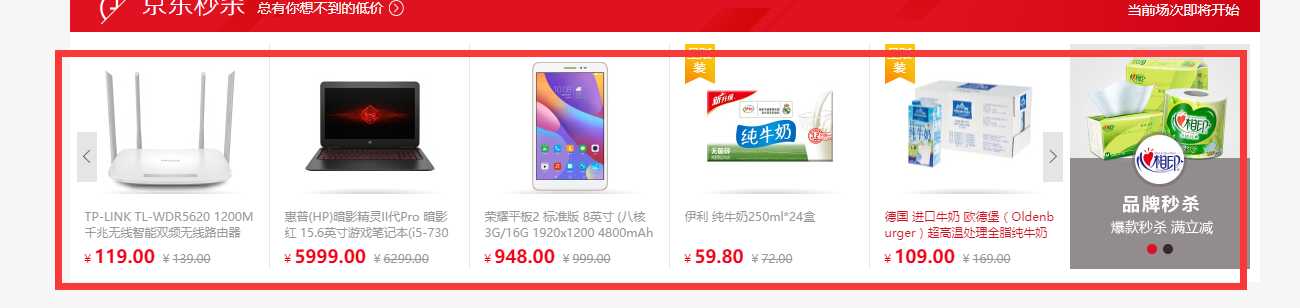
在写页面布局的过程中,浮动是大家经常用的属性。在好多的排版布局中都是用的的浮动比如说下面这些地方都是应用到了浮动。


在我学习浮动的时候可是熬坏了脑筋,在这里我分享一下我对浮动这块知识的总结。
一、浮动的定义
使元素脱离文档流,按照指定的方向(左或右发生移动),直到它的外边缘碰到包含框或另一个浮动框的边框为止。
说到脱离文档流要说一下什么是文档流,文档流是是文档中可显示对象在排列时所占用的位置/空间,而脱离文档流就是在页面中不占位置了。
二、属性
float:left; 左浮动
float:right;右浮动
三、浮动的情况
下面我就用这个布局为例子来讲解浮动,css样式外面的div给了一个高度,其他的不多说。


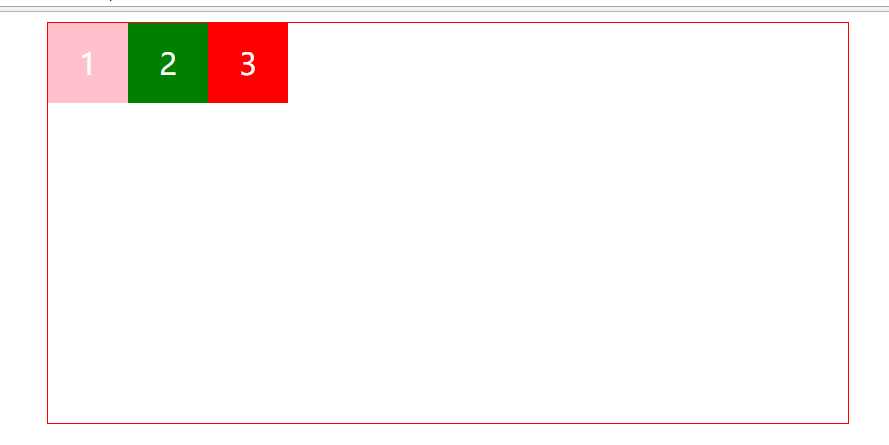
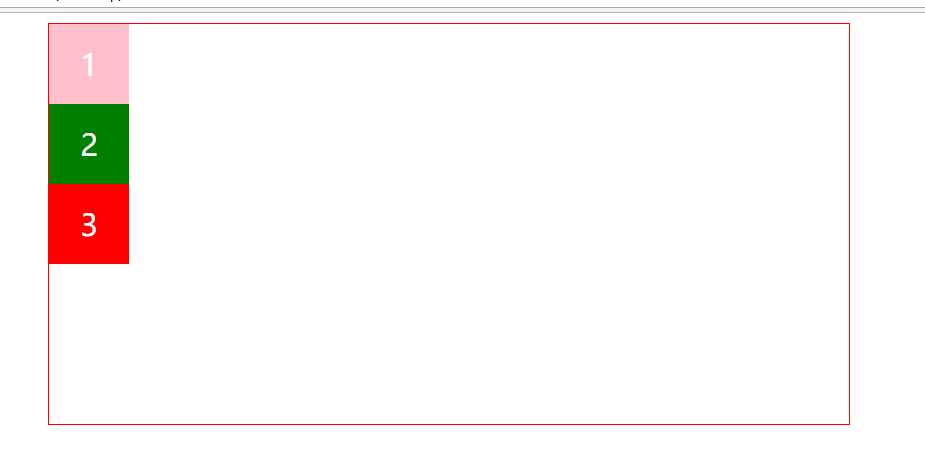
1.左浮动float:left;
给里面的三个p标签 float:left; 属性,看一下是什么情况的。我们都知道块级标签会默认占据一行的所以他们是一排一个展示的,但是看下图会发现他们按照顺序排列成一排了。

