标签:pac 调用 地址 比较 html5 bin nbsp 对象 浏览器
前 言
S N
今天呢给大家介绍一个小js框架,Two.JS。其实在自己学习的过程中并没有找到合适的教程,所以我这种学习延迟的同学是有一定难度的,然后准备给大家整理一份,简单易懂的小教程。
来吧!!
让我们打开TWO.JS这个二维空间之门。

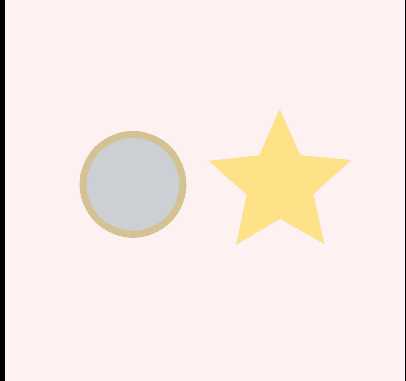
(图1-1)
在Two.js中和Canvas、SVG都不同的有这么几个地方:
① Two.js中所有的旋转都是以自己为中心
② Two.js中的旋转不会累加
③ Two.js中不使用定时器,使用Two.play()方法,类似于Flash动画(但它的底层是有定时器的,该方法每秒钟调用60次two.update()方法)
1、 绘制矢量图形 -受平面运动图形的启发,two.js更偏向于制作平面运动图形,所以它不支持文本和图片。
2 、场景图 -基于对象。创建一个two对象,可以随意的操作该对象。
3 、动画效果 - two.js本身带有自己的动画效果库,也可以和其它的动画效果库合作实现复杂的动画效果。
4 、支持SVG - 它可以创建可伸缩的矢量图形,扩展性强,可以和Adobe的svg工具结合画图。
好了不多说了! 当然引入Two.js的文件是必不可少的,那下面就是 ↓

!!!引入Two.js后在Console中输入Two可查询是否引入成功。(如下图 ↓)

two.js下载地址就分享给大家:https://two.js.org/ (虽然你们在网上也能找的到的,但不是还是为了大家的方便嘛!)

当然我是用的浏览器的翻译,像我这种看英文就跟就看BUG一样的,怎么都得都得依靠外力。
我想大家对Two.js也是有了一定的了解了,那么我也就废话不多说了。咱们一起看看Two.js的神奇之处吧。

Two.Path链接目的的实例。<body>
<!--创建一个div作为一个选区 也就是svg 我就是介么理解地-->
<div id="draw-shapes">
</div>
<script type="text/javascript">
var elem = document.getElementById(‘draw-shapes‘);/*原生的JS代码 取到你所创建的Div*/
var params = { width: 400, height: 400}; //设置二维空间的宽高
var two = new Two(params).appendTo(elem); //新建一个在div中的二维空间
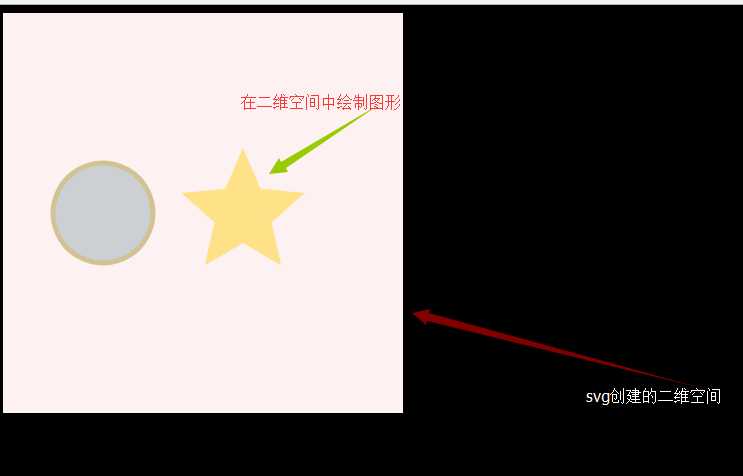
var circle = two.makeCircle(100, 200, 45); // 创建圆形(x坐标,y坐标,半径)
var star = two.makeStar(245, 200, 65,30,5);//创建五角星(x坐标,y坐标,内半径,外半径,几角星)
// 设置不同的样式属性:
circle.fill = ‘#CCD0D5‘; // 填充色
circle.stroke = ‘#D3C294‘; // 边线颜色
circle.linewidth = 5;// 边线的宽度
star.fill = ‘#FFD31C‘;//填充色
star.opacity = 0.5;//透明度
star.noStroke();//去掉边线
two.update();// 将生成的空间,图形投射到网页上,
</script>
</body>
下图是给大家简单整理的创建图形的一些属性,可以每个都试试还是蛮有意思。↓↓↓


