标签:apache inter 内容 类型 路由 土豆 访问 css 文件中
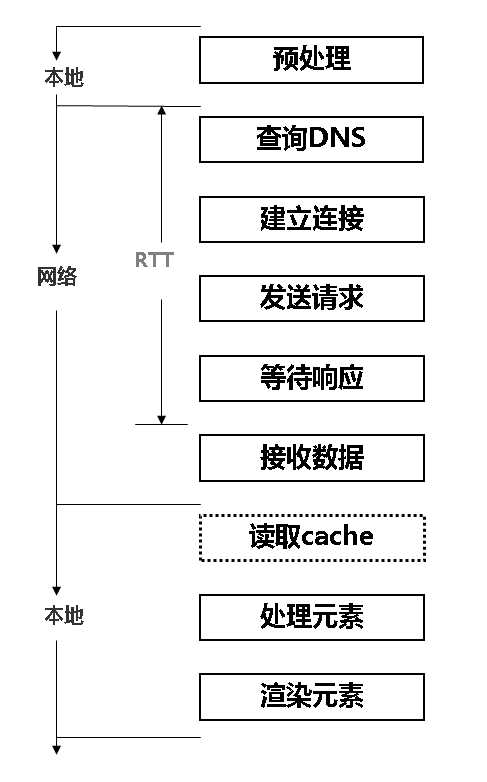
浏览器请求和响应的过程

相信大家看这个图 应该是能 看出点感悟的,网站优化这个词太宏观了做事还是要一步一步走遇到问题解决问题就行了,
但是大致思路要知道有哪些也作为知识的扩展,虽然说我是青铜的但是我有王者的意识,
雅虎的卓越性能团队已经确定了23个军规:
1. 减少HTTP请求次数
合并图片、CSS、JS,改进首次访问用户等待时间。
2. 使用CDN
就近缓存==>智能路由==>负载均衡==>WSA全站动态加速
3. 避免空的src和href
当link标签的href属性为空、script标签的src属性为空的时候,浏览器渲染的时候会把当前页面的URL作为它们的属性值,从而把页面的内容加载进来作为它们的值。测试
4. 为文件头指定Expires
使内容具有缓存性。避免了接下来的页面访问中不必要的HTTP请求。
5. 使用gzip压缩内容
压缩任何一个文本类型的响应,包括XML和JSON,都是值得的。旧文章
6. 把CSS放到顶部
7. 把JS放到底部
防止js加载对之后资源造成阻塞。
8. 避免使用CSS表达式
9. 将CSS和JS放到外部文件中
目的是缓存,但有时候为了减少请求,也会直接写到页面里,需根据PV和IP的比例权衡。
10. 权衡DNS查找次数
减少主机名可以节省响应时间。但同时,需要注意,减少主机会减少页面中并行下载的数量。
IE浏览器在同一时刻只能从同一域名下载两个文件。当在一个页面显示多张图片时,IE 用户的图片下载速度就会受到影响。所以新浪会搞N个二级域名来放图片。
11. 精简CSS和JS
12. 避免跳转
同域:注意避免反斜杠 “/” 的跳转;
跨域:使用Alias或者mod_rewirte建立CNAME(保存域名与域名之间关系的DNS记录)
13. 删除重复的JS和CSS
重复调用脚本,除了增加额外的HTTP请求外,多次运算也会浪费时间。在IE和Firefox中不管脚本是否可缓存,它们都存在重复运算JavaScript的问题。
14. 配置ETags
它用来判断浏览器缓存里的元素是否和原来服务器上的一致。比last-modified date更具有弹性,例如某个文件在1秒内修改了10次,Etag可以综合Inode(文件的索引节点(inode)数),MTime(修改时间)和Size来精准的进行判断,避开UNIX记录MTime只能精确到秒的问题。 服务器集群使用,可取后两个参数。使用ETags减少Web应用带宽和负载
15. 可缓存的AJAX
“异步”并不意味着“即时”:Ajax并不能保证用户不会在等待异步的JavaScript和XML响应上花费时间。
16. 使用GET来完成AJAX请求
当使用XMLHttpRequest时,浏览器中的POST方法是一个“两步走”的过程:首先发送文件头,然后才发送数据。因此使用GET获取数据时更加有意义。
17. 减少DOM元素数量
是否存在一个是更贴切的标签可以使用?人生不仅仅是DIV+CSS
18. 避免404
有些站点把404错误响应页面改为“你是不是要找***”,这虽然改进了用户体验但是同样也会浪费服务器资源(如数据库等)。最糟糕的情况是指向外部 JavaScript的链接出现问题并返回404代码。首先,这种加载会破坏并行加载;其次浏览器会把试图在返回的404响应内容中找到可能有用的部分当作JavaScript代码来执行。
19. 减少Cookie的大小
20. 使用无cookie的域
比如图片 CSS 等,Yahoo! 的静态文件都在 yimg.com 上,客户端请求静态文件的时候,减少了 Cookie 的反复传输对主域名 (yahoo.com) 的影响。
21. 不要使用滤镜
png24的在IE6半透明那种东西,别乱使,淡定的切成PNG8+jpg
22. 不要在HTML中缩放图片
23. 缩小favicon.ico并缓存
还有 避免重定向 和减少DNS查询次数。东西有很多这需要大家冷静下来思考一下。
后端举个例子:
一个网站400就崩了。
分析:
1.上传的文件太多(或者图片太多)。
2.网页的页面压力太大写的不够好。
3.数据库的压力太大。
