标签:更改 image idt height spec blog img 部分 src
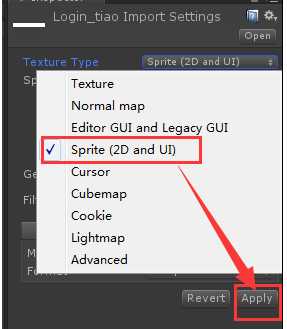
1、在unity3D的Project视图下选中需要更改的图片,将图片的Texture Type更改为Sprite (2D and UI),点击Apply即可。操作如图所示:

2、完成步骤一,点击Apply之后UI图片效果如图所示:

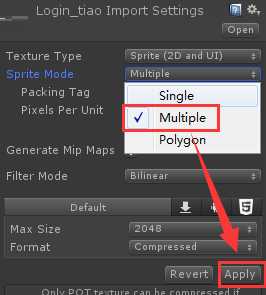
3、更改UI图片Inspector视图中Sprite Mode为Multiple,点击Apply即可。如图所示:

4、点击Apply之后UI图片效果如图所示:

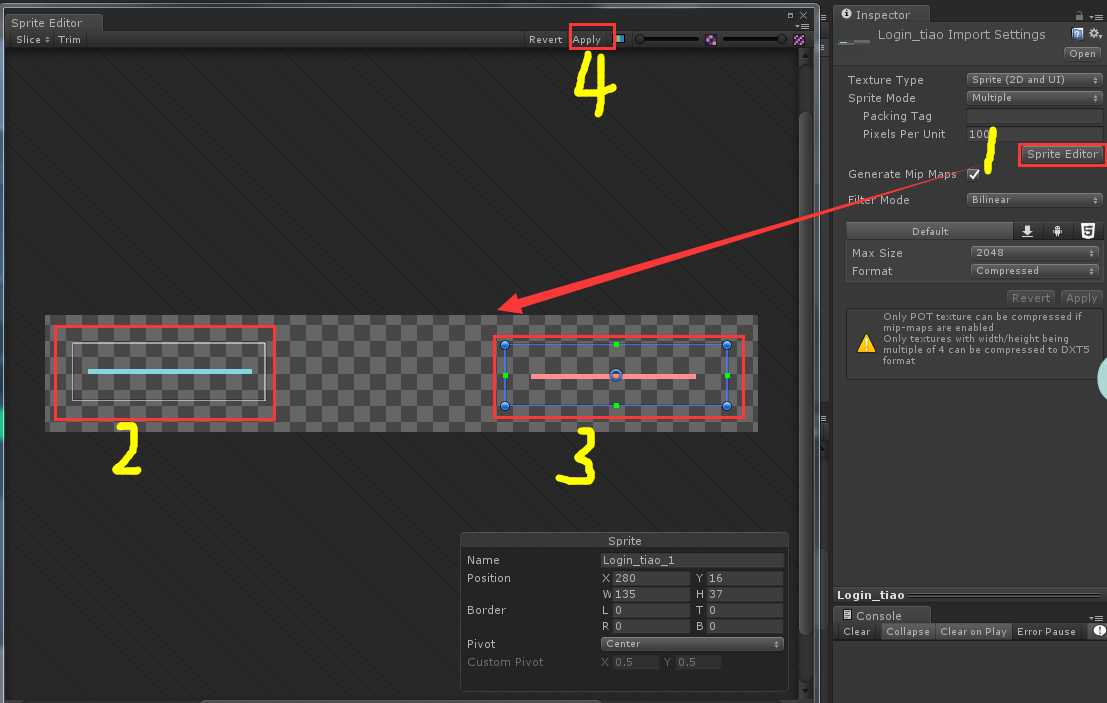
5、在UI图片Inspector视图中点击Sprite Editor,然后鼠标拖动把图片分割成自己需要的两个部分,点击Apply即可。如图所示:

6、点击Apply之后UI图片效果如图所示:

标签:更改 image idt height spec blog img 部分 src
原文地址:http://www.cnblogs.com/Study088/p/7640972.html