标签:ret for utf-8 参数 doc jquer es2017 ges 保存
要点:
1.使用localStorage存储
2._change_record_progress函数以字符串作为参数,用eval执行这个参数
3.使用了jQuery自定义事件,便于数据改变时实时更新显示
4.这一版代码中不考虑CSS问题

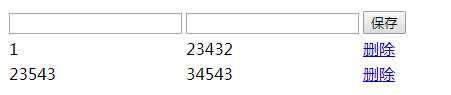
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!-- jquery --> <script src="jquery-3.2.1.js"></script> <title>进度记录工具</title> </head> <body> <table> <tr> <td><input type="text" id=‘item‘></td> <td><input type="text" id=‘progress‘></td> <td><input type="button" value="保存" onclick="save()"></td> </tr> </table> <script> $( function() { show(); $(this).bind("record_progress_is_changed",show); } ); function show(){ $("table tr:gt(0)").remove(); var o = JSON.parse(localStorage.record_progress || "{}"); for(var k in o){ var html = "<tr><td>"+k+"</td><td>"+o[k]+"</td></tr>"; $html = $(html).append("<td><a href=‘javascript:void(0);‘ onclick=‘my_delete.call(this)‘>删除</a></td>"); $("table").append($html); } } function save(){ var item = $("#item"); var progress = $("#progress"); if(item.length != progress.length){ console.error("有错误,条目数和进度数不匹配!"); return false; } _change_record_progress("o[‘"+item.val()+"‘]=‘"+progress.val()+"‘;"); item.val(""); progress.val(""); } function my_delete(){ var $this = $(this); var item = $this.parent().prev().prev(); _change_record_progress("delete o[‘"+item.text()+"‘];"); } function _change_record_progress(str){ var o = JSON.parse(localStorage.record_progress || "{}"); eval(str); localStorage.record_progress=JSON.stringify(o); $.event.trigger("record_progress_is_changed"); } </script> </body> </html>
标签:ret for utf-8 参数 doc jquer es2017 ges 保存
原文地址:http://www.cnblogs.com/jelif/p/7631729.html