标签:img 表格 nbsp 格式 必须 pre alt 壁纸 不容易
在编写时注意的一些问题:1.代码的颜色都是不同的,如果在其中发现有颜色相同的情况,那就是编码格式不正确的原因,比如在这个标签中
<body text="#0000FF" background="../Pictures/壁纸.jpg" bgcolor="#000000>控制文字 属性里背景图片显示优于背景色
bgcolor属性中的" "少写了一个";2.在写代码时要注意中英文输入法的及时切换,有些标点符号中英文是有区别的;3.在写一个标签时,尤其是双标签,写完前边的,接着写后边的,比如<font></font> ,而且嵌套其他标签时不要写在一起,让它分一下行,这样不容易混淆,也比较直观;3.不要过多的使用快捷键,还是要记牢各种标签的全称。
表格标签的属性

其中表格的边框粗细一般设置为1像素,表格宽度为100%。
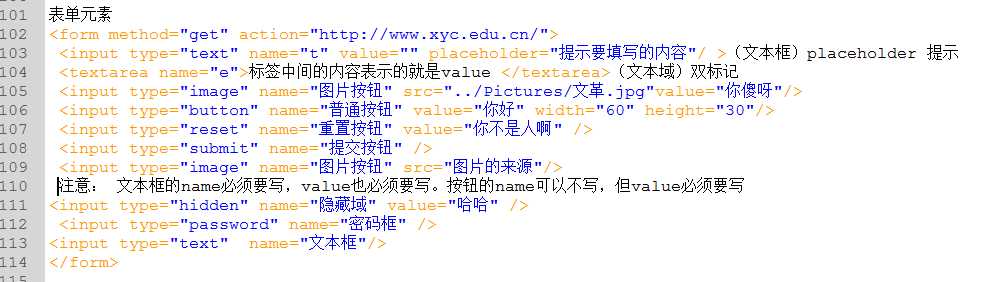
表单元素中的文本和按钮

文本框和选择框里的value值可以不写,但是按钮里的value值必须要写
单选按钮,复选按钮中name需要是相同的
标签:img 表格 nbsp 格式 必须 pre alt 壁纸 不容易
原文地址:http://www.cnblogs.com/zuo72/p/7619794.html