第一种问题解决方案,上传的文件太多,这个问题最难解决了,同时也是最简单的,因为解决的方案就是一个字钱,君不见优酷土豆此类网站烧钱之甚啊!因为涉及到并发,打个比方,一条高速公路是100M,那么你的并行量级咱们就按照100M计算,(这种说法已经最笨了)假设每个人的上传5M的文件和图片那么这个网站的并发我是不是就可以认为是100/5 = 20呢? 也就是说这个网站只能20个人访问了,多了轻则卡顿丢失文件,总则就是网站崩溃了,这种问题也最难解决,因为文件和图片永远都是网站流量的最大杀手,没什么好办法只能做图片服务器分离.文件服务器分离了,(但是这里又违背了人家只用一台服务器的原则),有的公司看上去很大,但是老板就是对IT部门不重视不投资那么多没什么办法。
第二种问题解决方案,网页的页面压力太大不够好,这个我可要说说了,我见过很多程序员写的页面一直都是在应付,虽然.net的定位一直都是中小型网站,但是我认为不能因为它只是个中小型网站就可以敏捷开发一样快速写成功了没有了bug就可以了,咱们具体分析一下原因:
当一个HTTP请求从客户端发送过来之后会被WEB服务器进行Queue并进行分解归类,如果某个请求仅包含静态文件的请求,比如CSS,JS,Html文件或者虚拟目录所包含的文件如图片,IIS直接提取对应的文件将其作为Http Response返回给Client,如果事情仅仅是这样,我们很多人就会失业了,呵呵。但是对于这些需要进一步处理的动态执行的文件,IIS必须将Request进一步传递给对应的处理程序,待处理程序执行完毕获得最终的Http Response通过IIS返回给Client。如果一个请求中包含动静态请求,那么静态内容会等到动态内容生成HTML后组合在一起返回给Client。对于IIS来说,这些处理程序通过ISAPI Extension来体现。ISAPI Extension接收到请求页的扩展名之后会到IIS的Metadata database维护着一个称为ISAPI Extension Mapping的数据表查询,负责将不同类型的Resource影射到对应的ISAPI Extension。对应.ASPX的Mapping是ASP.NET ISAPI,至此,ASP.NET ISAPI会创建一aspnet_wp.exe的worker process(若该Process不存在的话)。当地一个ASP.NET接收到Application中的任何一个.ASPX请求时,名为ApplicationManager的类会创建一个ApplicationDomain(应用程序域)。ApplicationDomain会为全局变量提供应用程序隔离,并允许单独写真每个应用程序。在应用程序域中,将为名为 HostingEnvironment 的类创建一个实例,该实例提供对有关应用程序的信息(如存储该应用程序的文件夹的名称)的访问。如果需要,ASP.NET 还可对应用程序中的顶级项进行编译,其中包括 App_Code 文件夹中的应用程序代码。创建了应用程序域并对 HostingEnvironment 对象进行了实例化之后,ASP.NET 将创建并初始化核心对象,如 HttpContext、HttpRequest 和 HttpResponse。 HttpContext 类包含特定于当前应用程序请求的对象,如 HttpRequest 和 HttpResponse 对象。 HttpRequest 对象包含有关当前请求的信息,包括 Cookie 和浏览器信息。 HttpResponse 对象包含发送到客户端的响应,包括所有呈现的输出和 Cookie。
从上面的分析我们可以总结出iis读取页面的机理和原因:
第一种:就是对internet请求进行分析和归类,分成静态页面请求和动态页面请求,所谓的静态请求就是html静态页面,动态请求我们暂时理解为aspx,或者cshtml请求。
第二种:就是对动态页面请求进行分析,等到动态请求分析成为静态请求的时候组合再一起返回给浏览器。
所以我得出了两个结论:
第一种,我们把一些流量高但是页面数据不总是变化页面我们可以考虑使其静态化。这也是现在一些流行网站的做法。
第二种,我们可以尽力的减少动态请求分析的时间。
第三种数据库压力大的解决方案,这种问题很多就是程序员自己自身素质的问题了,或者架构没有搭建好。
我猜想原因可能是:
第一种,有的人喜欢把文件或者图片变成二进制保存到数据库里,这样参照第一种崩溃原因。
第二种,就是有的程序员他很擅长数据库方面的技术,所以他把所有的业务和逻辑都封装成了存储过程保存在数据库里,后台代码只有一个事务回滚甚至没有,这样的业务,在后台响应时间内接收不到回应自然会报错了。
标签:apache inter 内容 类型 路由 土豆 访问 css 文件中
原文地址:http://www.cnblogs.com/hjpqwer/p/7638334.html