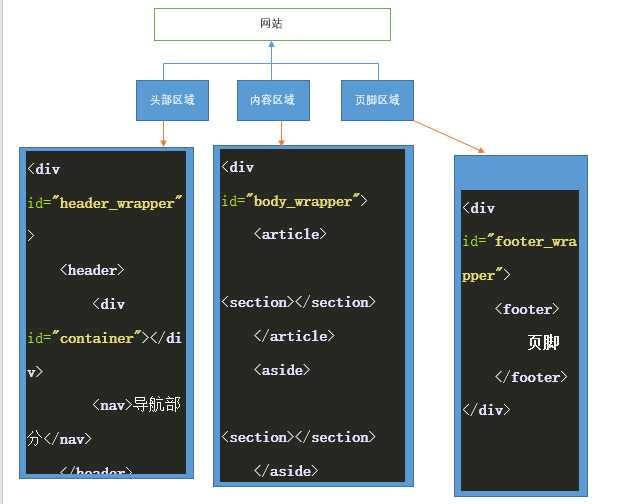
首先,分块:头部,内容,页脚三部分

(2)对一个容器中对块级元素同时使用display:inline-block可以使其在同一行 替代float效果
(3)对li设置display:inline-block 可以去除小原点
(4)li中的左右部分实现新思路:使用display:inline-block vertiacl-align:top

布局和css样式设置步骤:
首先,分析设计图片,进行整体模块的划分(articlae aside) 在具体划分各个模块
然后,设置css样式时,对每一个模块先进行整体的布局(section)(比如距离上边边距)
最后,针对每一个小样式做具体的样式设置
标签:style back art section oat alt col cti sid
原文地址:http://www.cnblogs.com/bfwbfw/p/7625438.html