标签:技术分享 bsp color 窗口 div order 显示 使用 相对
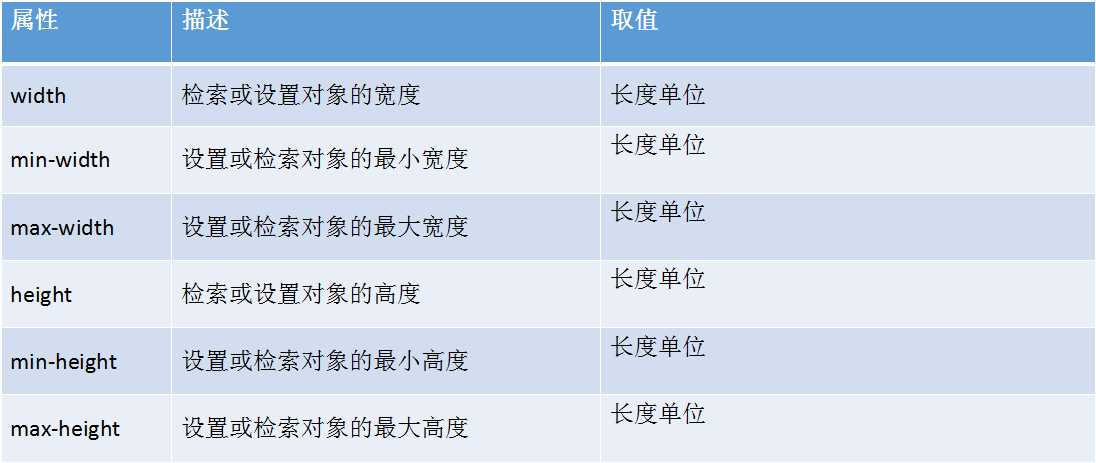
尺寸属性:用来控制元素大小的属性,单位为长度单位。

尺寸属性的使用场景
例:
1 <style type="text/css"> 2 div{ 3 border: 2px black solid; 4 width: 30px;/* 或者30%等 */ 5 height: 40px;/* 或者40%等 */ 6 } 7 </style> 8 </head> 9 <body> 10 <div></div> 11 </body>
标签:技术分享 bsp color 窗口 div order 显示 使用 相对
原文地址:http://www.cnblogs.com/-maji/p/7644965.html