标签:文件结构 判断 [] def ora blog 区域 pack stat
EhCache 是一个纯Java的进程内缓存框架,具有快速、精干等特点,是Hibernate中默认的CacheProvider。
我们使用EhCache缓存框架主要是为了判断重复Url,每次爬取一个网页,都把Url存储到缓存中,并且每次爬某个网页之前,都去缓存中搜索下,假如存在的话,我们就不要爬取这个网页了,不存在的话,我们就爬下网页,爬取成功后,把这个Url存储到缓存中;之所以用缓存框架,主要是速度快,相对于传统数据库;
主要的特性有:
1. 快速
2. 简单
3. 多种缓存策略
4. 缓存数据有两级:内存和磁盘,因此无需担心容量问题
5. 缓存数据会在虚拟机重启的过程中写入磁盘
6. 可以通过RMI、可插入API等方式进行分布式缓存
7. 具有缓存和缓存管理器的侦听接口
8. 支持多缓存管理器实例,以及一个实例的多个缓存区域
9. 提供Hibernate的缓存实现
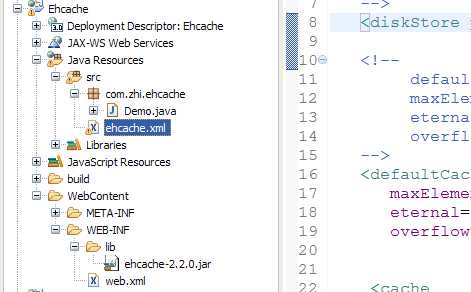
项目文件结构
下载jar包->贴jar包->引入jar包

ehcache.xml
<?xml version="1.0" encoding="UTF-8"?>
<ehcache>
<!--
磁盘存储:将缓存中暂时不使用的对象,转移到硬盘,类似于Windows系统的虚拟内存
path:指定在硬盘上存储对象的路径
-->
<diskStore path="d:\ehcache" />
<!--
defaultCache:默认的缓存配置信息,如果不加特殊说明,则所有对象按照此配置项处理
maxElementsInMemory:设置了缓存的上限,最多存储多少个记录对象
eternal:代表对象是否永不过期
overflowToDisk:当内存中Element数量达到maxElementsInMemory时,Ehcache将会Element写到磁盘中
-->
<defaultCache
maxElementsInMemory="100"
eternal="true"
overflowToDisk="true"/>
<cache
name="a"
maxElementsInMemory="100"
eternal="true"
overflowToDisk="true"/>
</ehcache>
代码如下:
package com.zhi.ehcache;
import net.sf.ehcache.Cache;
import net.sf.ehcache.CacheManager;
import net.sf.ehcache.Element;
public class Demo {
public static void main(String[] args) {
// 根据ehcache.xml配置文件创建Cache管理器
CacheManager manager=CacheManager.create("ehcache.xml");
Cache c=manager.getCache("a"); // 获取指定Cache
Element e=new Element("oracle","zhi"); // 实例化一个元素
c.put(e); // 把一个元素添加到Cache中
Element e2=c.get("oracle"); // 根据Key获取缓存元素
System.out.println(e2);
System.out.println(e2.getObjectValue());
c.flush(); // 刷新缓存
manager.shutdown(); // 关闭缓存管理器
}
}
标签:文件结构 判断 [] def ora blog 区域 pack stat
原文地址:http://www.cnblogs.com/mengxinrenyu/p/7636430.html