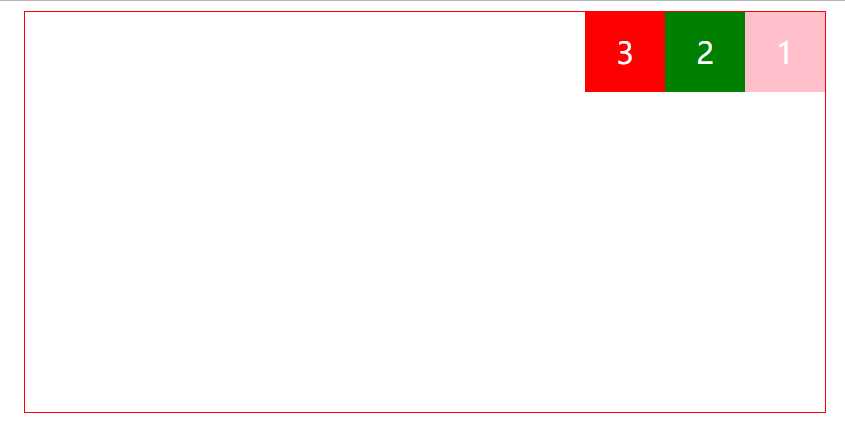
2.右浮动 float:right;
同样的我们给box中的p标签一个 float:right; 属性。他们会按照顺序排到右边去了。
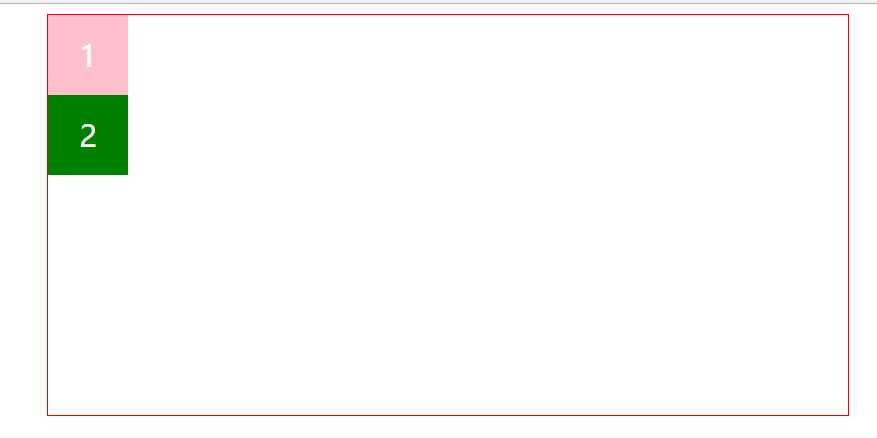
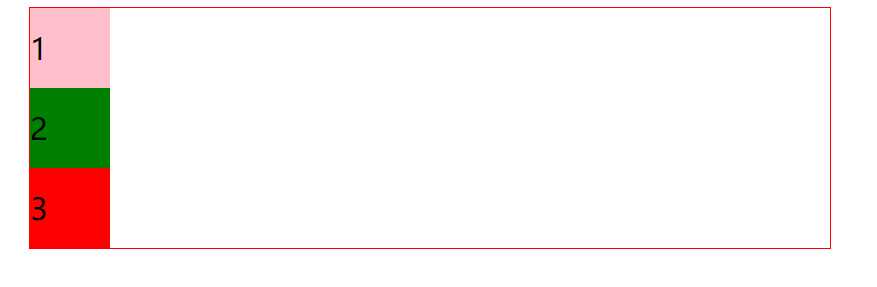
3.这一次我们只给第二个p浮动来看看会发生什么情况,这时候你会发现,3不见了,他其实在2的下面,我给3一个宽一点的宽度。会发现3在2的下面。


