标签:style blog http color io 使用 strong for 文件
SDWebImage托管在github上。https://github.com/rs/SDWebImage
这个类库提供一个UIImageView类别以支持加载来自网络的远程图片。具有缓存管理、异步下载、同一个URL下载次数控制和优化等特征。
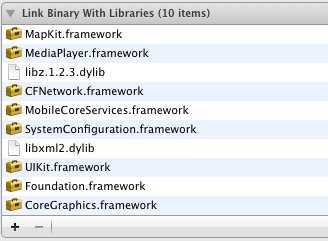
将SDWebImage类库添加入工程时,一定注意需要添加MapKit.framework,如图所示,因为MKAnnotationView+WebCache.h依赖该framework。

使用示范的代码
1、 UiImageView使用UIImageView+WebCache类(基本应用,UIImageView的一个category)
前提#import导入UIImageView+WebCache.h文件,方法下:
UIImageView *imageView = [[UIImageView alloc] init];
[imageView setImageWithURL:BannerLastUrl placeholderImage:nil];
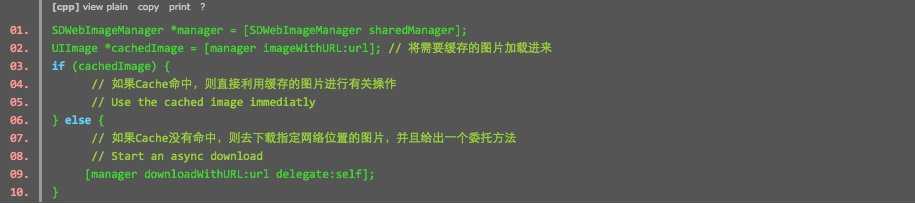
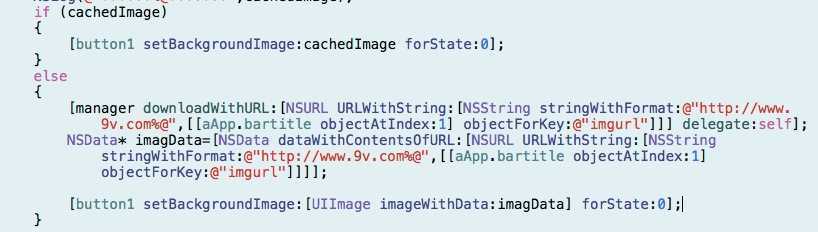
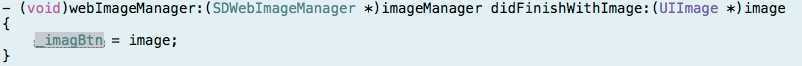
2、 使用SDWebImageManager类:可以进行一些异步加载的工作。


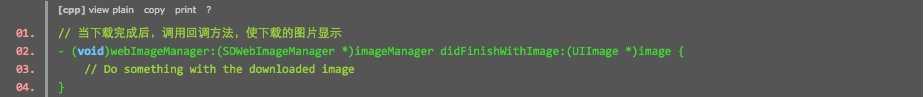
当然你的类要实现SDWebImageManagerDelegate协议,并且要实现协议的webImageManager:didFinishWithImage:方法。


3. 独立的异步图像下载
可能会单独用到异步图片下载,则一定要用downloaderWithURL:delegate:来建立一个SDWebImageDownloader实例

这样SDWebImageDownloaderDelegate协议的方法imageDownloader:didFinishWithImage:被调用时下载会立即开始并完成。
4. 独立的异步图像缓存
SDImageCache类提供一个创建空缓存的实例,并用方法imageForKey:来寻找当前缓存

存储一个图像到缓存是使用方法storeImage: forKey:

默认情况下,图像将被存储在内存缓存和磁盘缓存中。如果仅仅是想内存缓存中,要使用storeImage:forKey:toDisk:方法的第三个参数带一负值
来替代。
标签:style blog http color io 使用 strong for 文件
原文地址:http://www.cnblogs.com/anyezhuixing/p/3964886.html