标签:wamp 选中 let 开始 目录 tomcat配置 pre classes 关系
在做java web 开发时,首先就要安装tomcat。tomcat是什么呢?它就是一个web服务器,也叫web容器,我们把写好的代码(jsp, html)放到它里面,然后启动它,就可以从外部进行访问(浏览器地址栏中输入localhost进行访问)。你可能还记得wamp,刚开始做前端开发时,没有服务器怎么办,我们就会下载wamp进行安装,然后把我们写的html代码放到它的www目录下,用桌面图标启动它,浏览器地址栏中输入localhost,就可以访问我们所写的html代码。tomcat的原理和wamp 的原理是一样的,放入内容,启动服务,就可以用浏览器进行访问。我们可以写一个简单的代码试一下,当然我们先安装tomcat.
安装tomcat,非常简单,到tomcat的官网 http://tomcat.apache.org/ 下载zip压缩包就可以了,版本的话,你可以随便选,我这里选的是 Tomcat 8.5.23. 下载完成后,把它解压到常用软件的放置位置就可以了,我把它放到了D盘。注意,tomcat 的启动依赖jvm,所以一定要先配置好java开发环境。

上面说了,它就是一个web服务器,那我们怎么启动它呢?在上图apache-tomcat-8.523文件夹中(以下简称tomcat文件夹)里面有一个bin目录,bin目录下有一个startup.bat

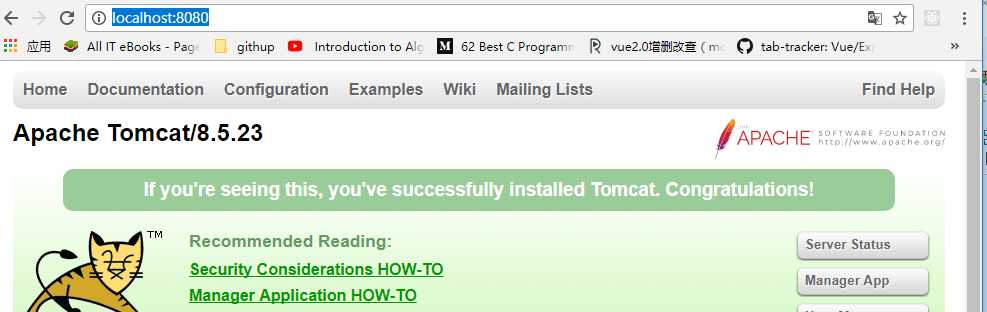
双击它,可以看到一个黑色的tomcat命令窗口,底部有一个光标在闪烁,表示启动成功。这时在浏览器地址栏中,输入localhost:8080, 可以看到以下画面,也表示服务器启动成功。

上面还说了,我们可以把自己写的代码放到tomcat里面,然后进行访问。在wamp里,我们把html文件放到www目录下,而在tomcat中,我们是把文件放到webapps目录中, tomcat 文件夹中有一个webapps目录。
在webapps目录中,新建一个myHome文件夹,然后在myHome文件夹中,新建一个index.jsp文件,内容如下:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="theme-color" content="#000000"> <title>React App</title> </head> <body> <div id="root"> Hello world </div> </body> </html>
除了index.jsp文件外,还要新建一个WEB-INF文件夹,它是java web应用的安全目录,就是浏览器无法访问其中的内容,只有服务器才能访问其中的内容。这里不明白也没有关系。在webapps文件夹中有一个examples文件夹,

打开它,可以看到一个WEB-INF 文件夹,把它复制到myHome文件夹中就可以了。这里用startup.bat 打开服务器,在浏览器地址栏中输入 http://localhost:8080/myHome/index.jsp,就可以看到 Hello world

这个小实例也说明了tomcat就是java开发下的一个web服务器。
这里要说一下WEB-INF 文件夹中的三个主要的文件,以后会用到
1,web.xml, 整个项目的布署文件。
2,classes: 我们整个项目编译好的.class文件
3,lib: 我们整个项目用到的外部文件,如jar 包。
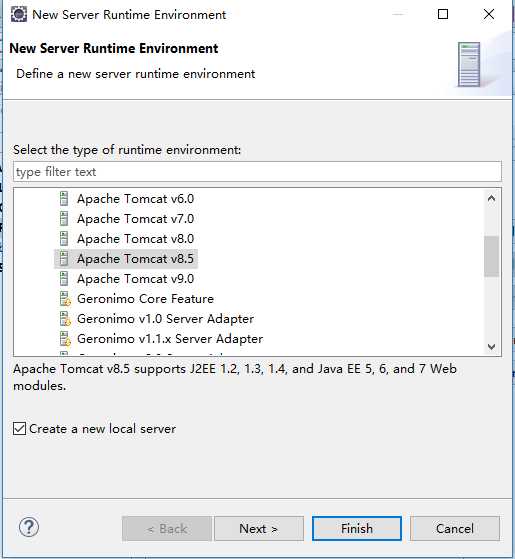
现在我们用Eclipse 来进行开发,由于Eclipse并没有内置Tomcat服务器,我们要先把Tomcat配置到Eclipse中。Eclipse上菜单的Window--->Preferences, 在左边选项中选择Server(或输入server)--->Runtime Environments, 在右侧有一个Add,点击,弹出如下对话框,

