标签:reg str 分享 content for round ext bsp 技术
/** * Sample React Native App * https://github.com/facebook/react-native * @flow */ import React, { Component } from ‘react‘; import { AppRegistry, StyleSheet, Text, View } from ‘react-native‘; export default class MyProject8 extends Component { render() { return ( <View style={styles.container}> <Text style={styles.welcome}> Welcome to React Native! </Text> <Text style={styles.instructions}> To get started, edit index.android.js </Text> <Text style={styles.instructions}> Double tap R on your keyboard to reload,{‘\n‘} Shake or press menu button for dev menu </Text> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, justifyContent: ‘center‘, alignItems: ‘center‘, backgroundColor: ‘#F5FCFF‘, }, welcome: { fontSize: 20, textAlign: ‘center‘, margin: 10, }, instructions: { textAlign: ‘center‘, color: ‘#333333‘, marginBottom: 5, }, }); AppRegistry.registerComponent(‘MyProject8‘, () => MyProject8);
修改之后:
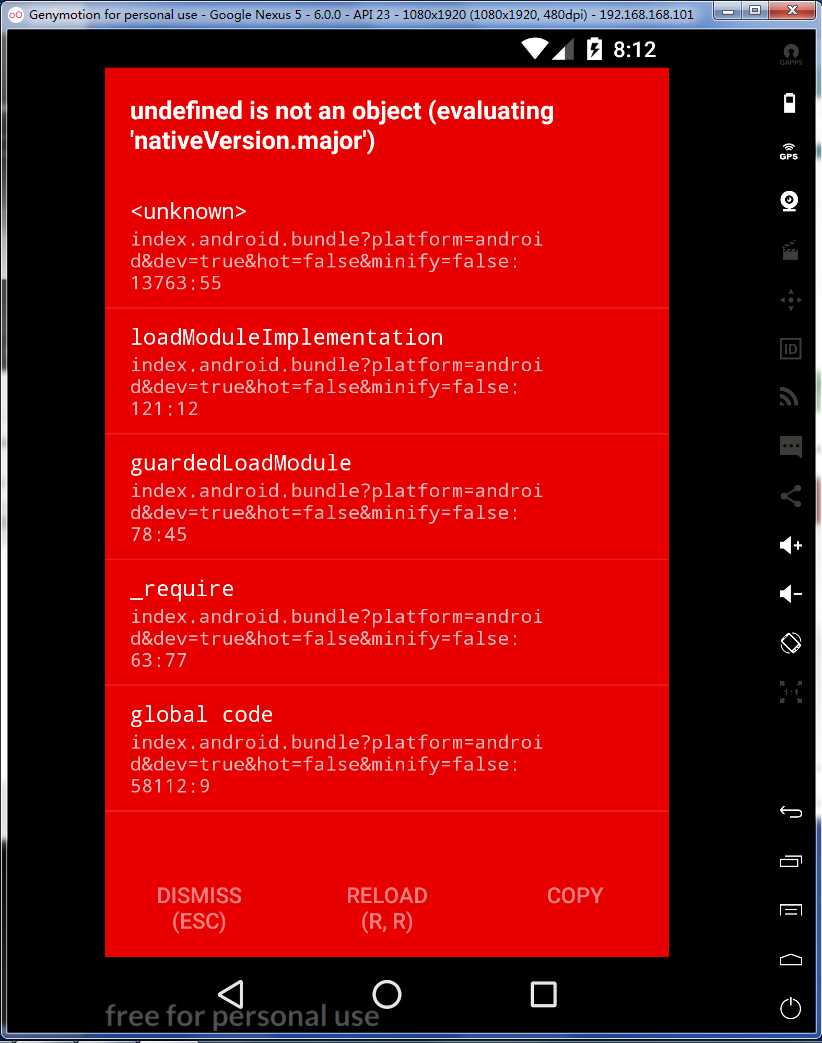
/** * Sample React Native App * https://github.com/facebook/react-native * @flow */ import React, { Component } from ‘react‘; import { //为了节约版面,将下面的多行写为一行,读者可以不修改 AppRegistry, StyleSheet, Text, View } from ‘react-native‘; let Dimensions = require(‘Dimensions‘); //请读者增加此行代码 let PixelRatio = require(‘PixelRatio‘); //请读者增加此行代码 let totalWidth = Dimensions.get(‘window‘).width; //请读者增加此行代码 let totalHeight = Dimensions.get(‘window‘).height; //请读者增加此行代码 let pixelRatio = PixelRatio.get(); //请读者增加此行代码 export default class MyProject8 extends Component { render() { return ( <View style={styles.container}> <Text style={styles.welcome}> pixelRatio = {pixelRatio} //需要修改的第一行 </Text> <Text style={styles.instructions}> totalHeight = {totalHeight}; //需要修改的第二行 </Text> <Text style={styles.instructions}> totalWidth = {totalWidth} //需要修改的第三行 </Text> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, justifyContent: ‘center‘, alignItems: ‘center‘, backgroundColor: ‘#F5FCFF‘, }, welcome: { fontSize: 20, textAlign: ‘center‘, margin: 10, }, instructions: { textAlign: ‘center‘, color: ‘#333333‘, marginBottom: 5, }, }); AppRegistry.registerComponent(‘MyProject8‘, () => MyProject8);


标签:reg str 分享 content for round ext bsp 技术
原文地址:http://www.cnblogs.com/ZHONGZHENHUA/p/7639515.html