标签:遮罩层 提升 cti nbsp rip asc span idt width
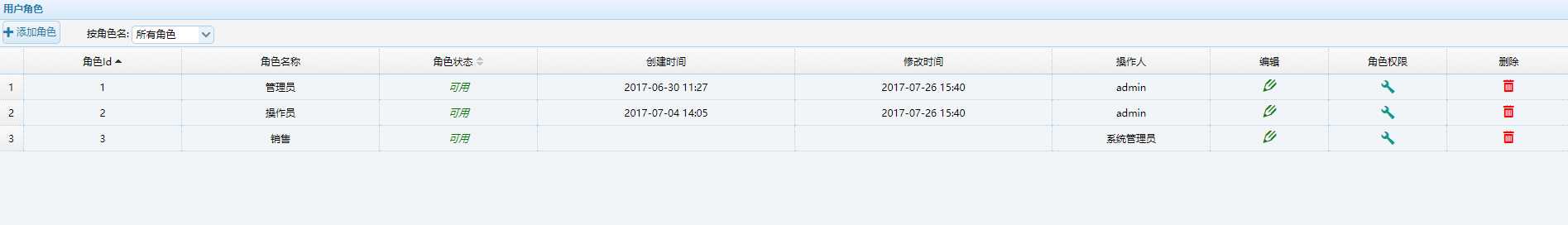
解决方案,找了下资料,加一个遮罩层,提升用户体验。
<script type="text/javascript"> var width = document.documentElement.clientWidth; var height = document.documentElement.clientHeight; var html = "<div id=‘loading‘ style=‘position:absolute;left:0;width:100%;height:" + height + "px;top:0;background:#E0ECFF;opacity:1;filter:alpha(opacity=100);‘>"; //html += "<div style=‘position:absolute;cursor1:wait;left:" + ((width / 2) - 75) + "px;top:200px;width:150px;height:16px;padding:12px 5px 10px 30px;"; //html += "background:#fff url(../themes/default/images/loading.gif) no-repeat scroll 5px 10px;border:2px solid #ccc;color:#000;‘>"; //html += "正在加载,请等待..."; //html += "</div>"; html += "</div>"; window.onload = function () { var mask = document.getElementById(‘loading‘); mask.parentNode.removeChild(mask); }; document.write(html); document.write(html); </script>


标签:遮罩层 提升 cti nbsp rip asc span idt width
原文地址:http://www.cnblogs.com/ligenyun/p/7634466.html