Two.Group,就是吧两个图形和并到一个图形,进行统一的设置啊什么的。
var group = two.makeGroup(circle, star);
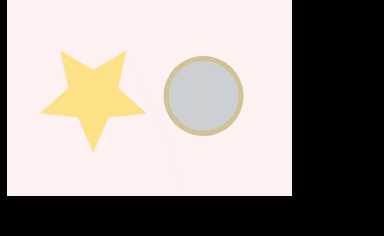
下面设置的样式与Two.Path里面的差不多 只不过多了个旋转,把两个图形左右调换个位置,请看注释,自我感觉注释地比较清楚,不理解呢请去Two.js网站对比理解。。。
var group = two.makeGroup(circle, star); //组可以将数个图形合并到一个组中,一个组可以设置相同的属性与效果 group.translation.set(two.width /2, two.height /2); //让一个组内所有的形状位移,使中心保持在二维空间的什么位置. group.rotation = Math.PI;//以组中心旋转默认值180。 group.scale =0.75;//统一设置缩放(0——1) group.linewidth = 7;//如果有边线的统一设置线宽 group.opacity = 1; //统一透明度(0——1)

bind可以绑定一个函数来在函数中表达动画属性。
.play() 启动动画
two.bind(‘update‘, function(frameCount) {
// 两个参数,第一个参数是string格式,表示要监听的事件,第二个参数是一个函数,函数中的参数为帧数
}).play(); // 最后.play();启动动画;
↓ 闪烁代码 。(多多的尝试,就会有很多意想不到的动画诞生)
two.bind(‘update‘, function(frameCount) { // 代码的意思是每调用一次,执行一次two.update(); 帧数为每秒60次即每秒钟执行60次 if ( group.opacity > 0.9999) { group.opacity =0;//使透明度变成0,就是初始位置 } //设置时间与动画变化的属性关联方程式 var t = (1 - group.opacity) * 0.5;//声明一个t变量,如果透明度可以到1,time会变成0 group.opacity += t;
//使透明度不断+=time,第一个关系式会使time减小,所以透明度的增加速度会一点一点减慢。假设透明度可以到1,那么透明度会停止增加 }).play(); // 最后.play();启动动画;

