标签:ret mod ext 影响 front gettime 立方体 1.5 set
突然有个想法,如果能把一些用到不同的知识点放到同一个界面上,并且放到一个盒子里,这样我如果要看什么东西就可以很直接显示出来,而且这个盒子一定要能打开。我用HT实现了我的想法,代码一百多行,这么少的代码能实现这种效果我觉得还是牛的。
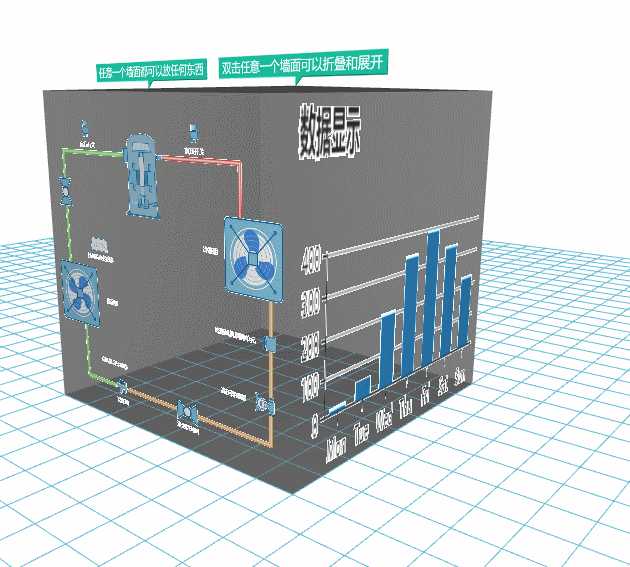
先来看看效果图:

这个例子最基础的就是最外层的盒子了,所以我们先来看看如何实现它:
var box = new ht.CSGBox(); dataModel.add(box);
用HT可以很轻易地实现这个盒子,在HT中封装了很多基础图元类型,我们经常用到的ht.Node也是其中一个,这样我们可以不用反复地写相同的代码来完成基础的实现。
这个例子中用的封装好的基础图元是ht.CSGBox,一个盒子模型,可以参考HT for Web 建模手册,我们在手册中可以看到,在CSGBox中我们只能操作这个盒子的各个面,如果你想要自己设置一些特殊的功能,只需要操作ht.Style(HT for Web 风格手册)即可。
要想实现在盒子上的一个面上添加贴图,我能想到的只有HT封装的ht.Default.setImage函数了。
这边我实现的方法是参考HT的editor来运作的,重新声明一个graphview组件和一个datamodel数据模型,然后通过ht.Default.xhrLoad方法调用json,并且做出相应的动作:
ht.Default.xhrLoad(‘displays/demo/pump.json‘, function(text){ const json = ht.Default.parse(text); pumpDM.deserialize(json); var currentRotation = 0; var lastTime = new Date().getTime(); setInterval(function(){ var time = new Date().getTime(); var deltaTime = time - lastTime; currentRotation += deltaTime * Math.PI / 180 * 0.3; lastTime = time; pumpDM.getDataByTag(‘fan1‘).setRotation(currentRotation); pumpDM.getDataByTag(‘fan2‘).setRotation(currentRotation); box.iv(); // g3d.iv();这边也可以刷新g3d,但是局部刷新更省 pumpGV.validateImpl(); }, 10); }, 10);
这个时候我不能把pumpGV和g3d都加到底层div上,并且我的意图是把pumpGV加到g3d中的CSGBox中的一面上,所以为了让pumpGV显示出来 必须设置pumpGV的宽高,而这个宽高必须比我json画出来的图占的面积要大,不然显示不完整。如果想看这个宽高对显示的影响,可以自己改改看来玩玩。
pumpGV.getWidth = function() { return 600;} pumpGV.getHeight = function(){ return 600;} pumpGV.getCanvas().dynamic = true;//设置这个是为了让canvas能动态显示
echarts图表的显示也是很基础的,只要再加上 canvas.dynamic = true,并且实时刷新gv即可。
最后,只需要将这两个回传的canvas传入ht.Default.setImage中即可:
ht.Default.setImage(‘echart‘, charts(option));
ht.Default.setImage(‘pump‘, pumpGV.getCanvas());
ht.Default.drawImage函数生成新的图实际上就是在canvas上画图,所以我们只要把我们已经画好的canvas传到ht.Default.setImage就可以生成图片了。
有一点需要改进的,我们可以看到盒子上的线段,图形,文字周边都有一圈的锯齿,是因为:
我们可以设置front.transparent: true和right.transparent = true 这样两边就都没有锯齿了。
标签:ret mod ext 影响 front gettime 立方体 1.5 set
原文地址:http://www.cnblogs.com/zoroyoung/p/7644911.html