4.给3一个浮动
他会没有什么变化,因为浮动只会影响他后面的元素,如果上面的元素不浮动,他也不会上去的

5.把外面的div宽度变小一些,p浮动
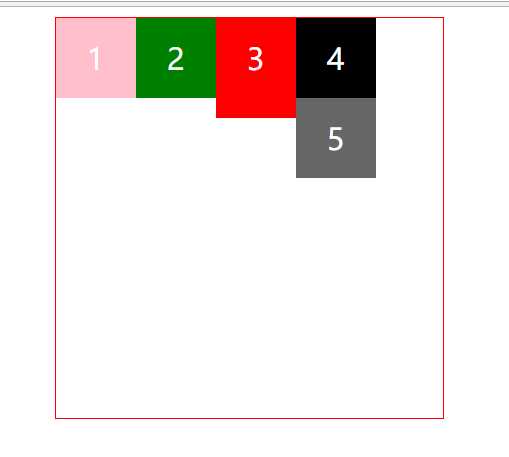
如果父元素太窄,无法容纳所有的浮动元素,无法容纳的浮动元素会换行显示。

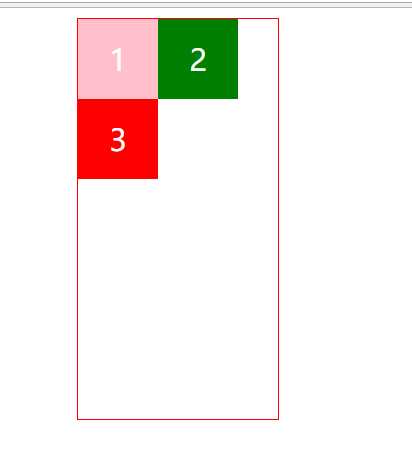
6.浮动的特殊情况
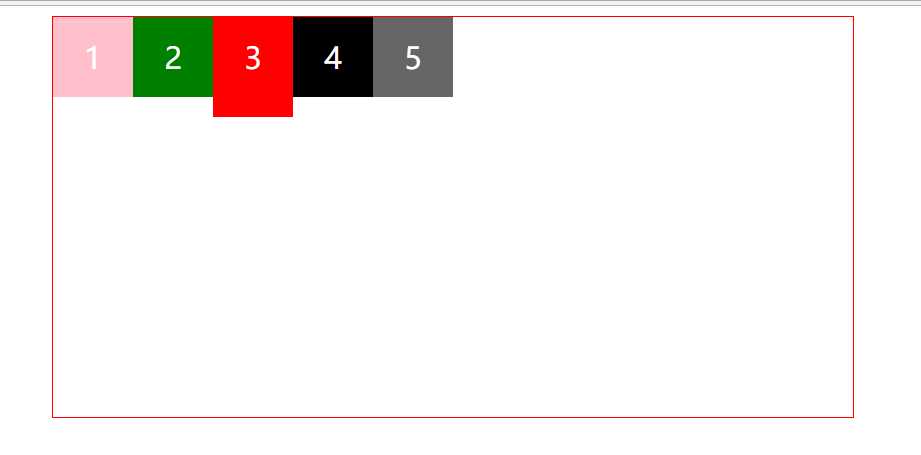
以换行的那个元素为基准,如果有浮动元素的高度大于换行的那个元素,那么当换行元素换行时会被高的那个元素“卡住”。初始样式是左图.


