标签:-- 单实例 sem tab log 程序 osi doc html
<!--程序ch02_11_Menu.html-->
<html>
<head>
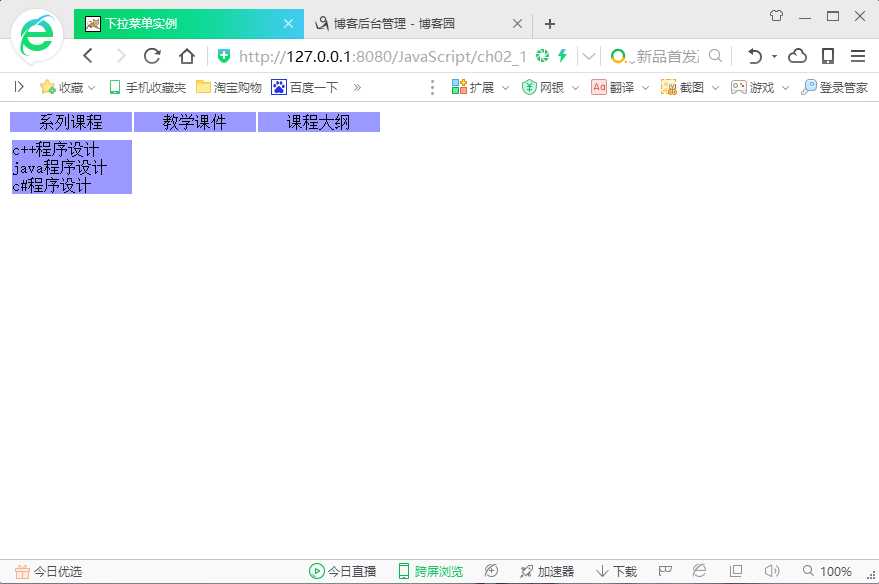
<title>下拉菜单实例</title>
<script language="javaScript">
//当鼠标移动到菜单选项的时候显示对应的DIV
function show(menu)
{document.getElementById(menu).style.visibility="visible";}
//当鼠标移出的时候隐藏所有的DIV
function hide(){
document.getElementById(menu1).style.visibility="hidden";
document.getElementById(menu2).style.visibility="hidden";
document.getElementById(menu3).style.visibility="hidden";
}
</script>
</head>
<body>
<table>
<tr bgcolor="#9999FF" align="center">
<td width="120"onMouseMove="show(‘menu1‘)" onMouseOut="hide()">系列课程</td>
<td width="120"onMouseMove="show(‘menu2‘)" onMouseOut="hide()">教学课件</td>
<td width="120"onMouseMove="show(‘menu3‘)" onMouseOut="hide()">课程大纲</td>
</tr>
</table>
<div id="menu1"onMouseMove="show(‘menu1‘)" onMouseOut="hide()"
style="background:#9999FF;position:absolute;left:12;top:38;width:120;
visibility:hidden">
<span>c++程序设计</span><br>
<span>java程序设计</span><br>
<span>c#程序设计</span><br>
</div>
<div id="menu2"onMouseMove="show(‘menu2‘)" onMouseOut="hide()"
style="background:#9999FF;position:absolute;left:137;top:38;width:120;
visibility:hidden">
<span>c++课件</span><br>
<span>java课件</span><br>
<span>c#课件</span><br>
</div>
<div id="menu3"onMouseMove="show(‘menu3‘)" onMouseOut="hide()"
style="background:#9999FF;position:absolute;left:260;top:38;width:120;
visibility:hidden">
<span>c++大纲</span><br>
<span>java大纲</span><br>
<span>c#大纲</span><br>
</div>
</body>
</html>

标签:-- 单实例 sem tab log 程序 osi doc html
原文地址:http://www.cnblogs.com/liao-pxsoftware15/p/7636035.html