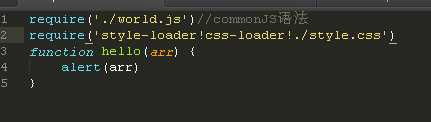
标签:结果 -- 进入 技术 命令 http 9.png blog ade
进入指定文件夹 npm init
安装 npm install webapck --save-dev
根目录下新建hello.js

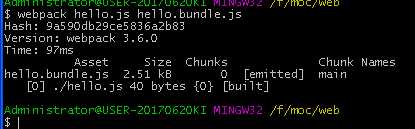
将文件打包到指定文件 Asset :打包成的文件名称 Chunks:分块 后面为分块名称

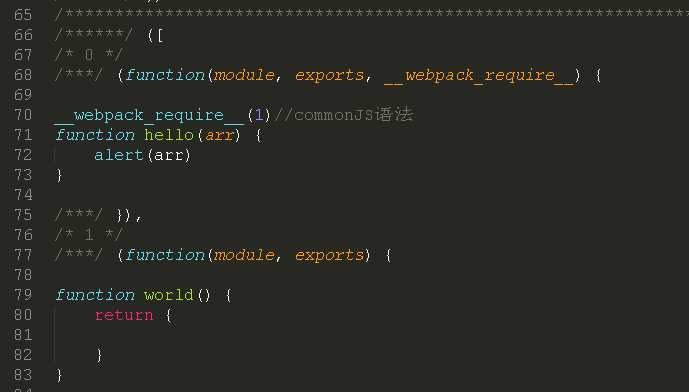
打包结果

新建world.js 执行上一条命令


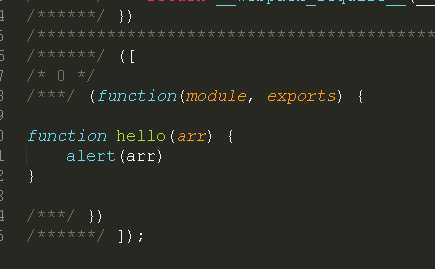
结果

对css的处理
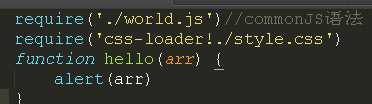
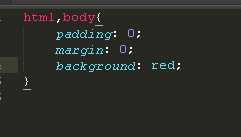
新建style.css,hello.js中引入

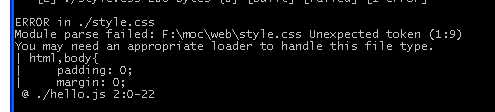
报错

需要安装loader

运行 报错 原因没有引入

修改 运行成功

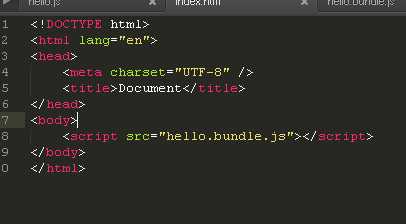
新建html 引入js



标签:结果 -- 进入 技术 命令 http 9.png blog ade
原文地址:http://www.cnblogs.com/-maomao-/p/7626987.html