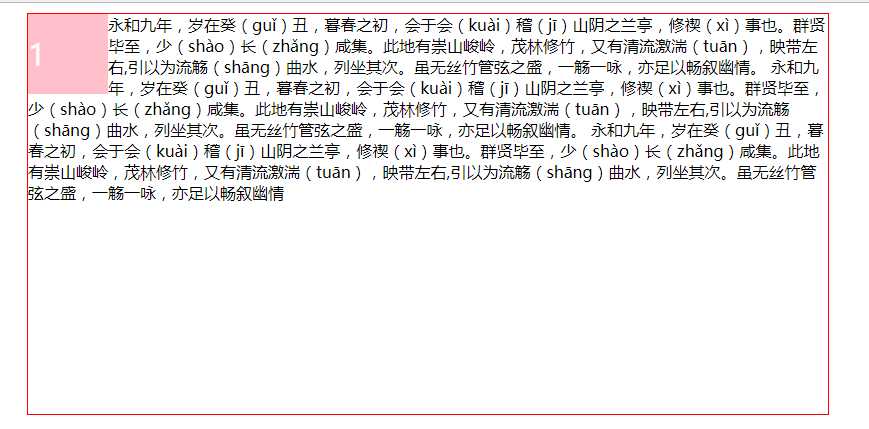
7.浮动对文字的影响 给p标签浮动
浮动框只会占据自己的位置,使文字可以围绕浮动框显示

四、浮动之后有很多特性
1.块级元素可以横排显示
2.行内元素可以设置宽度和高度
3.元素没有设置宽度和高度时,宽度为内容撑开宽
4.支持margin
5.脱离文档流
6.提升半层级
问题:不支持margin:auto;
五、清除浮动
- 为什么要清除浮动?
前面提到了我给了外面的div一个高度,这里我们不给他高度,让里面的p浮动看看会发生什么情况。
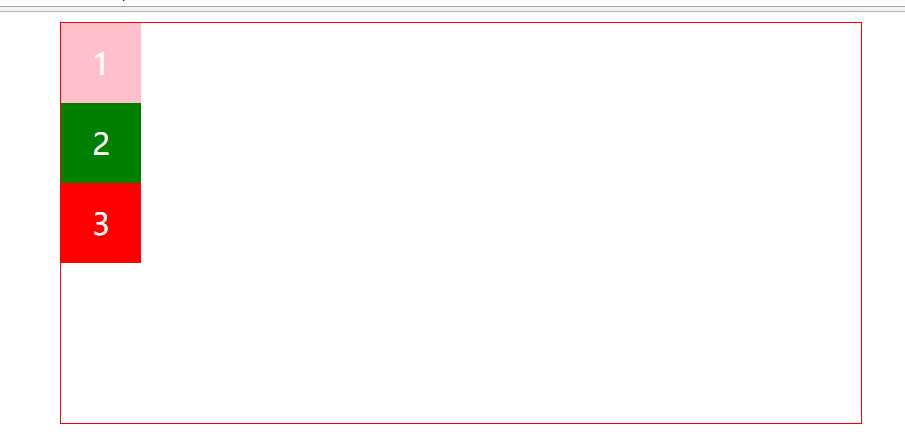
未浮动

浮动之后

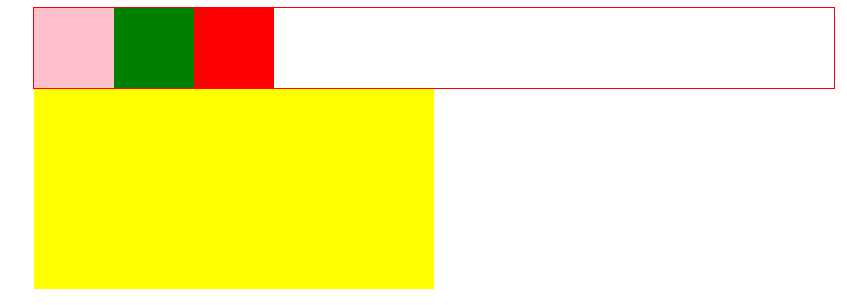
我们会发现子元素浮动会造成父级盒子高度坍塌,这样如果下面在进行继续布局的话会使页面布局错乱,(下图中黄色的盒子是nav下的div)如果想要继续布局就要清除浮动了,这里我介绍几种清除浮动的方法。
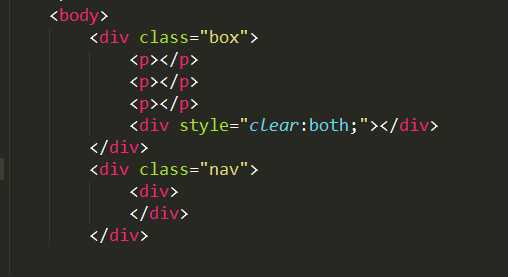
标签和样子如下两幅图


