标签:contex 信息 scrollto logs tag let com 搜索框 文本
本篇随笔为散集。不多逼逼直接干
step 1:使用webdriver调用浏览器,webdriver支持的浏览器为Firefox(),IE(),Chrome(),不同的浏览器需要安装不同的驱动。
本文使用的火狐浏览器:webdriver.Firefox(),通过get()函数打开某一网址。
from selenium import webdriver import time driver = webdriver.Firefox() driver.get("http://172.18.xxxxxxxxxxxxx.jsp") browser.maximize_window() #将浏览器最大化显示 browser.set_window_size(800,600)#设置浏览器显示大小 browser.back()#当前浏览器后退 browser.forward()#当前浏览器前进
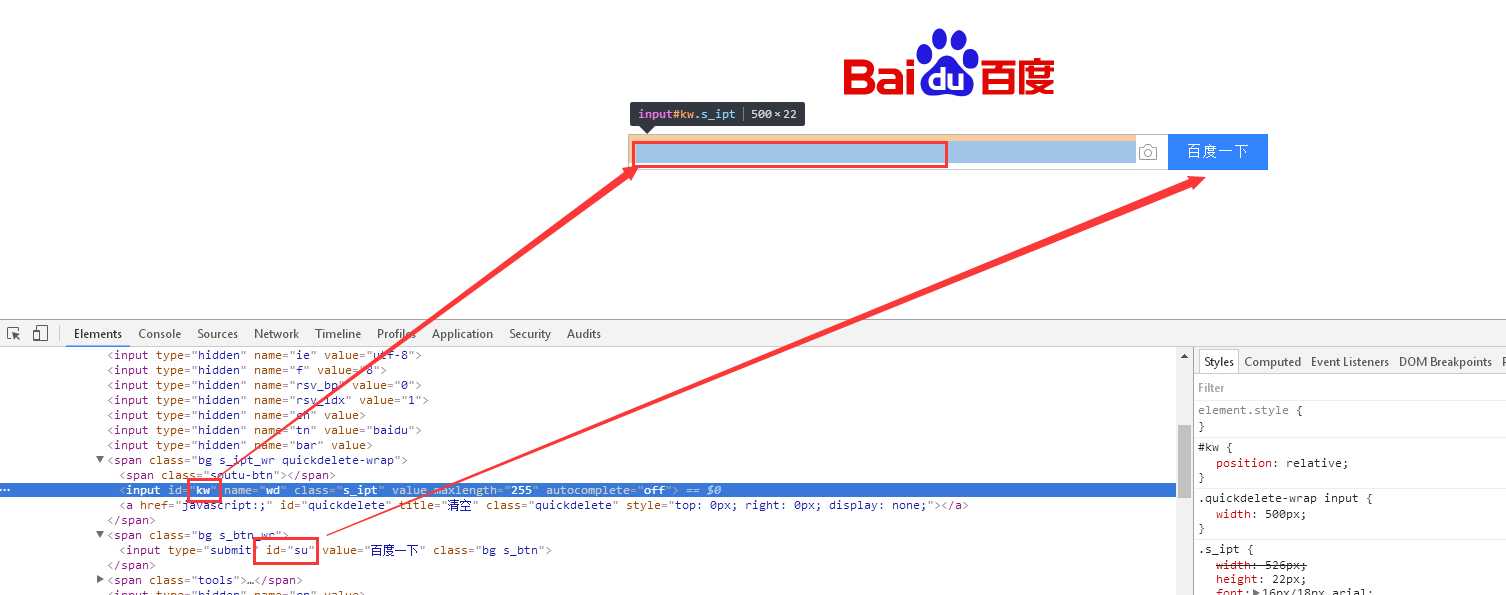
step2:定位元素对象,需要获取页面上的一组元素是的方法:find_elements/find_element,不熟悉的同学建议使用firebug,F12打开
网页,使用鼠标获取需要定位的元素对象。如百度的输入框和百度一下定位如图,可同过ID来定位

#find_elements 用于获取一组元素。 find_elements_by_id(‘xx’)#查找元素的id find_elements_by_name(‘xx’)#查找元素的name find_elements_by_class_name(‘xx’)#查找元素的类名 find_elements_by_tag_name(‘xx’)#查找元素的标签名 find_elements_by_link_text(‘xx’)#查找元素的链接文本 find_elements_by_partial_link_text(‘xx’)#查找元素的链接的部分文本 find_elements_by_xpath(‘xx’)#查找元素内的子元素的xpath find_elements_by_css_selector(‘xx’)#查找并返回多个元素的CSS 选择器列表
通常使用find_element_by 单个元素定位
可以使用for... in ...对这一组元素进行遍历
for checkbox in checkboxes: checkbox.click()
我们获取到一组元素之后也可以使用pop()方法获得这一组元素中的第几个,然后再对该元素进行操作:
find_elements_by_id(‘xx’).pop().click()
step3:操作元素
操作对象:
ActionChains 类
WebElement 另一些常用方法:
实例:登录百度
from selenium import webdriver import time browser=webdriver.Firefox() browser.get("http://ww.baidu.com") print(browser.title) browser.find_element_by_id(‘kw‘).send_keys("selenium")#百度主页定位输入框输入selenium time.sleep(5) browser.find_element_by_id("su").click()#百度主页定位【百度一下】,点击 time.sleep(5) browser.quit()#退出
