标签:css select 百度竞价 基础 htm 多行 form 搜索引擎 ace
结构:
<!DOCTYPE html> #让浏览器按照标准来解释 <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body>
head内的标签

1.指定字符编码 <meta charset="UTF-8"> 2. 页面自动刷新content指定3秒刷新一次 <meta http-equiv="Refresh" content="3"> 3.页面定时做跳转 救急用,不建议使用 <meta http-equiv="Refresh" content="5; url=http://www.yuzhuo520.com/"> 4.关键字给搜索引擎看的 前提是没有百度竞价 钱比这个厉害 <meta name="keywords" content="关键字1,关键字2"> 5.添加网站描述 <meta name="description" content="网站描述信息,显示在搜索的时候,每个网站的见解"> 6.兼容IE浏览器 蛋疼的IE <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9"> 简写模式如下 多写几个 从高版本开始 一个不行换下一个 <meta http-equiv="X-UA-Compatible" content="IE=IE9;IE=IE8;IE=IE7">

<title>标题</title>

1.添加icon <link rel="shortcut icon" href="image/favicon.ico"> 2. 指定css文件 <link rel="stylesheet" type="text/css" href="css/common.css" >
style
script
body内的标签
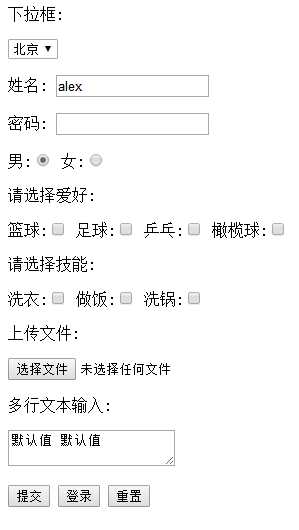
<form action="http://houtai.test.com" method="GET" enctype="multipart/form-data"> #提交的后台地址 提交方式默认是get 上传文件必须加上 enctype <p>下拉框:</p> <p> <!--<select name="city" size="10" multiple="multiple"> #szie是设置默认显示几个 multiple是为了可以多选--> <select name="city"> <option value="1" selected="selected">北京</option> #selected设置默认值 <option value="2">天津</option> # value 是为了让后台获取到数据 <option value="3">南京</option> <option value="4">上海</option> </select> </p> <p>姓名: <input type="text" name="name" value="alex"></p> #name 为了后台获取数据 value 设置默认值 <p>密码: <input type="password" name="password"></p> <p> 男:<input type="radio" name="gender" value="1" checked="checked"> #checked 设置默认值 单选的name就设置成一样的 value为了后台获取数据 女:<input type="radio" name="gender" value="0"> </p> <p>请选择爱好:</p> <p> 篮球:<input type="checkbox" name="hobby" value="1"> #多选的 name就设置成一样的 value变,也是为了后台获取的数据 足球:<input type="checkbox" name="hobby" value="2"> 乒乓:<input type="checkbox" name="hobby" value="3"> 橄榄球:<input type="checkbox" name="hobby" value="4"> </p> <p>请选择技能:</p> <p> 洗衣:<input type="checkbox" name="jineng" value="1"> 做饭:<input type="checkbox" name="jineng" value="2"> 洗锅:<input type="checkbox" name="jineng" value="3"> </p> <p>上传文件:</p> <p> <input type="file" name="fname"> #name是为了后台获取数据 注意from enctype="multipart/form-data" 必须添加这个属性 </p> <p>多行文本输入:</p> <p><textarea name="name" >默认值 默认值</textarea></p> ##name是为了让后台获取到数据 <p> <input type="submit"> <input type="button" value="登录"> #这几个提交的按钮 都可以设置value 值 <input type="reset"> </p> </form>
上述代码的效果如下:

标签:css select 百度竞价 基础 htm 多行 form 搜索引擎 ace
原文地址:http://www.cnblogs.com/lazyball/p/7634515.html