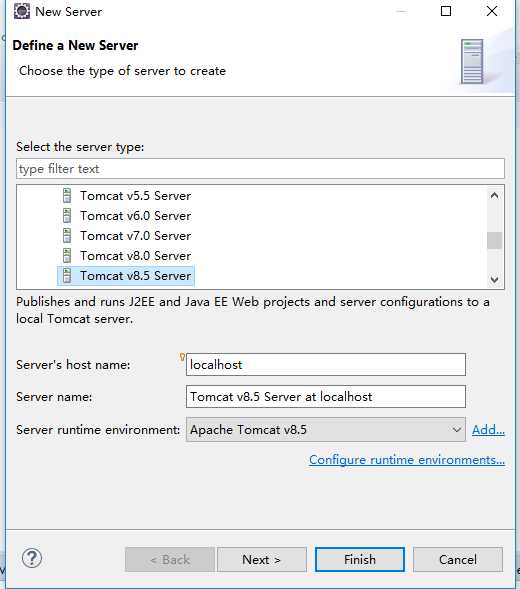
这里,我们选Tomcat v8.5, 然后勾选下面的Create a new local server, 点击next,

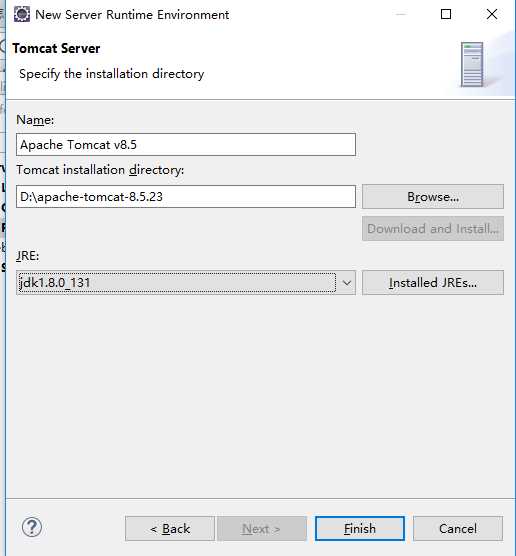
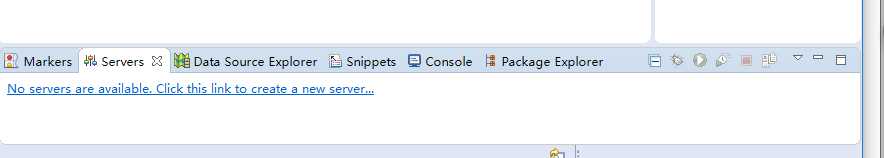
在 Tomcat installation directory 中,选择我们Tomcat的安装目录,在JRE中,选择我们安装的jdk, 点击finish, 再点击apply and close, 配置完成。这时在Eclipse 左侧面板中出现Server 目录。这时我们在server面板中配置一下服务器,以便快速启动服务器。

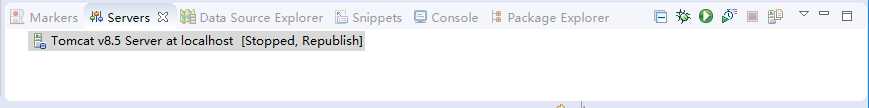
Server 面板下有提示,我们直接点击上图中的下划线,弹出对话框,

选Tomcat v8.5 server, 然后点击finish, 就可以,这时server面板上出现了服务器。当我们选中服务器后,再点右上角的绿色开始按钮,就可以启动服务器。

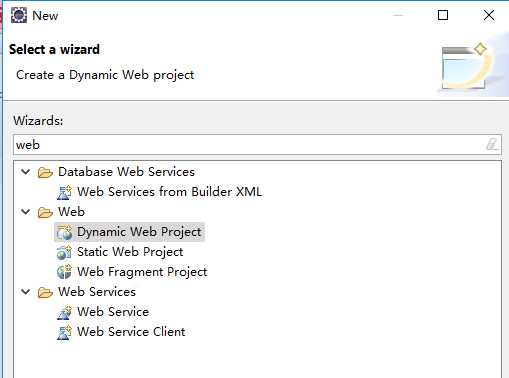
现在我们用Eclipse 来把上面的myHome项目实现一下。 File--->New--->Other--->输入WEb--->选择Dynamic Web Project 如下图:

点击next, 输入Project name: myHome,点击finish 即可。这时Eclipse 左侧面板中多了我们新建的项目。

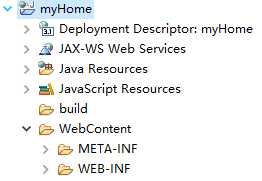
这时我们看到有一个WebContent 文件夹,它下面有一个WEB-INF,这时我们想到在webapps里面的内容,当时我们在在webapps里myHome建了index.jsp, WEB-INF。也就是说在WebContent目录下,我们可以建立index.jsp文件。我们把webapps里myHome的内容直接复制到WebContent下
java web 开发入门 --- tomcat/servlet/jsp
标签:wamp 选中 let 开始 目录 tomcat配置 pre classes 关系
原文地址:http://www.cnblogs.com/SamWeb/p/7627044.html