标签:二维 win cal 无线 conf es2017 技术 text 需要
情景:在开发移动端情况下,pc看到的效果有时于真实手机里看到的效果可以不大一样,将代码发送到服务器再去测试又太麻烦,
这时,下面的小技巧可能就比较有用了,前提需要 pc跟手机一部,并且在同个无线网络内.
首先.在ide中将项目运行,然后在浏览器输入地址

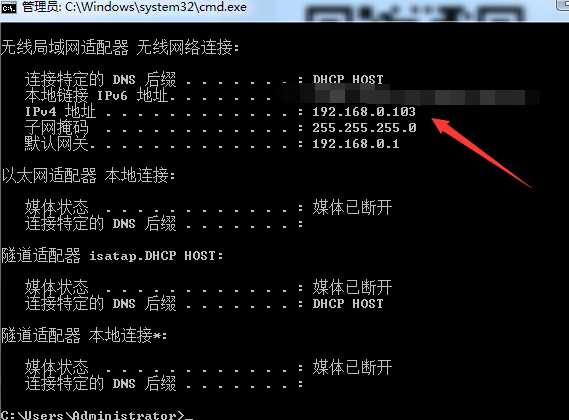
正常能访问后,在cmd【windows环境下】中输入ipconfig拿到本机ip地址

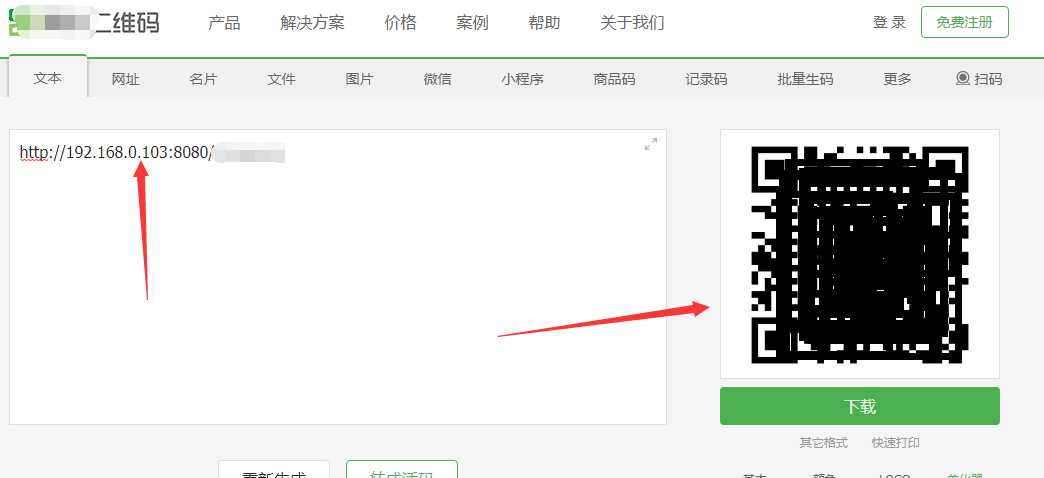
将此地址代替localhost ,然后随便找个生产二维码的网站,生成以本机ip为路径的二维码

然后手机扫描此二维码,如用微信的扫一扫,就能看到真实手机中的页面效果
标签:二维 win cal 无线 conf es2017 技术 text 需要
原文地址:http://www.cnblogs.com/ryans/p/7636196.html