标签:手动安装 浏览器 文件 sites grants 共享 shel ant 进入
在安装homestead之前,需要先下载安装Git Bash、Vagrant、Virtual Box。
注意: Laravel官方推荐的Shell是Git Bash。因为Git Bash自动将 ~(tilde)映射到用户根目录下(例如,C:\Users\MyUserName),而如果使用Windows自带的cmd,那么需要使用%HOMEDRIVE%%HOMEPATH%环境变量来进入正确的文件夹。
1:打开Git Bash查看vagrant是否安装成功

2:安装Homestead

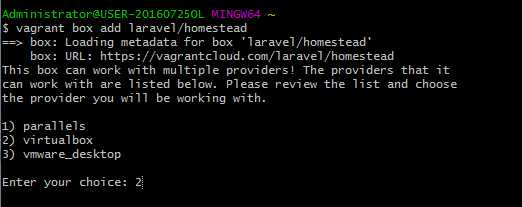
自动下载安装最新版本的Homestead

由于国内网络下载速度很慢,所以手动下载
下载地址:https://github.com/laravel/settler/releases/tag/v3.1.0
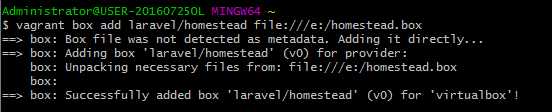
把下载好的文件修改为homestead.box (前缀不重要,但是一定要加上.box后缀)

file:///e:/homestead.box文件存放路径

完成后,你会发现自己的用户文件夹里多出了一个.vagrant.d的文件夹(C:\Users\Administrator\.vagrant.d)
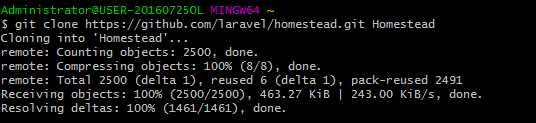
3:克隆homestead配置文件

在用户文件夹下生成一个Homestead文件夹(C:\Users\Administrator\Homestead)
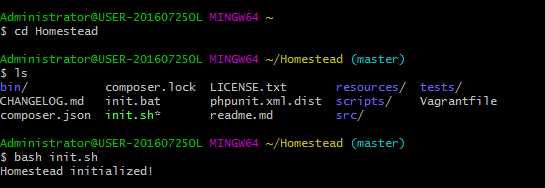
4:开始初始化Homestead

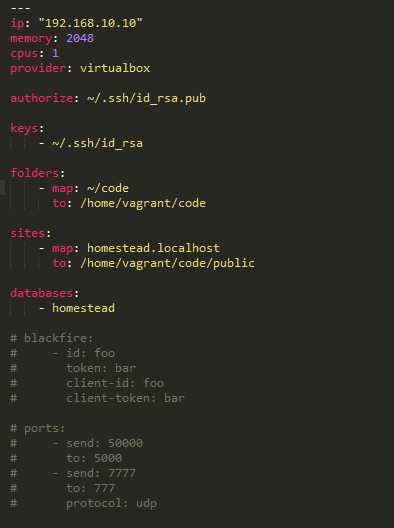
在Homestead文件夹下打开Homestead.yaml,配置Homestead

