标签:es2017 utf-8 gre 显示设置 绿色 加载顺序 一个 blog 页面

CSS具有两个核心的概念——继承和层叠。一般文本类的属性会被继承,即某个元素的CSS属性会传递给内部嵌套的元素。一个元素可能有一个或者多个样式的来源,当属性发生冲突时,就会根据加载顺序和权重大小决定层叠之后显示的属性。先看一个层叠机制表,并对照例子观察层叠规律:
内嵌 id class 元素
内嵌 1 0 0 0
id 0 1 0 0
class、属性、伪类 0 0 1 0
元素、伪元素 0 0 0 1
通配符* 0 0 0 0
!important 最高
对所有类型设置字体颜色,结果如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css优先级测试</title>
<style>
#test{ color: orange;}
.test{ color: yellow; }
p{ color: green; }
*{ color: cyan; }
p{ !important; color: blue; }
span{ color: purple; }
</style>
</head>
<body>
<p style="color: red">内嵌红色</p>
<p id="test">id橙色</p>
<p class="test">class黄色</p>
<p>元素绿色</p>
<p>通配青色</p>
<p>最高蓝色</p>
<p> <span>子元素紫色</span> </p>
</body>
</html>
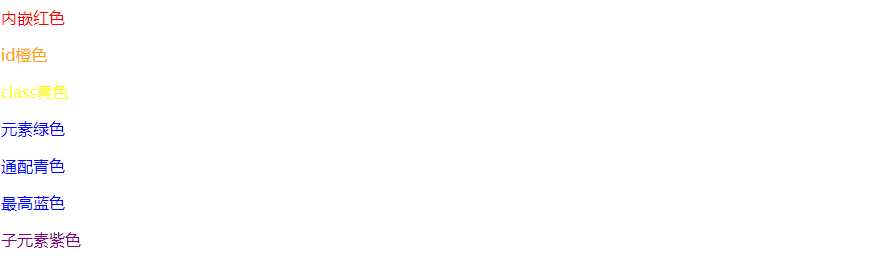
在页面中显示结果如下:

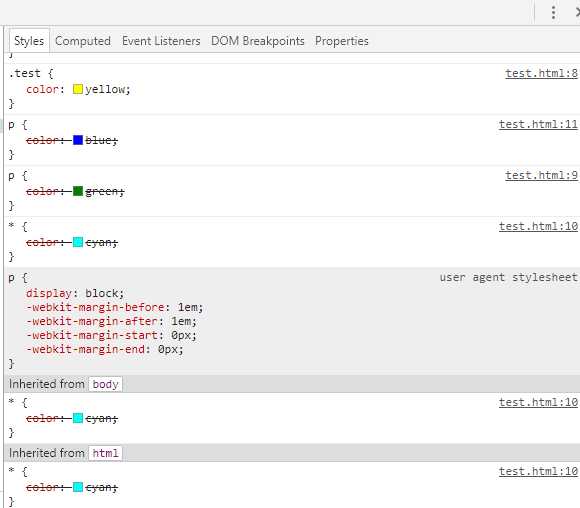
可以看到元素和通配符设置的CSS属性没有显示本身的文字颜色,其余均正确显示设置的颜色,检查内嵌、id和class的样式变化,结果如下:

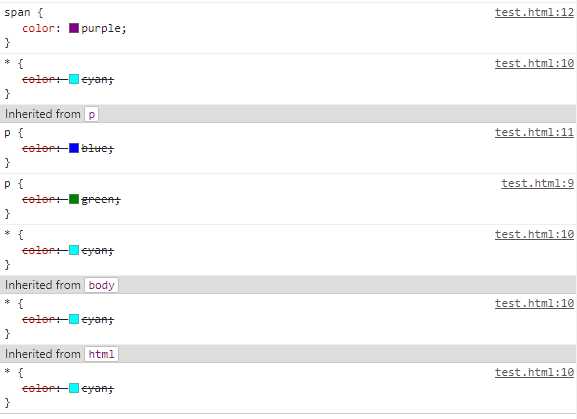
可以看到,网页先进行继承,将通配给html和body的青色判定后,在进行对这个p元素的CSS颜色设置,随后根据权重先后选择了通配、元素、最高的颜色,最后锁定类名设置的黄色,通过这样的比较,前面6组都能得到结果,最后一个span检查结果如下:

现在原因也是一目了然,span元素逐级继承,此处的p元素文本是蓝色,再对span元素进行层叠,有通配的青色和元素的紫色,由于元素优先级高,所有采用了元素设置的紫色。
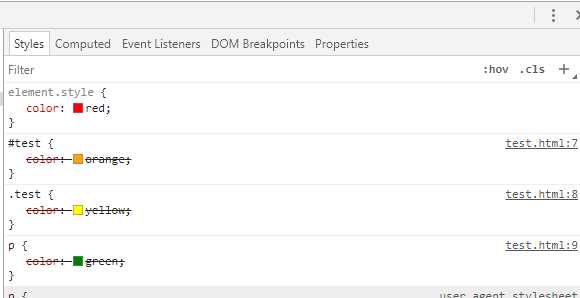
对同一各元素,分别设置内嵌、id、class和元素选择器设置颜色,内嵌字体颜色红色,id橙色,class黄色,元素绿色,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css同一元素优先级测试</title> <style> #test{ color: orange;} .test{ color: yellow; } p{ color: green; } </style> </head> <body> <p id="test" class="test" style="color: red">同一元素测试</p> </body> </html>
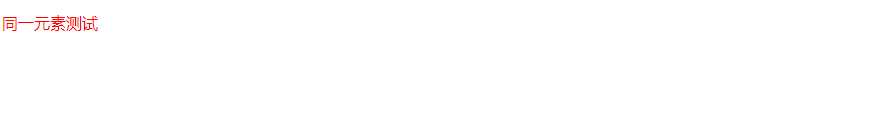
网页中显示结果如下:

检查其变换规则:

元素选择器优先级最低,绿色最底层,伪类黄色其次,id橙色再层叠,内嵌优先级最高,红色在最上方,最后显示红色。
总结一下,html的层叠是由通配、元素和伪元素、class和伪类、id、内嵌从底层往上层依次层叠,对于同一级的选择器,具有!important;属性的优先级最高,否则就要根据其放置的顺序判断。元素属性从最大一级的祖先元素继承,依次判断继承直至到该元素内容所在的设置有css样式的最里面一层。
标签:es2017 utf-8 gre 显示设置 绿色 加载顺序 一个 blog 页面
原文地址:http://www.cnblogs.com/zzmiaow/p/7638040.html