标签:null mono 组合 ber fun ges pre color javascrip
1.数据类型
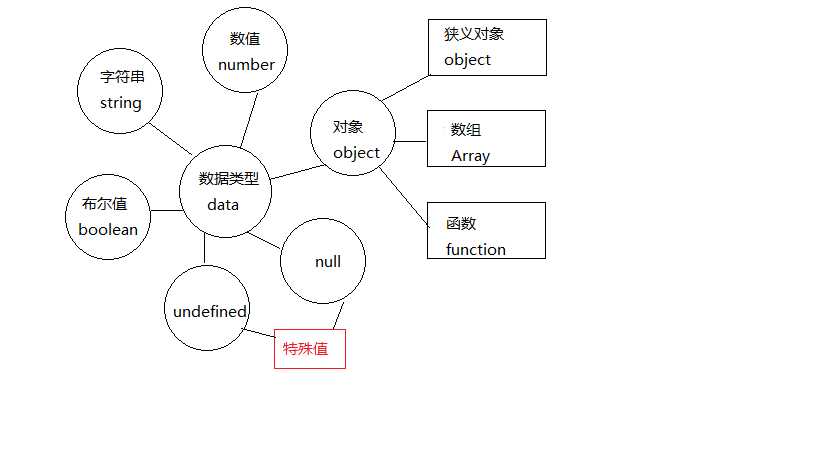
js的数据类型共有6种
分别是:

> typeof
> instanceof
> Object.ptototype.toString()
实验数据及返回值
typeof 123
"number"
typeof ‘123‘
"string"
typeof false
"boolean"
function f(){}
typeof f
"function"
typeof undefined
"undefined"
typeof v
"undefined"
typeof window
"object"
typeof {}
"object"
typeof []
"object"
typeof null
"object"
var arr = [];
console.log(Object.prototype.toString.call(arr))
VM1072:2 [object Array]
var arr = {};
console.log(Object.prototype.toString.call(arr))
VM1075:2 [object Object]
3.null和undefinded
null与undefined都可以表示“没有”,含义非常相似
false,其他值都视为true。undefined
null
false
0
NaN
""或‘‘(空字符串)
空数组([])和空对象({})对应的布尔值,都是true
if({}){
console.log(‘空对象是true‘);
}
VM1115:2 空对象是true
if([]){
console.log(‘空数组是true‘);
}
VM1118:2 空数组是true
该博文学习自阮一峰的《JavaScript 标准参考教程(alpha)》
标签:null mono 组合 ber fun ges pre color javascrip
原文地址:http://www.cnblogs.com/zjy1017/p/7643353.html