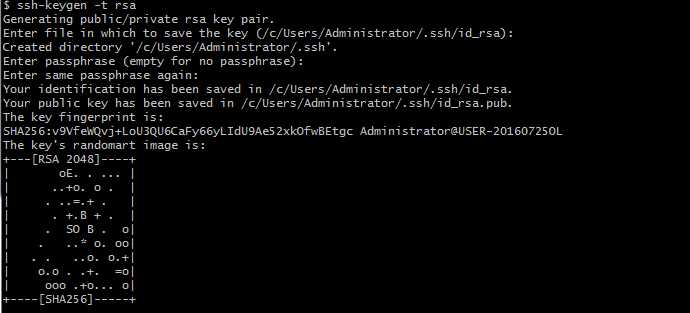
首先我们需要建立SSH Key并且填入路径

完成后,我们会在用户根目录下看到一个.ssh文件夹,里面分别有

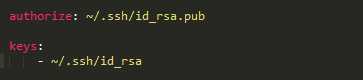
两个文件,分别对应配置文件中


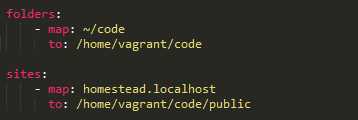
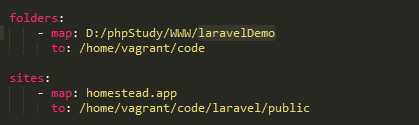
其中folders中,将map后面的文件夹(即~/Code)映射到Homestead中的/home/vagrant/Code。这就像我们常见到的和虚拟机中系统共享文件夹类似,我们把本机的~/Code文件夹分享给Homestead,所以我们可以很方便地使用自己喜欢的IDE(比如PhpStorm)进行开发,在~/Code中所进行的修改会如实反应在Homestead对应的文件夹中。
在sites中,我们定义了homestead.app指向/home/vagrant/Code/laravel/public这个文件夹,即Laravel项目的public文件夹。这样在浏览器中输入homestead.app,我们就可以直接看到项目主页了。
注意:以上的文件夹及映射是可以根据用户喜好更改的,比如我喜欢把我的开发文件夹叫做laravelDemo,在里面我新建了一个叫laravel的项目,那么以上的配置,我就可以做出相应修改:

下一步我们要在hosts文件中添加一行192.168.10.10 homestead.app
Windows的hosts文件在以下路径:C:\Windows\System32\drivers\etc\
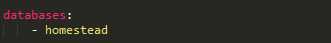
接下来我们来看

在这里,我们每添加一个数据库名字,那么Homestead将会自动创建一个该名字的数据库来供我们操作。
默认的MySQL服务器用户名为homestead,密码是secret。
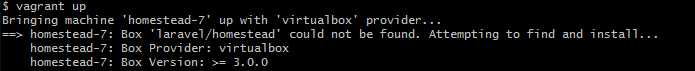
5:保存Homestead.yaml文件,启动Vagrant

提示找不到laravel/homestead,这是因为手动安装homestead,在用户根目录下得到了C:\Users\Administrator\.vagrant.d\boxes\laravel-VAGRANTSLASH-homestead\0
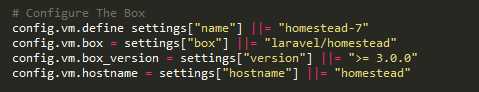
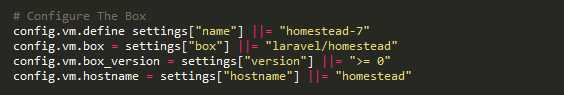
修改C:\Users\Administrator\Homestead\scripts下的homestead.rb文件


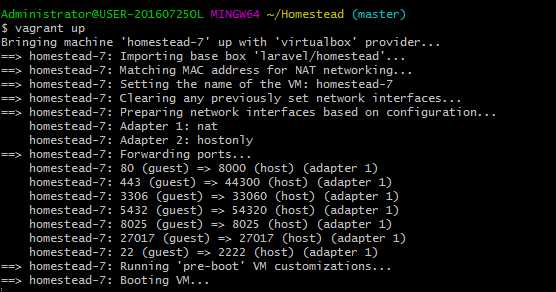
再进入Homestead vagrant up


我们会看到,Vagrant已经顺利运行了!
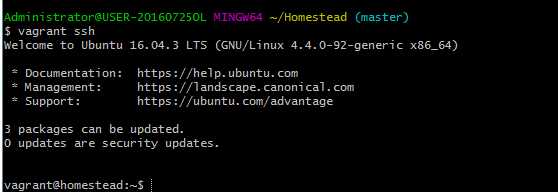
接下来,要进入Homestead,我们输入

cd进入我们共享的文件夹 $ cd /home/vagrant/code
创建一个新的laravel项目 $ laravel new laravel
标签:手动安装 浏览器 文件 sites grants 共享 shel ant 进入
原文地址:http://www.cnblogs.com/dengmingzheng/p/7636428.html