注意:创建动画之后要调整两个图形的 x、y 的位置,不然会出现不同的动画效果呢。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body{
background-color: #000000;
}
svg{
background-color: #FEF1F2;
}
</style>
<script type="text/javascript" src="js/two.JS.js" ></script>
</head>
<body>
<!--创建一个div作为一个选区-->
<div id="draw-shapes">
</div>
<script type="text/javascript">
var elem = document.getElementById(‘draw-shapes‘);/*原生的JS代码 取到你所创建的Div*/
var params = { width: 400, height: 400}; //设置二维空间的宽高
var two = new Two(params).appendTo(elem); //新建一个在div中的二维空间
var circle = two.makeCircle(-72, 0, 50); // 创建圆形(x坐标,y坐标,半径)
var star = two.makeStar(75,0, 75,35,5);//创建五角星(x坐标,y坐标,内半径,外半径,几角星)
// 设置不同的样式属性:
circle.fill = ‘#CCD0D5‘; //fill 填充色
circle.stroke = ‘#D3C294‘; // 边线颜色
circle.linewidth = 5;// 边线的宽度
star.fill = ‘#FFD31C‘;
star.opacity = 0.5;//透明度
star.noStroke();//去掉边线
var group = two.makeGroup(circle, star);
//组可以将数个图形合并到一个组中,一个组可以设置相同的属性与效果
group.translation.set(two.width /2, two.height /2);
//让一个组内所有的形状位移,使中心保持在二维空间的什么位置.
group.rotation = Math.PI;//以组中心旋转默认值180。
group.scale =0;//统一设置缩放(1——0)
group.linewidth = 7;//如果有边线的统一设置线宽
group.opacity = 1; //透明度
two.update();// 将生成的空间,图形投射到网页上。
// bind可以绑定一个函数来在函数中表达动画属性。
// 两个参数,第一个参数是string格式,表示要监听的事件,第二个参数是一个函数,函数中的参数为帧数
two.bind(‘update‘, function(frameCount) {
// 代码的意思是每调用一次,执行一次two.update(); 帧数为每秒60次即每秒钟执行60次
if (group.scale > 0.9999) {
group.scale = group.rotation = 0
//使缩放与回转变成0,就是初始位置
}
//设置时间与动画变化的属性关联方程式
var t = (1 - group.scale) * 0.125;
//声明一个t变量,随着缩放的增大而减小并且确定其他关系,如果缩放可以到1,time会变成0
group.scale += t;
//使缩放不断+=time,由于缩放的增大,第一个关系式会使time减小,所以缩放的增加速度会一点一点减慢。假设缩放可以到1,那么缩放会停止增加
group.rotation += t * 4* Math.PI;//回转幅度不断+=time的4倍(math.pi是180度)
}).play(); // 最后.play();启动动画;
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body{
background-color: #000000;
}
svg{
background-color: #FEF1F2;
}
</style>
<script type="text/javascript" src="js/two.JS.js" ></script>
</head>
<body>
<!--创建一个div作为一个选区-->
<div id="draw-shapes">
</div>
<script type="text/javascript">
var elem = document.getElementById(‘draw-shapes‘);/*原生的JS代码 取到你所创建的Div*/
var params = { width: 400, height: 400}; //设置二维空间的宽高
var two = new Two(params).appendTo(elem); //新建一个在div中的二维空间
var circle = two.makeCircle(-72, 0, 50); // 创建圆形(x坐标,y坐标,半径)
var star = two.makeStar(75,0, 75,35,5);//创建五角星(x坐标,y坐标,内半径,外半径,几角星)
// 设置不同的样式属性:
circle.fill = ‘#CCD0D5‘; //fill 填充色
circle.stroke = ‘#D3C294‘; // 边线颜色
circle.linewidth = 5;// 边线的宽度
star.fill = ‘#FFD31C‘;
star.opacity = 0.5;//透明度
star.noStroke();//去掉边线
var group = two.makeGroup(circle, star);
//组可以将数个图形合并到一个组中,一个组可以设置相同的属性与效果
group.translation.set(two.width /2, two.height /2);
//让一个组内所有的形状位移,使中心保持在二维空间的什么位置.
group.rotation = Math.PI;//以组中心旋转默认值180。
group.scale =0;//统一设置缩放(1——0)
group.linewidth = 7;//如果有边线的统一设置线宽
group.opacity = 1; //透明度
two.update();// 将生成的空间,图形投射到网页上。
// bind可以绑定一个函数来在函数中表达动画属性。
// 两个参数,第一个参数是string格式,表示要监听的事件,第二个参数是一个函数,函数中的参数为帧数
two.bind(‘update‘, function(frameCount) {
// 代码的意思是每调用一次,执行一次two.update(); 帧数为每秒60次即每秒钟执行60次
if (group.scale > 0.9999) {
group.scale = group.rotation = 0
//使缩放与回转变成0,就是初始位置
}
//设置时间与动画变化的属性关联方程式
var t = (1 - group.scale) * 0.125;
//声明一个t变量,随着缩放的增大而减小并且确定其他关系,如果缩放可以到1,time会变成0
group.scale += t;
//使缩放不断+=time,由于缩放的增大,第一个关系式会使time减小,所以缩放的增加速度会一点一点减慢。假设缩放可以到1,那么缩放会停止增加
group.rotation += t * 4* Math.PI;//回转幅度不断+=time的4倍(math.pi是180度)
}).play(); // 最后.play();启动动画;
</script>
</body>
</html>
后 序
S N
好啦! Two.js就和大家学习到这了。希望给大家多少都有点帮助,主要还是多练习对吧 。
学习使我快乐,哈哈!
对了,我分享的不过是简单的一点,更多呢还是要靠大家自己学习。
不唠叨了,再见朋友们。
标签:pac 调用 地址 比较 html5 bin nbsp 对象 浏览器
原文地址:http://www.cnblogs.com/lnzixin/p/7627171.html