标签:上下文 方式 class 方法 3.x ted func 原理 xtend
jquery-1.xxx :专门为PC端诞生的类库,兼容所有的浏览器
jquery-2.xxx:当初是为了移动端而准备的,所以IE低版本浏览器一般不兼容,但是这个版本针对移动端的事件等操作也不是特别的完善,被Zepto这个类库取代了
jquery-3.xxx:自己回去扩展一下,看看新增加或者修改了哪些方法

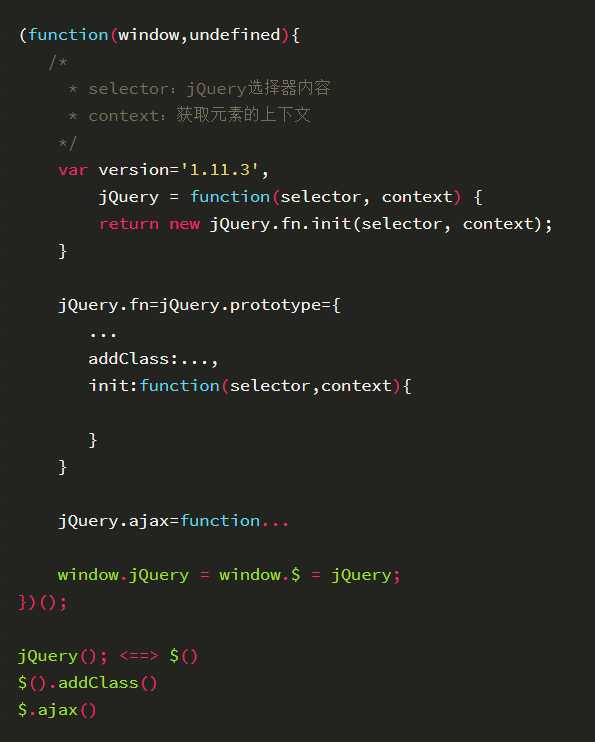
JQ本身就是一个类,在外面使用的$和jQuery是同一个东西,JQ中提供的方法分为两部分:

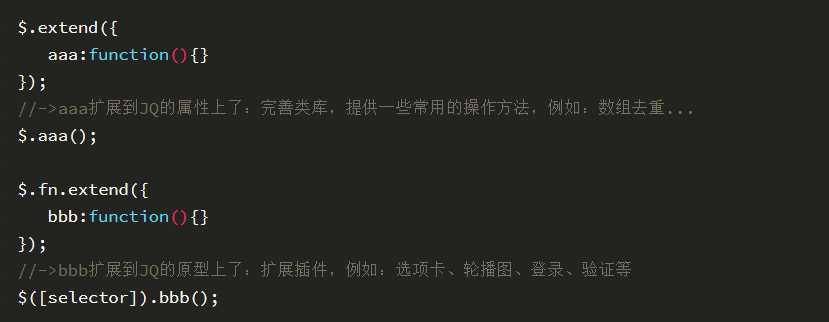
extend:在JQ的私有属性上和它的原型上都有这个方法,但是指向的都是同一个方法:jQuery.extend = jQuery.fn.extend = function(){}
$.extend()
$.fn.extend()
虽然执行的是同一个方法,但是方法中的THIS是不一样的,EXTEND是向现有的方法库中扩展方法的意思,不同的执行方式扩展的位置不一样

标签:上下文 方式 class 方法 3.x ted func 原理 xtend
原文地址:http://www.cnblogs.com/Scar007/p/7640438.html