定位输入时可加入
time.sleep()
运行太快可加入sleep函数
函数的真正用途不是给我们看脚本的运行过程的,有时候网络原因,或页面加载慢。假设搜索框输入框输入了selenium ,搜索按钮还没加载出来,那么脚本就报错。在适当的位置加入time.sleep()有助于减少网络原因造成的脚本执行失败;
others:
在 web 应用中经常会出现 frame/iframe 表单内嵌套的应用,WebDriver只能在一个页面上进行元素识别定位,对于frame/iframe表单内嵌页面上的元素无法直接定位。这是需要通过switch_to.frame()方法将当前定位的主体切换为frame/iframe表单的内嵌页面中。
多层框架或窗口的定位:
current_window_handle:获得当前窗口句柄
window_handles:返回所有窗口的句柄到当前对话
switch_to.window(窗口句柄):切换到对应的窗口。
由于发表新话题会新窗口打开,所以要指向新窗口,即发话题窗口
handle = driver.current_window_handle driver.switch_to_frame("topFrame") driver.find_element_by_id("defaultframe").click() driver.switch_to_window(handle)
智能等待:
对于一个现代的web应用,经常会出现框架(frame) 或窗口(window)的应用,这也就给我们的定位带来了一个难题。
有时候我们定位一个元素,定位器没有问题,但一直定位不了,这时候就要检查这个元素是否在一个frame中,seelnium webdriver 提供了一个switch_to_frame方法,可以很轻松的来解决这个问题。
#将页面滚动条拖到底部 js="var q=document.documentElement.scrollTop=10000" driver.execute_script(js) time.sleep(3)
#将滚动条移动到页面的顶部 js="var q=document.documentElement.scrollTop=0" driver.execute_script(js)
通过send_keys()调用按键:
send_keys(Keys.TAB) # TAB
send_keys(Keys.ENTER) # 回车
driver.find_element_by_id("kw").send_keys(Keys.CONTROL,‘a‘) time.sleep(3) driver.find_element_by_id("kw").send_keys(Keys.CONTROL,‘v‘)
# 获得cookie信息 cookie= driver.get_cookies() #向cookie的name 和value添加会话信息。 driver.add_cookie({‘name‘:‘key-aaaaaaa‘, ‘value‘:‘value-bbbb‘})
关于验证码的处理,大致如下:
1、测试时先去掉验证码
2、使用验证码识别技术
3、使用cookies记录登录用户名密码,下次自动登录免去验证码输入环节
4、调用系统接口(测试时使用)获取验证码
5、登录时调用sleep(10),自己手动人工输入。
 咸鱼
咸鱼
标签:contex 信息 scrollto logs tag let com 搜索框 文本
原文地址:http://www.cnblogs.com/-lisunman/p/7640372.html