标签:nal 9.png w3c img 地方 hit body tor images
<table>单元格的宽度是根据内容的大小自适应的,没有内容的地方就挤到了一起。需要固定表格宽度和每一列的宽度。
table-layout:fixed
在固定表格布局中,水平布局仅取决于表格宽度、列宽度、表格边框宽度、单元格间距,而与单元格的内容无关。
white-space: nowrap; text-overflow: ellipsis; overflow: hidden;
超过指定长度的文本以省略号的形式显示。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>test</title> 6 <style> 7 * { 8 padding: 0; 9 margin: 0; 10 } 11 table { 12 width: 300px; 13 table-layout:fixed; 14 } 15 .first_col { 16 white-space: nowrap; text-overflow: ellipsis; overflow: hidden; 17 width: 150px; 18 } 19 .first_col_text { 20 white-space: nowrap; text-overflow: ellipsis; overflow: hidden; 21 color: red; 22 width: 120px; 23 float: left; 24 25 } 26 img { 27 width: 20px; 28 height: 20px; 29 float: right; 30 margin-right: 5px; 31 } 32 .second_col { 33 white-space: nowrap; text-overflow: ellipsis; overflow: hidden; 34 width: 100px; 35 } 36 .third_col{ 37 white-space: nowrap; text-overflow: ellipsis; overflow: hidden; 38 width: 50px; 39 } 40 </style> 41 </head> 42 <body> 43 <table border="1" cellspacing="0" cellpadding="0"> 44 <tr> 45 <td class="first_col"> 46 <div class="first_col_text">123456789012345</div> 47 <img src="http://tb2.bdstatic.com/tb/editor/images/face/i_f23.png?t=20131111"> 48 </td> 49 <td class="second_col">12345678901234567890123456789012345678901234567890</td> 50 <td class="third_col">1</td> 51 </tr> 52 <tr> 53 <td class="first_col"></td> 54 <td class="second_col"></td> 55 <td class="third_col">12345678901234567890123456789012345678901234567890123456789012345678901234567890</td> 56 </tr> 57 <tr> 58 <td class="first_col">123456789012345</td> 59 <td class="second_col"></td> 60 <td class="third_col"></td> 61 </tr> 62 </table> 63 </body> 64 </html>
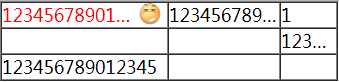
显示效果:

标签:nal 9.png w3c img 地方 hit body tor images
原文地址:http://www.cnblogs.com/wenruo/p/7641425.html