父级的做法
- 父级 紧邻兄弟法
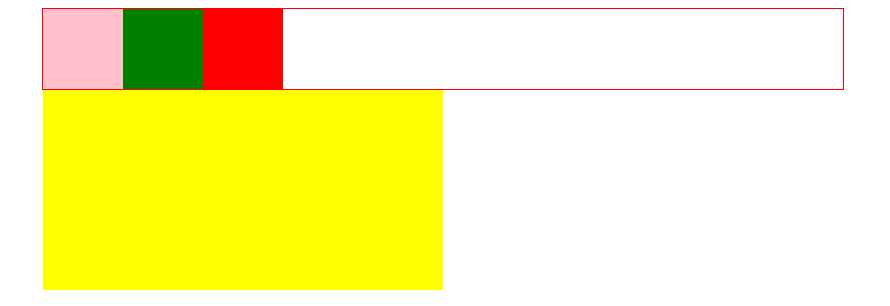
给nav一个clear:both属性,下图会发现可以正常显示
缺点:只是让后面的元素正常显示,并没有撑开box的高度

2.父级给高度
box给高度,可以正常显示。
缺点:一般都是元素内容撑开高度,拓展性不好。 
3.父级元素 display:inline-block;
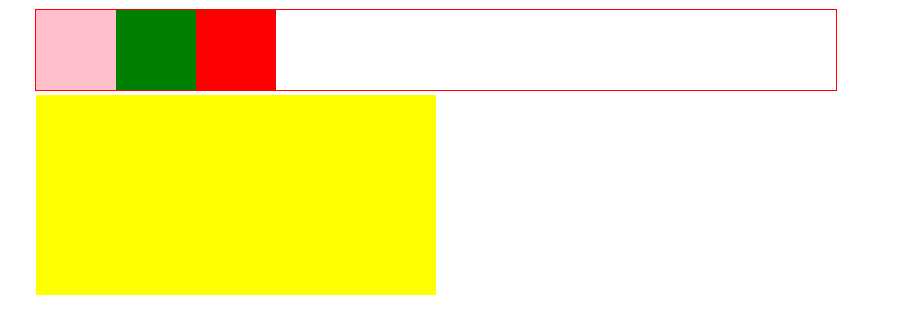
box给display:inline-block;可以正常显示
缺点:父级盒子margin:auto;失效,会发现上部分和下面黄色中间有间隙。

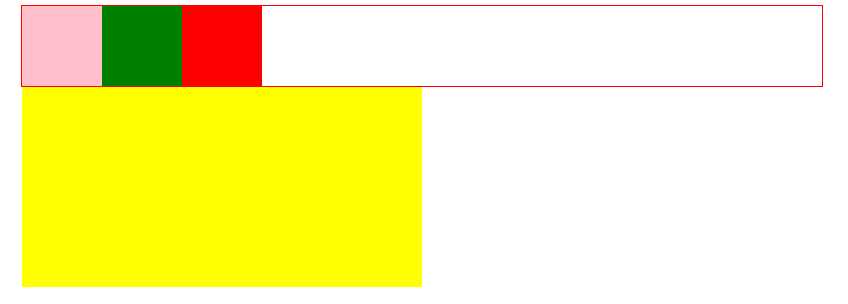
4.父级overflow:hidden;
可以正常显示
缺点:需要配合宽度

子元素
1.要加给浮动元素末尾的后面再添加一个元素。加上一个clear属性
可以正常显示
缺点:随意的添加一个空元素,不符合代码规范


2.恭喜你看到了这里,在这里我介绍一种当今最主流的清除浮动的方法。
after伪元素清除浮动,添加给box,依旧可以正常显示,不发图了。
clearfix:after{content:””; display:block; clear:both;}
以上就是我对浮动和清除浮动的知识的见解和总结,如有不足之处,希望各位可以指正,谢谢!Web前端视频
楼主可以啊!还不如看看我这个 Web前端全套视频 百度链接:http://pan.baidu.com/s/1eS43dse 密码:i8zl
