标签:不同 div 工作 分享 ble let 构造 元素 false
数组,顾名思义就是将一组数组合在一起,即数组是数据的有序集合。
js数组是无类型的,数组元素可以是任意类型数据,
js数组是动态的,根据需要它们会增长或缩减。
我们知道数组是对象,数组的索引其实相当于对象的属性名,只不过这里只能用方括号来访问。
var a = new Array(); //创建一个新数组 var b = new Array(10); //创建长度为10的空数组,10并非是数组元素个数的上限
(2)字面量表示法
使用方括号创建数组,数组元素用逗号隔开。
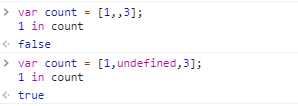
var color = ["blue","red","yellow"]; var count = [1,,3]; //数组有3个元素,中间的元素为undefined var undefs = [,,,]; //不要这样写,会被当做3或者4个元素,视浏览器而定
上述数组count中间的元素若显式的定义为undefined,情况略有不同
虽然二者的数组长度都是3,但是前者是个稀疏数组,元素个数只有2,后者是稠密数组,元素个数为3。

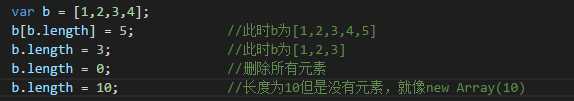
var a = [1,2,3]; Object.defineProperty(a, "length", {writable:false}); a.length = 0; //该操作无效
var a = []; //开始是一个空数组 a[0] = "zero"; //向其中添加元素 a[1] = "one";
也可以使用push()方法在数组末尾添加一个或者多个元素
var a = []; //开始创建一个空数组 a.push("zero"); //在末尾添加一个元素,a=["zero"],方法返回1 a.push("one","two"); //再添加两个元素,a = ["zero","one","two"],方法返回3
该方法返回的新数组的长度。
要想在数组首部插入一个元素可以使用unshift()方法,同样也是返回新数组的长度
删除数组元素可以用以上的length属性,也可以像删除对象属性一样使用delete运算符来删除数组元素
var a = [1,2,3]; delete a[1]; //a在索引1的位置不再有元素 1 in a //false a.length //3
可以看出,delete不会修改数组的length属性
删除数组元素还可以使用数组的pop()方法和shift()方法。pop()方法一次删除数组末尾的最后一个元素,方法返回被删除的元素;shift()方法则是在数组首部删除元素,同样方法本身返回被删除的元素。与delete不同是,delete其他元素的索引位置不变,即形成稀疏数组,而pop()和shift()方法数组的相应元素索引自动减1.,即恢复稠密数组。
最后,splice()是一个通用的方法来插入,删除和替换数组元素,该方法改变原数组,返回的是移除的元素。新数组仍然是稠密数组
var a = [1,2,3]; a.concat(4,5); //返回[1,2,3,4,5] a.concat([4,5]); //返回[1,2,3,4,5] a.concat([4,5],[6,7]); //返回[1,2,3,4,5,6,7] a.concat(4,[5.[6,7]]); //返回[1,2,3,4,5,[6,7]]
4.5 slice()
返回指定数组的一个片段或子数组,两个参数分别为开始和结束位置,但不包含结束位置。不会改变原数组
4.6 splice()
该方法第一个参数指定起始位置,第二个参数为从数组中删除的个数,若省略则从起始一直删除到末尾,后面的其他参数是要插入的元素。改变原数组,返回被删除的元素组成的数组,若没有删除元素,则返回空数组。
4.7 push()和pop()
4.8 unshift()和shift()
4.9 toString()和toLocaleString()
2017-10-09
19:21:23
标签:不同 div 工作 分享 ble let 构造 元素 false
原文地址:http://www.cnblogs.com/fuyunguichu/p/7642623.html